みんな大好きWordpress。
そして、みんな大好きSimplicity。
このSimplicityというテーマは本当に使い勝手がよく、超頻繁にメンテナンス&アップデートされるので、安心して使うことができます。

この素敵すぎるWordpressテーマであるSimplicityは、現在2つのラインがあり、これから使うのであれば「Simplicity2」を使うことになります。
1年ほど前にリリースされたSimplicity2ですが、面倒くさがりの僕はずっと無印Simplicityを使っていたんですね。それをこのたび、ようやく、重い腰を上げて!アップデートすることにしました。
ってもこのサイトではなく、ほかに運営しているサイトで。
Simplicity2と無印Simplicityは中身がだいぶ変更されているらしく、ボタン一つで「はい完了」というわけにはいきません。
今回はアップデートにおいてハマった『一覧リストのスタイルが崩れる問題』について。
一覧リスト(トップページ)の表示が崩れる
言葉で表すのは難しいですね。
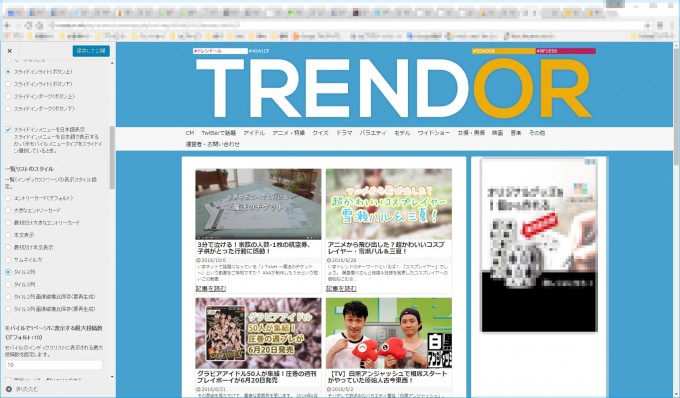
Simplicity2では一覧リスト、要は一般的にいうトップページですが、この一覧リストのスタイルが多数用意されています。
僕が使っていたのは「タイル2列」と呼ばれるこのスタイル。

無印SimplicityからSimplicity2にアップデートし、設定を同じく揃えていけば同じくこの表示になるはずでした。
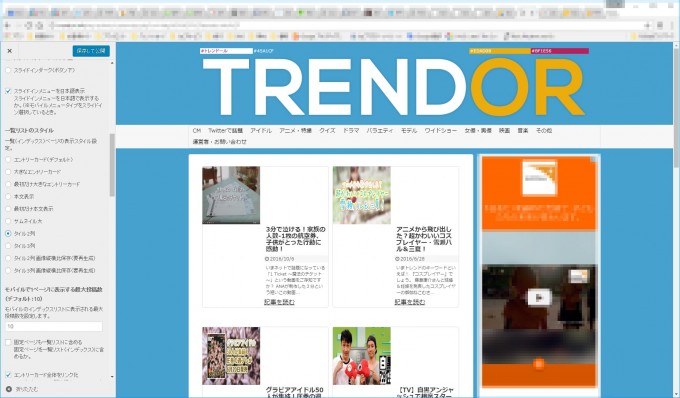
でも・・・

