長いことブログを書いているのですが、文章の形式ってあまりこだわったことがありません。
せいぜい「ですます調」「である調」の統一くらい?
自分のブログなんだからもっといろいろチャレンジしてみてもいいんじゃない?と思っていたところ、ちょっと変わったブログと出会いました。

キャラクターが会話して話を展開される「会話形式」のブログです。
これ、なんか面白いじゃん!!
会話形式ブログを可能にするSpeech Bubble
そんな会話形式のブログを手軽に導入できるのがSpeech Bubbleというプラグイン。
実は僕も知ったの最近です笑
初めて会話形式のブログを見た時は「これってどうやってるのかな?CSS?」と思っていたのですが、実はこのプラグインを使っていたんですね(そうじゃない場合もありますが笑)
導入方法と使い方
おそらくSpeech Bubbleを使いたくて調べてる方はプラグインの導入方法くらいわかると思いますので、割愛します。
そしてSpeech Bubbleの使い方については、「JUNICHI’s Blog」さんの記事をご参照ください。

もう、上記のページがSpeech Bubbleの公式マニュアルでいいんじゃないの!?っていうくらいわかりやすく説明されています。
何を隠そう、僕もJUNICHIさんのページを読んでSpeech Bubbleを知って使い始めました!
というわけで、導入方法と基本的な使い方の説明はおしまい笑
いやほんとJUNICHIさんの記事読めば全部わかるので笑
ここではSpeech Bubbleで記事作成する際に便利な方法をご紹介します!
吹き出しブログ楽しい!
実際に吹き出し形式のブログ記事を作ってみると、これがまぁ面白い!
まず、話の展開の幅が広がりますね。
通常の一人称形式だと、文面がどうしても単調になってしまったりしますよね。
一人でボケたりツッコんだりするのもありかと思いますが笑
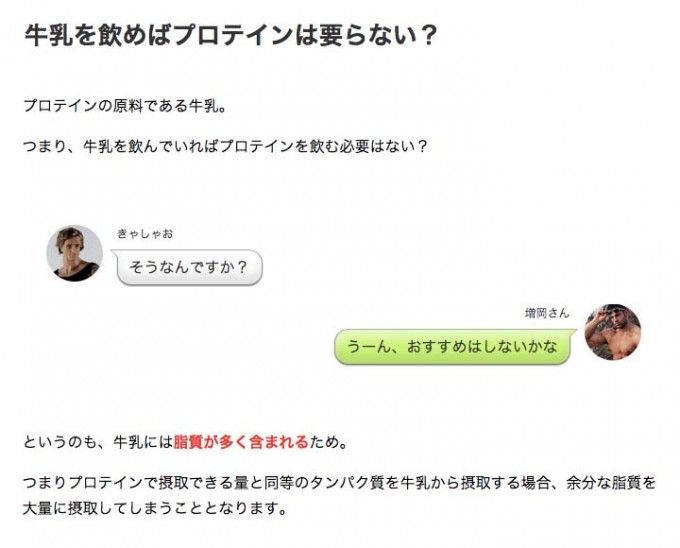
ところが登場人物を設定して会話形式にすると一気に動きが出ます。

こんな感じで吹き出しによって動きが出るのと、内容的にも言葉のキャッチボールが生まれて緩急が付きます。
コピペが面倒・・・?
でもこのSpeech Bubble、登場人物が増えたりすると使うのが大変になってきます。
実はこのプラグイン、設定画面がありません。(実はどこかにあるのか!?)
プラグインをインストールして有効化するだけで使えるようになり、記事内で吹き出しを入れるには以下の様なコードを記述します。(ビジュアルエディタでもテキストエディタでもどちらでもOK!)

