ブロガーのみなさんはもうAMP対応は済ませたでしょうか?
僕はようやく重い腰をあげ、取り掛かったところです笑
と言っても、Wordpressを使っているのでAMPに対応するのはものすごく簡単。
「AMP」というプラグインをインストールし有効化するだけで完了です。

でも僕は今回このプラグインは使いません!!
なぜなら、WordpressテーマのSimplicity2では別途プラグインを使わなくてもAMP対応できるから!

Simplicity2を使っている人なら、カスタマイザーからAMPを有効にするだけなので、プラグインをインストールするより楽ですね。
AMPプラグインを使うにしても、テーマでAMPを有効にするにしても、手間をかけずにAMP対応できるのはありがたいです。
ただ、やはり完全・自動でAMP対応できるわけではなく、一部は修正が必要になります。
例えばAmazonアソシエイトの古いリンクなどが記事内にある場合です。
従来のAmazonアソシエイトのリンクURLは「http://」で始まっており、これがAMPページでエラーになります。
現在Amazonアソシエイトで発行できるリンクURLは「https://」となっており、この部分を修正する必要があります。
【2016/08/19:リンクURLに関するお知らせ】 現在、Amazon.co.jp へのリンクURLを生成いただく際は、http:// から始まるURLではなく、https:// から始まるURLを推奨しております。変更する際は http:// を https:// に置き換えるだけで機能いたします。なお、http から始まるリンクURLは今後も有効に機能いたしますので、過去に生成したリンクを変更する必要はございません。
公式に案内されている通り、httpをhttpsに置き換えるだけで良いとのこと。
今回はそんな古いリンクがたくさんあり、修正に手間取りそうなときに役立つ「一発でAmazonアソシエイトのリンクを修正する方法」です。
一発で、って・・・一括で、もしくは一度の手間で修正する方法です笑
AMPエラーを確認しよう
本格的にサイト運営している人なら、Search Consoleを利用していると思いますが、AMPにエラーがあると以下のようなメールが届きます。
または常日頃からSearch Consoleをチェックしていればメッセージとして表示されます。
Googleからエラー通知が届く

Googleからこのようなメールが届きます。
AMPエラーを確認する
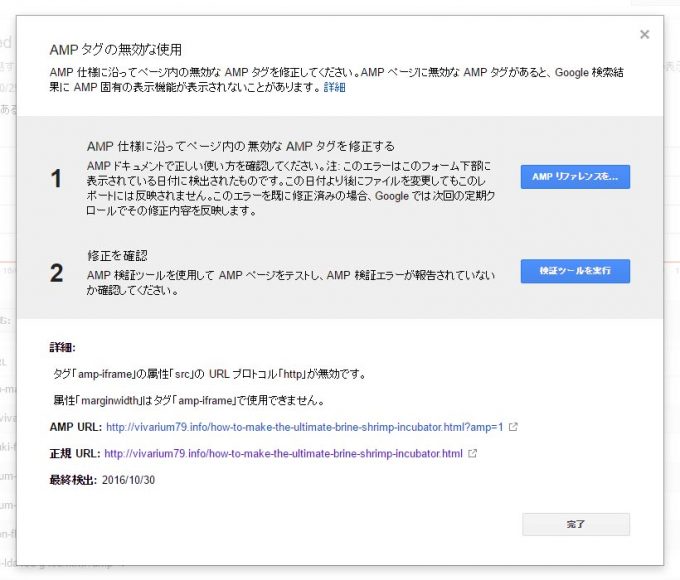
「AMPエラーを確認する」から「Accelerated Mobile Pages > AMP タグの無効な用法」と進んでいくと、以下のようなエラーが確認できます。

詳細にある通り、
タグ「amp-iframe」の属性「src」の URL プロトコル「http」が無効です。
だそうなので、「検証ツールを実行」して該当箇所を確認します。
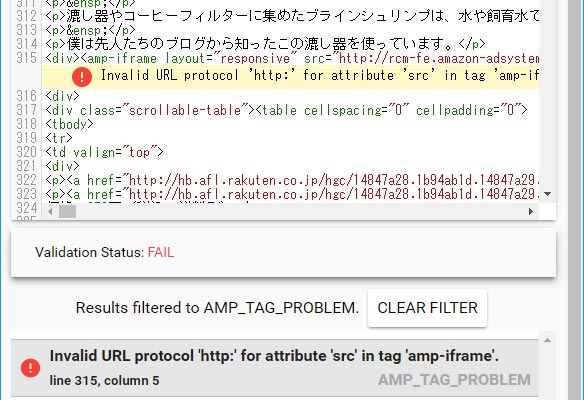
検証ツールを実行する

