
facebookに代表される「SNS」。その勢いはまだまだ止まることを知らず、現在では様々なウェブサービスと提携され、ログイン時にfacebookアカウントで認証可能というものも多数見受けられます。
さて、SNSブームが起こる10年ほど前に日本では空前の「ブログブーム」が起きました。それまで敷居の高かった「個人による情報発信」はブログによって一気に身近なものになりました。今のSNSにも通じるものです。
そのブログ、今では姿を消してしまったのかというと、皆さんご存知のとおり、まだまだ現役。より洗練され情報発信の要となっています。
しかし、ブログとfacebook、両方更新するのは大変!ということで、ブログとfacebookを連携するサービスがいくつか出ています。
その中でも人気の高いfacebookアプリ、「RSS Graffiti 2.0」でブログとfacebookを連動する方法を、超初心者向けに説明したいと思います!
はじめに
以下のものが必要です。
- 自分のブログ(RSSの出力できるもの。Wordpressなどのインストール型でも、アメブロなどでも大丈夫です)
- ブログと連動する先のfacebookページ
- twitterも連動したかったら自分のtwitterアカウント
使い方
RSS Graffitiのアプリを探します

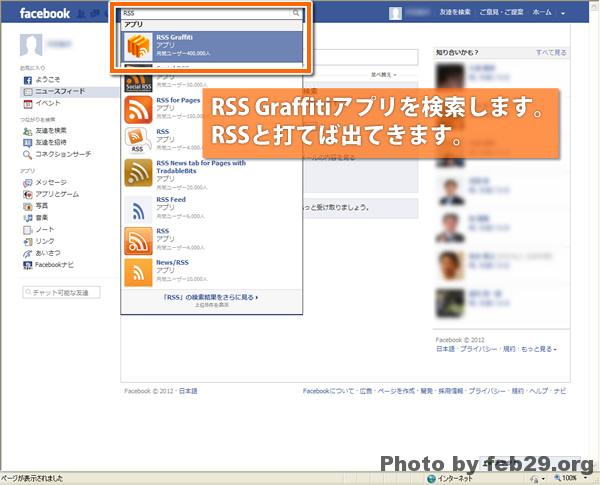
facebookにログインしてRSS Graffitiのアプリページを検索します。
検索窓から「RSS」と入力すれば一番上に出てくる、はず。
出てきた検索結果からRSS Graffitiをクリックします。
アプリへ移動します

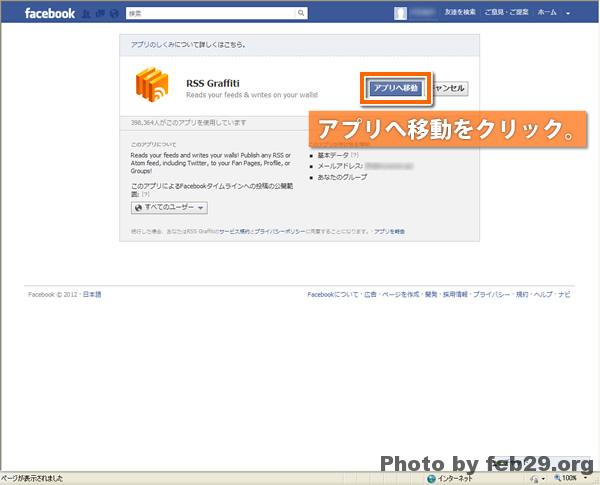
アプリの紹介画面が開きますので「アプリへ移動」をクリックします。
アプリの許可をします

アプリから投稿関連の許可を求められます。
RSS Graffitiはブログの内容を近況アップデートとして投稿するものなので、許可しない限り利用することができません。
「許可する」をクリックします。
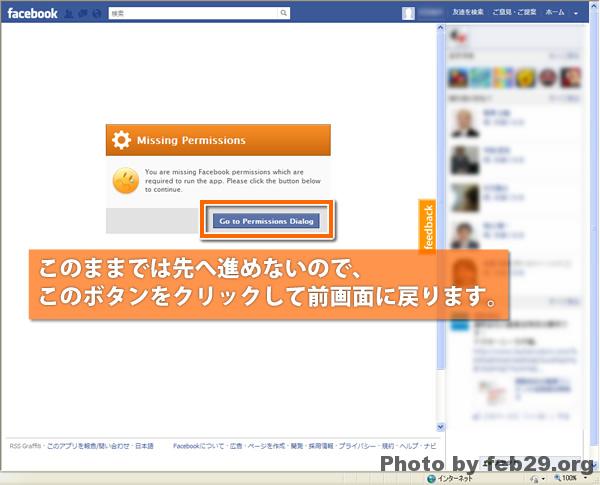
ちなみにスキップをクリックすると以下の画面が表示されます。

