職業柄、いろんな人のブログを見て回るのですが「おっ、なにこの素敵ブログ!この記事最高!」っていうときに僕がまず探すのが著者プロフィールです。
いったいどんな人がこんな素敵な記事を書いたのかが気になるんですよね。
ここで、プロフィールページを別途用意されていて、詳しく書かれているとものすごく嬉しいのですが、フッターやサイドバーなんかにちょこっと書いてあるだけでもかなり好印象(自分的にですが)です。
そうは言いつつ、自分のブログはプロフィールページは用意しているものの、フッターかサイドバーに置くような簡単自己紹介がありませんでした。
僕も配置したほうがいいよなぁ・・・どうせならTwitterとかFacebookのプロフページにも飛べるようなSNSボタンも配置したいなぁ・・・
と思っていて見つけたのが、このプラグイン。
『Simple Author Box』です。
このプラグインを導入して、ちょちょっと手を加えるだけで、スマホで見た時にもグッドデザインな著者情報を追加できたので、紹介させていただきます!
なお、このプラグインは、プラグイン本体の設定とユーザー>プロフィールの設定の両方を設定する他、プロフ画像を設定する必要があります。
- インストール
- 『Simple Author Box』の設定
- General Options
- ユーザープロフィールの設定
- プロフ画像の設定
- 一般的な設定をするとこんな感じ
インストール
このプラグインはWordpressのプラグインになります。
WordPressの管理画面から、「プラグイン>新規追加」で『Simple Author Box』を検索して、インストールします。
インストール後はプラグインを有効化してください。
『Simple Author Box』の設定
『Simple Author Box』の設定は、管理画面の「設定>Simple Author Box」で行います。
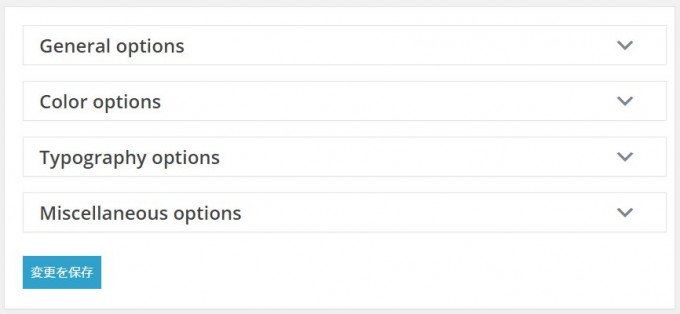
設定項目は大きく分けて4つ。

- General Options・・・全体的な設定
- Color Options・・・色の設定
- Typography Options・・・文字の設定
- Miscellaneous Options・・・その他の設定
普通に使う分には、General Optionsだけ設定すればOKです。
見た目を弄りたい人は色や文字の設定を試してみましょう。
なお、設定は全部英語ですが、なんとなくわかると思います。
基本的にボタンのオン・オフです。
コレがオフで、