この1行でひとつのセリフ(キャラクター画像と吹き出し)となり、セリフ部分を修正することで会話を作っていくのですが、これを毎度記述するのは大変!
メモ帳などに保存しておいてコピーアンドペーストするのも結構しんどいですよね。
そんな煩わしさから開放してくれるのが「AddQuickTag」というプラグインです!
吹き出しの入力を簡単にするAddQuickTag
このプラグインはとても有名なものなので説明不要かもしれませんが、Wordpressのエディタ画面に独自タグのボタンを追加できるというものです。
いわば入力補助のプラグインなのですが、このAddQuickTagを使えば、Speech Bubbleでのセリフ(記述しなければならないコード)をボタンひとつで入力することができるようになります!
プラグインの新規追加で「AddQuickTag」で検索すれば出てきます。作成者: Frank Bültge のやつです。
ボタン1発で入力完了!
AddQuickTagの設定(設定→AddQuickTag)はひとまず置いておいて、実際に使うとどうなるかをご説明します。
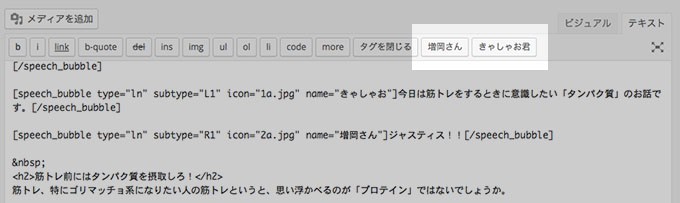
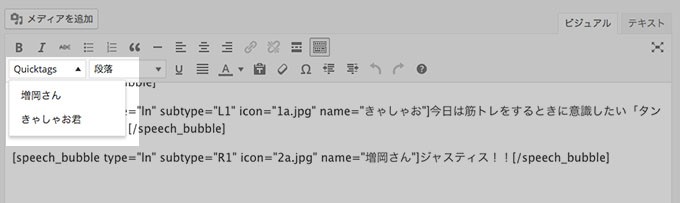
プラグインを有効化して設定を完了させると、エディタにボタンやプルダウンが追加されます。
今回の例では登場人物、つまりセリフを喋らせたい人物として「増岡さん」「きゃしゃお君」という名前で設定しました。
設定をするとテキストエディタにはボタンが、

ビジュアルエディタにはプルダウンが

新しく追加されています。
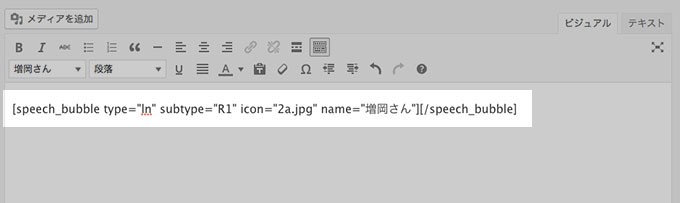
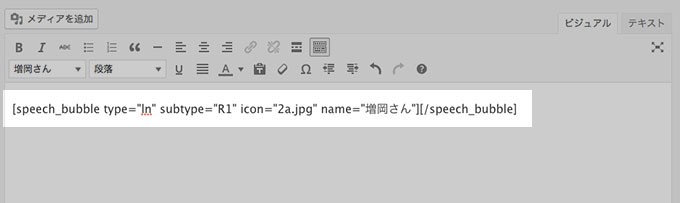
例えば「増岡さん」のセリフを追加するとき、ビジュアルエディタではプルダウンから「増岡さん」の項目を選択します。

このように必要なコードが追加されます。
あとはセリフの部分を好きに入力するだけです。おもいっきり簡単になりましたね!
設定のポイントは「登場人物ごとに分ける」
実際の利用シーンを想定しながら設定してみましょう。
会話形式ですので少なくとも2人は登場人物が出てきますね。
また、同じ人物でもセリフの内容によっては画像を変えたくなるかもしれません。例えば喜んでいる顔と悲しんでいる顔など。
となると、2人×2種類で合計4個のボタンを設定すれば良いのです。
いやいや、それでもいいけど登場人物が増えると管理が煩雑になりそう!
なので、まず設定すべきは登場人物2人分。
表情の切り替え(画像の切り替え)はコードを入力後に直接書き換えたほうが早そうです。つまり喜んでいる顔の画像(1a.jpg)と悲しんでいる画像(1b.jpg)を使い分けるということですね。
セリフの形状などもそう頻繁に変更しないでしょうから、これも必要なときだけ直接書き換えたほうが早そうです。
というわけで、AddQuickTagで設定するのは「登場人物1人につき1つ」ということで良さそうです。
AddQuickTagの設定
「設定→AddQuickTag」から設定画面を開きます。