アプリを許可するとRSS Graffiti 2.0の管理画面へ移動します。
管理画面の操作

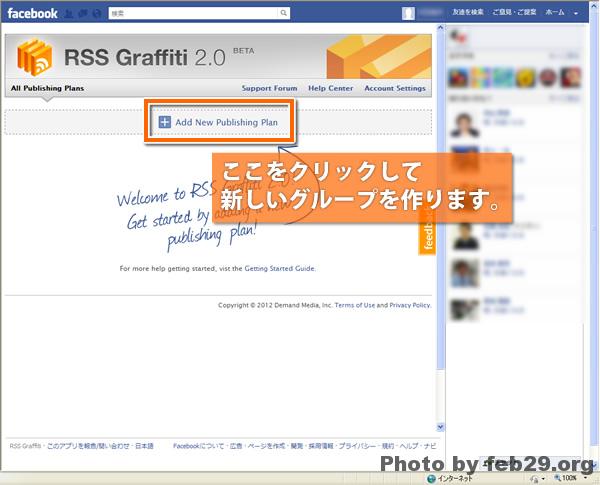
初めは当然なにもないので、「Add New Publishing Plan」をクリックして、グループを作ります。
グループは提携元のブログ(やTwitter。複数登録できます。)と、提携先のfacebookページで構成されます。
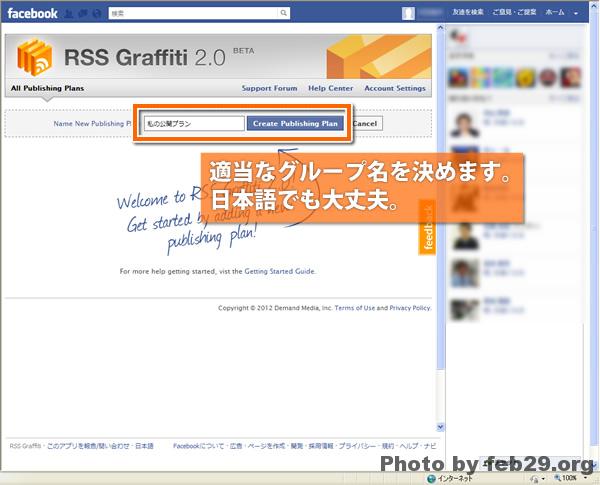
グループ名を決めます

管理しやすいグループ名を決めましょう。日本語でも英語でも大丈夫です。
単一のブログとだけ連動するのであればブログ名が良いと思います。
グループ名を入力したら「Create Publishing Plan」をクリックします。
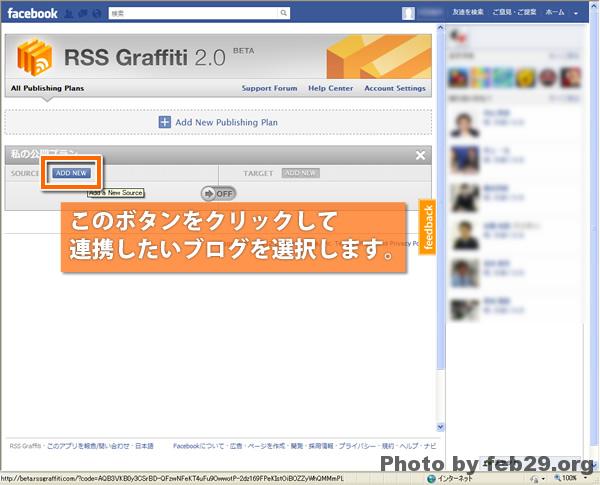
提携元のブログを設定します

グループが作成できたら、提携元のブログを設定します。
左側の「ADD NEW」をクリックします。
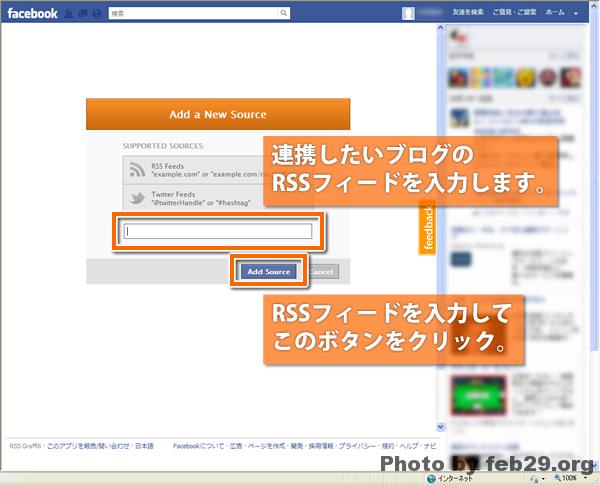
RSSフィードを入力します