画面の下部にエラーのある個所が表示されます。
クリックすると該当箇所のコードが表示されるので探すのは簡単です。
確認できた通り「src=”http://~”」の部分ですね。
とりあえず、修正箇所の確認はここまで。
次に修正作業に入ります。
Search Regexで一括置換しよう!
修正作業には「Search Regex」というプラグインを利用します。
WordPressに強力な検索機能と置換機能を追加するプラグインです。
利用の前に1つだけ注意点があります。
「元に戻す」=「アンドゥ」することができない、といったほうが正しいかも。
httpをhttpsに置換して、httpsをhttpに置換する、という戻し方は可能です。このやり方だと意図しない部分も影響されますけど笑
なので、BackWPupなどで事前にバックアップを取ることをおすすめします。
プラグインをインストールする
Search Regexプラグインをインストールして、有効化します。

プラグインを有効化するとWordpress管理画面の「ツール」の中から利用することができるようになります。
置換内容を入力
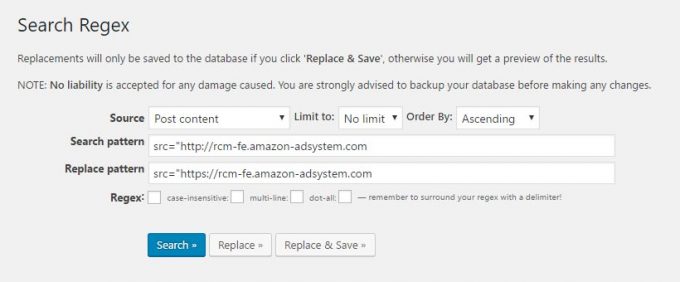
なにをどのように検索し置換するのか、設定をします。

- Source:Post content(初期設定のまま)
- Limit to:No limit(初期設定のまま)
- Order By:Ascending(初期設定のまま)
- Search pattern:src=”http://rcm-fe.amazon-adsystem.com(検索する文字列)
- Replace pattern:src=”https://rcm-fe.amazon-adsystem.com(置換する文字列)
- Regex:選択不要
上記のとおり入力して、「Replace」というボタンをクリック。
該当箇所を検索し、置換後にどういう表示になるのかを比較することができます。
くれぐれも「Replace & Save」は行わないように!いきなり置換が始まってしまいます。
入念にチェックする!
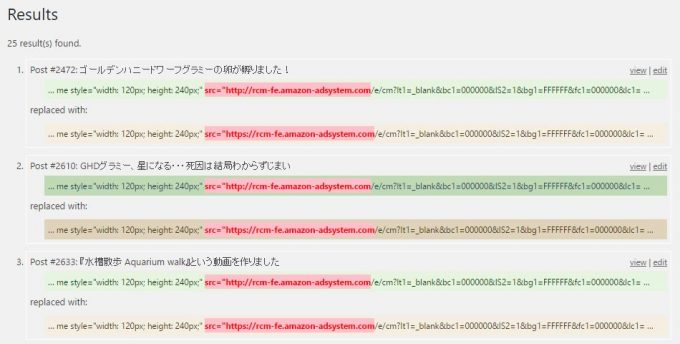
表示された内容をチェックしましょう。

今回は25件該当しました。
記事(Post)ごとに表示され、緑背景のテキストが置換前、ベージュ背景のテキストが置換後、それぞれ赤い背景のテキストが該当箇所になります。
この後、置換作業を行うのですが、前述のとおり置換すると元に戻すことができません。
入念に間違いがないかをチェックしてください。
ここをチェックする労力と、万が一ミスをしてバックアップを戻す労力を比較すると、ここでしっかりチェックするほうが断然楽かと思います笑
すべてをチェックして、この内容で問題なければ一括置換を行います。
一括置換をする
置換前と置換後の結果を比較し、問題がなければ一括置換を行います。
「Replace & Save」をクリックして置換します。

記事の量によって時間がかかるかもしれませんが、置換が完了するとその旨メッセージが表示されます。
これでアマゾンアソシエイトのリンクURLを「https://」に一括置換することができました。
サイトのSSL化を行う際にこの一括置換が活用できます。
くれぐれも、置換の際にはミスがないか確認の上、慎重に行いましょう。
Googleのクロールを待つ
修正を加えたら、Googleからクロールされるのを待ちましょう。
少しでも急ぎたい人は、Search ConsoleのFetch as Googleを使って該当URLを送信します。
たいてい一つのURLを送信すればすべてクロールされると思います。
あとがき
AMP対応の要件はなかなかハードルが高いのですが、大部分はAMPプラグインやAMP対応テーマにお任せすることができます。
それでも今回のように個別に対応しなければいけない部分も出てきます。
いずれはやらなければいけない修正なので、元記事に影響しない範囲で、できる修正を行っていきましょう!
あとがきのあとがき
と、せっかく記事を書いたのに今後のテーマアップデートで対応されそう!笑
数日前に公式フォーラムでやりとりされていました。
わいひらさんなんでもできちゃうなぁ・・・
というわけで、Simplicity2ではなく他のテーマをお使いの方は、ご参考になれば笑




コメント