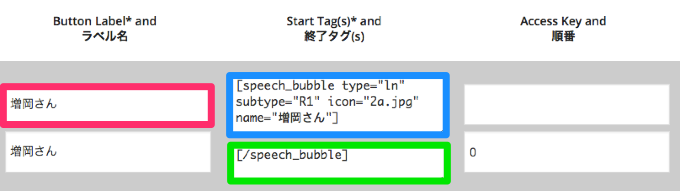
上記のように6個の入力エリアで一つの設定となります。
入力すべき箇所は色を付けた枠の箇所のみでOKです。
- Button Label(赤枠)・・・エディタのボタン名です。登場キャラ名がわかりやすいです。
- Start Tag(青色)・・・ボタンを押した時に挿入される文字列です。Speech Bubbleのコードの開始タグ部分を入力します。
- 終了タグ(緑色)・・・テキストエディタにおいて2回めにボタンを押した時に挿入される文字列です。Speech Bubbleの終了タグを部分を入力します。
なお、ビジュアルエディタでは「Start Tag」と「終了タグ」が一緒に挿入されます。よりシンプルに使いたい場合はStart Tagの部分にSpeech Bubbleの開始タグと終了タグをまるまる書いてしまっても良いと思います。
上記のセットを、登場人物のぶんだけ設定すれば完了です。
このように、AddQuickTagを併用するとSpeech Bubbleでの記事作成がグッと簡単になります。
コード入力のミスもなくなるので、より記事の執筆に集中できると思います!
Speech Bubble、セリフのポイント
まだ使い始めたばかりなので偉そうなことは言えないのですが、僕がSpeech Bubbleを使う際には、以下のことを気をつけています。
セリフを長くしない!
ブログの文字サイズ設定にもよりますが、長いセリフの場合はとても読みづらくなります。
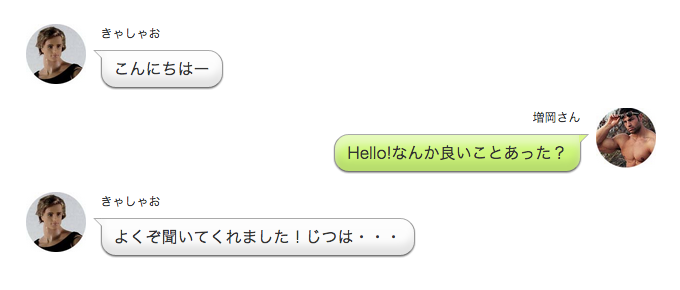
短いセリフだと・・・

このくらいの長さなら読みやすいし動きもでますね。
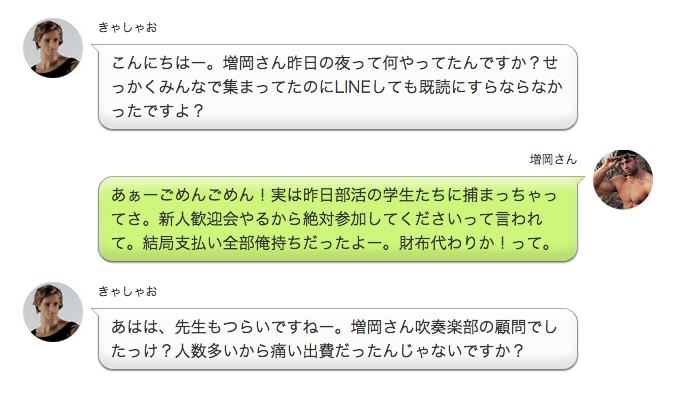
逆に長いセリフの場合。

どうでしょうか?
長いセリフの場合はお互いの吹き出しの幅が揃ってしまって見づらく、リズムも生まれません。
しかも、スマホなどで見ると長いセリフは縦に長くなり、非常に読みづらくなります。
長くなりそうなセリフは何個かに分けるなど、工夫をしましょう。
キャラ設定をしっかり決める!
事前に登場キャラクターの設定を決めておくと、リアリティが増します。
曖昧なままスタートしてしまうと、キャラクターがブレてしまい、読んでる方も集中できなくなってきます。
また、上記のセリフ例を見てるとなんだか違和感がありますよね。
なんで裸のマッチョが吹奏楽部の顧問なんだろう?
このようなキャラクター設定のミスマッチも、読む側の集中を欠く場合があります。
もちろん、わざとこういうギャップのある設定を行うのもひとつの手法です!面白みが出ますしね。
使い過ぎない!
いくら会話形式でリズムがでて読みやすいと言っても、セリフばかりでは読みづらくなってしまいます。
ピンポイントでセリフを使っているブログをみると「センスいいな!」って思いまよね。
僕がSpeech Bubbleを使っているサイトでは・・・ちょっとセリフ多いかも笑
以上、Speech Bubbleを使いやすくする方法と、使う場合のポイントでした!
それにしても、会話形式のブログは書いてるほうも楽しいです・・・笑
もし興味があればサンプルがてら、こちらのブログをご覧ください。



コメント