提携元となるブログのRSSフィードを入力します。
RSSフィードは各種ブログのヘルプを読めば書いてあるとは思うのですが、一部リンクを貼りますね。
アメーバブログ
http://helps.ameba.jp/mobile/qguide/start/rssurl_1.htmlFC2ブログ
http://fc2blogmanual.blog60.fc2.com/blog-entry-13.htmlJUGEM
http://jugem.jp/manual/manual.php?mode=rssSeesaaブログ
http://blog-faq.seesaa.net/category/7936435-1.htmlWordPress(インストール型)
ブログのURL/?feed=rss2
なお、Twitterと連動する場合は「@アカウント名」の形で入力します。Twitterとの連携については15以降で説明しています。
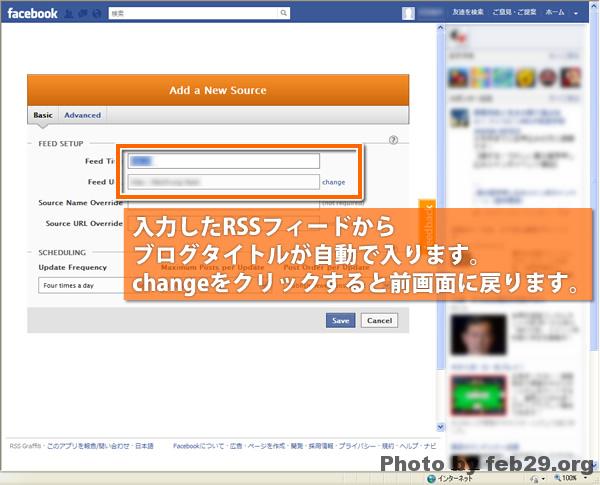
内容の確認

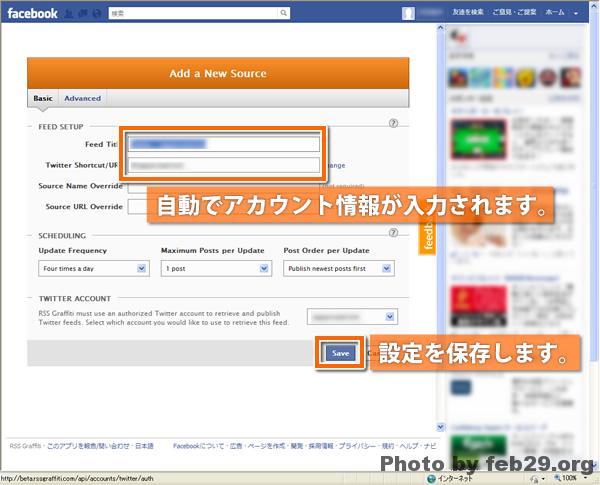
入力したRSSフィードから、ブログの情報が自動で入力されます。
内容を修正したい場合は「change」というリンクをクリックします。
ブログの情報取得頻度は下部で設定します。(次で説明しています。)
どの頻度でfacebookに読み込むか

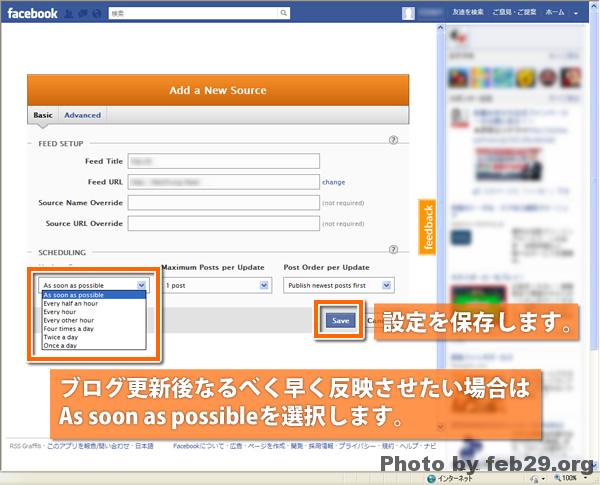
SCHEDULINGの箇所でブログの情報取得頻度などを設定することができます。
ブログ更新後になるべく早く反映させたい場合は「As soon as possible」を選択します。
その他の箇所はそのままで良いと思いますので、そのまま「Save」をクリックして設定を保存します。
facebookページの設定