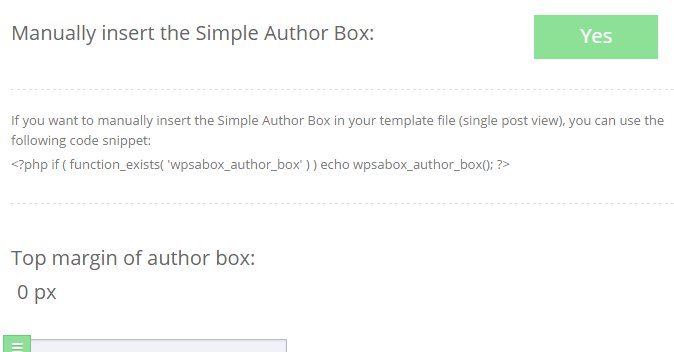
コレがオン。

ボタンがグリーンになるとオンです。
追加設定がある場合はアコーディオン状にグイーンと設定項目が現れます。
では、設定項目を順に見て行きまっしょい!!
General Options
Manually insert the Simple Author Box
著者情報エリアを自分で好きな箇所に設置する場合、オンにします。
オンにするとPHPコードと、上下のマージン(余白)設定用のスライダーが出るので、調整しましょう。
デフォルト(オフ)にすると記事の下に表示されます。
Hide the author box if author description is empty
ユーザー情報の「プロフィール情報」が空っぽだった時、著者情報エリアを表示しない場合はオンにします。
どのみちプロフィール情報には文章を入れるので、オフのままで良いです。
Author avatar image style
プロフィール写真を四角(Square)にするか丸(Circle)にするかです。
ブログのデザインに合わせて選ぶと良いかと。
Rotate effect on author avatar hover
マウスカーソルをプロフ写真に載せたときに、ちょこっと回転させるかどうかです。
動きがほしい人はオンで。
ただし、スマホだとわからないです笑
Show author website
著者情報エリアにウェブサイトのURLを表示するかどうかです。
ここでいうウェブサイトのURLは、ユーザー>プロフィール内にあるウェブサイトに入力した文字列になります。
詳細なプロフィールページを別途用意している人は、指定すると良いかも。
オンにすると、以下の3つの項目が表示されます。
Author website position
ウェブサイトのURLを右寄せ(Right)にするか左寄せ(Left)するか。
Open author website link in a new tab
ウェブサイトのURLをクリックした時、新しいタブで開くかどうか。
Add “nofollow” attribute on author website link
リンクに「nofollow」を設定するかどうか。
外部サイトにリンクしたい場合はオン、自分のブログの詳細プロフィールページなどにリンクしたい場合はオフで良いと思います。
Social icons type (colored background or symbols only)
著者情報エリアの下にSNSのアイコンを入れることができる(ユーザー>プロフィールの各種SNSにリンクを設定する必要あり)のですが、その際に表示されるSNSアイコンをごにょごにょするかどうかです。
オフ(Symbols)なら味気ないアイコンに、オン(Colored)ならシャレオツなアイコンになり、さらに以下の設定が可能になります。
Social icons style
SNSアイコンの形を四角にするか丸にするかです。
Rotate effect on social icons hover
SNSアイコンにマウスカーソルを載せた際に回転させるかどうかです。
やべぇ回転するので注意。
Use flat long shadow effect
アイコンから影が伸びるようなデザインにするかどうか。
Show a thin border on colored social icons
SNSアイコンに細い枠をつけるかどうかです。あまり目立ちません。
Open social icon links in a new tab
SNSアイコンをクリックした時、新しいタブで開くかどうかです。
Hide the social icons on author box
SNSアイコンを隠すかどうか。
ユーザープロフィールの設定
合わせて、ユーザープロフィールの設定を行います。
管理画面の「ユーザー>あなたのプロフィール」を開きます。
設定する箇所は、
- ニックネーム (必須)
- 各種SNS
- プロフィール情報
です。
プロフ画像の設定
最後に、プロフィール画像の設定を行います。
Gravatorを設定済みの方は、管理画面の「設定>ディスカッション」のアバターを表示にチェックを付けるだけで表示されると思います。
Gravator未設定の方は、別途プラグインなどを使ってプロフ画像を設定する必要があります。
『Avatar Manager 』などのプラグインを使い、画像を設定しましょう。
一般的な設定をするとこんな感じ
パソコンだと記事本文の下に表示されます。

プロフ文が長い場合はプロフ画像を回りこむように文章が表示されます。
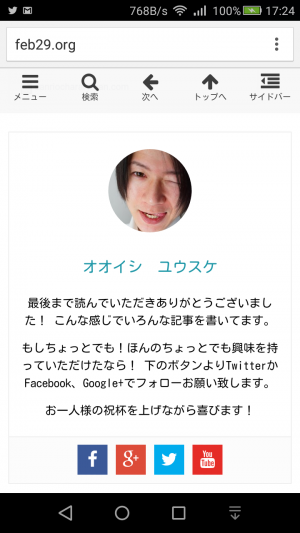
スマホだとこのような表示に。

すべての要素がセンタリングされます。
シンプルでオシャレな感じです。
これで記事を読んでいただいた方に、SNSでのフォローをしてもらえるかも!してくれたら嬉しいな!




コメント