えーーー、なんか崩れてるーーーー!!
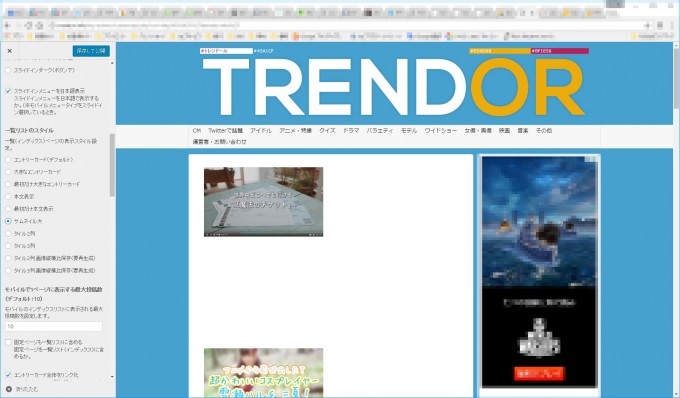
ほかにも、「サムネイル大」だと、

サムネイル画像だけになっちゃったーーー!!!!
(本来はこれも2列に並び文章なども表示されるものです。)
この現象の原因を探るべく、Googleで検索しようにも、
「Simplicity2 一覧リスト 崩れる」などで検索しても答えは見つからず。
結局定番ではありますが、プラグインを停止してどこで何が悪さしているのかをチェックしていくことに。
Head Cleanerだった
このプラグインを停止して一つずつチェックする方法、気が重いですよね・・・
順調に動いていたものを止めることで、新たな不具合が起こりそうで笑
あ、Simplicity2に非はまったくありません!!!
話を戻して、プラグインを止めてチェックしていきます。
というか、だいたい目星はついています。
「レイアウトが崩れる」=「CSSがおかしいことになってる」=「CSSをいじるようなプラグインをチェックする」
そんな感じで真っ先にプラグイン「Head Cleaner」を停止してみました。
ビンゴでした。
もっと言えば、プラグインを停止する必要もなく、

この「CSSとJavaScriptを、サーバ上にキャッシュする」というチェックボックスを外せば不具合は直りました。
でも、これってHead Cleanerのメインみたいなものなので、これを止めるとこのプラグインを使う意味があるのかっていう・・・
Head Cleanerの弊害
実はHead Cleanerについては以前もちょっとしたトラブルに見舞われました。

Head Cleanerのキャッシュが原因で、サーバー容量がパンクしそうに!!
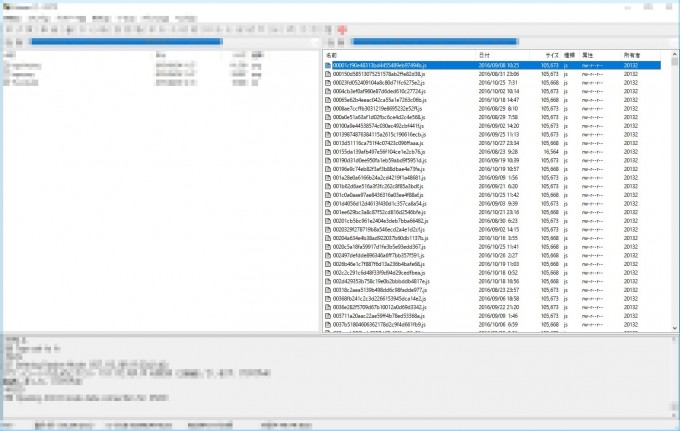
このプラグインはCSSとJSのキャッシュを生成します。
生成しまくります。

ズラッと!!
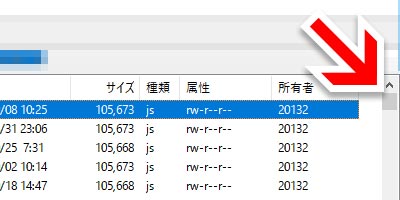
あ、よく見てもらうとわかりますが、

スクロールバーがこんな短くなるくらいキャッシュファイルを作ります。
一つ一つのファイルサイズも決して小さくないので、ふと気が付くとサーバー容量パンク寸前です。
そうならないためにも、定期的にキャッシュファイルを削除しましょう。

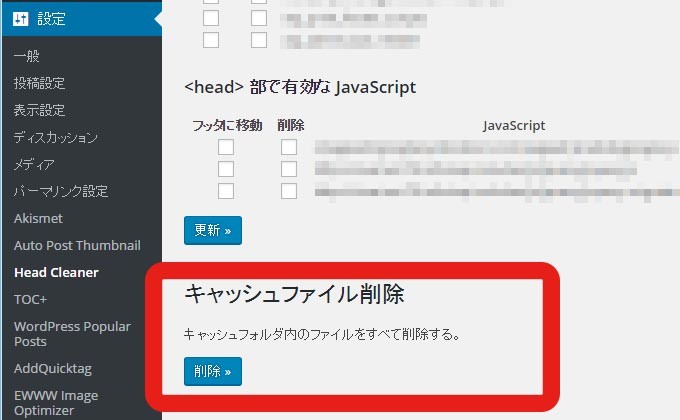
Head Cleanerの設定画面から、「キャッシュファイル削除」という項目があるので、これを利用しましょう。

スッキリ!!!
(このあとプラグインを削除したのは内緒です)
まとめ
WordPressで何か不具合が起きた時にまずやるべきは、やはりプラグインを停止して一つずつチェックしていくことです。
一つずつ潰していくのが、遠回りのようで近道ですね。
今回は、CSS関連をいじるプラグインが原因でした。
僕の検索の仕方が悪かったのか、なかなか解決方法にたどり着けなかったので自ら記事にしてみましたが、同じくトップページのレイアウトが崩れてしまって困っている人の役に立てれば幸いです。




コメント