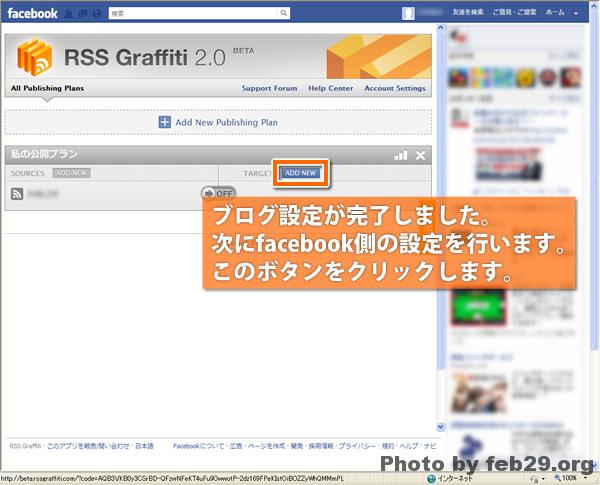
ブログの設定は完了しましたので、次にfacebook側の設定を行います。
右側の「ADD NEW」をクリックします。
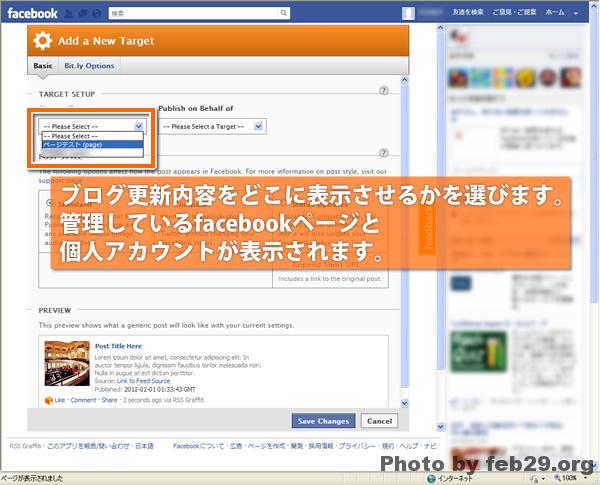
更新情報をどこに掲載するか

提携したブログの情報をどこに載せるかを選びます。
左のプルダウンには管理しているfacebookページの一覧と個人アカウントが載っていますので、連携したいページを選択します。もちろん個人アカウントでも構いません!
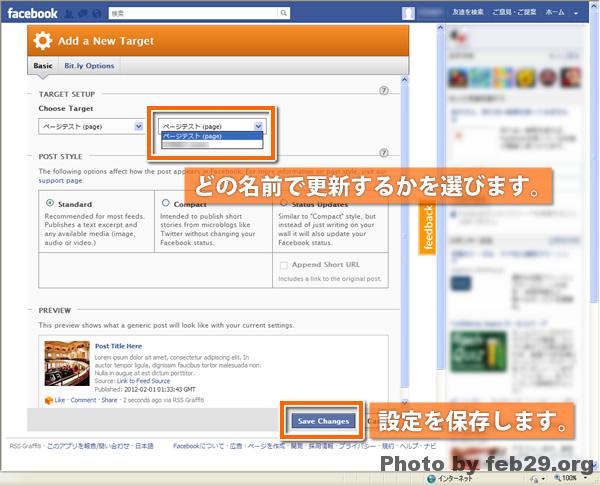
投稿者名を選びます

更新内容をどの名前で掲載するかを選びます。
僕はたいていページ名で投稿するので、連携先ページと合わせています。
選択が終わったら「Save Changes」で設定を保存します。
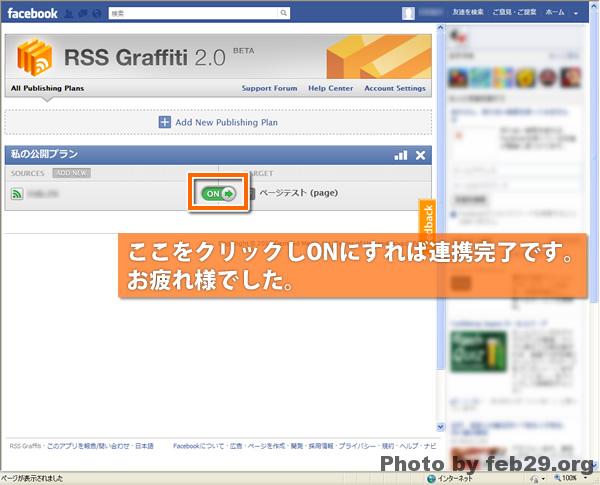
スイッチオン!

これで連携元ブログの設定と、連携先のfacebookの設定が完了しました!
真ん中のスイッチを「ON」にして連動完了です!
先の設定で「As soon as possible」を選択した場合は、ブログ更新後まもなく、facebookにも記事が反映されるはずです。
複数ブログを登録できます

RSS Graffitiでは複数のブログやTwitterを登録できます。
上記の例だと、2つのブログと1つのTwitterが、「ページテスト」というfacebookページと連動しています。
連携先のfacebookページを増やしたい場合は、新しくグループを作ります。
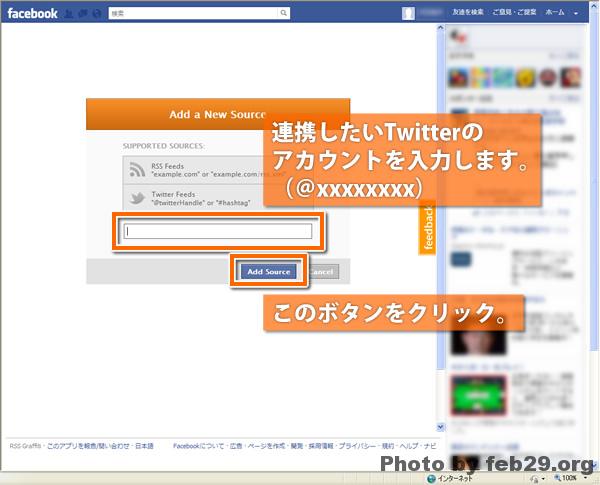
Twitterを連動させる

ブログのRSSフィードを登録する画面で、Twitterのアカウントを入力すればTwitterと連動することもできます。
「@アカウント名」の形で入力し、「Add Source」をクリックします。
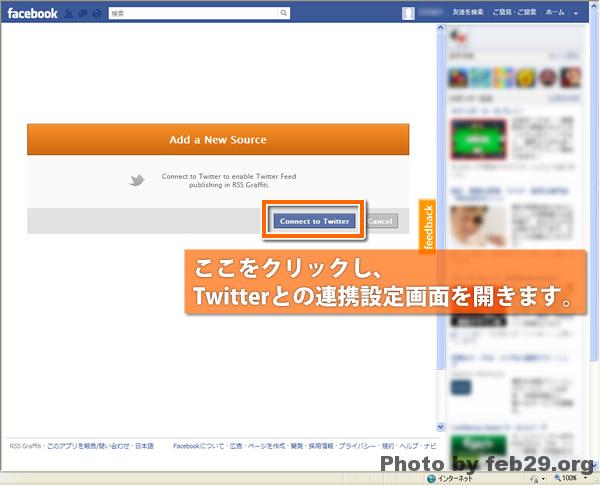
ひと手間挟んで・・・

なにも考えず「Connect to Twitter」をクリックします。
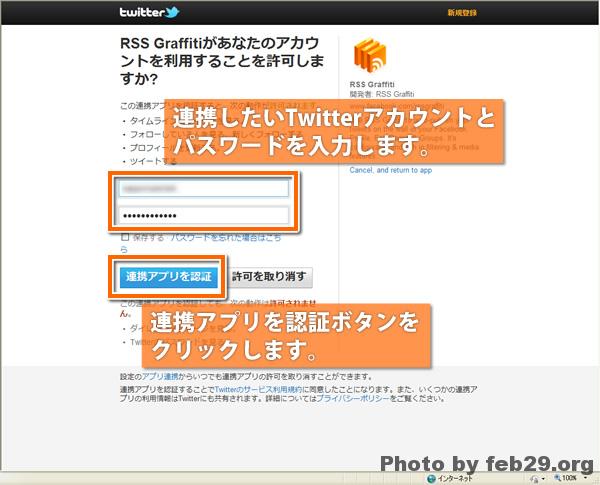
Twitter画面が開きます

Twtitterの設定画面が開くので、Twitterのアカウントとパスワードを入力し、「連携アプリを認証」をクリックします。
入力された情報を確認します

自動でTwitterのアカウント情報が入力されますので、正しいか確認できたら「Save」をクリックして設定を保存します。
これでTwitterも連動完了!
終わりに
なんか画像たんまりな記事になってしまいました・・・1ステップごとにシンプルに説明したつもりだったのですが、読みづらかったらごめんなさい。
また、設定は最小限に留めています。1回の更新で何個の記事をアップするのか、定型文を追加するか、投稿内容の体裁をどうするかなど、細かい設定はあるようなのですが、(なにせ自分がいじっていないので)ここでは説明を省かせていただきます。
RSS Graffitiの操作を探していると前バージョンのものが多いので、今回は2.0の操作手順を記事にしてみました。
お役に立てれば幸いです!間違いがあったらご指摘いただければと思います。





コメント