こんにちは、ニッチでノーニーズな情報を提供したい年頃のオオイシです。
ノーニーズと言っても子どもたちが海賊の宝を探しに行く冒険活劇ではありません。
みなさんは過去にハマった現象に再び遭遇して、メモ残しておくんだったー!っていうこと、ありませんか?
僕はまさにその状態です。
メモ残しておくんだったー!!
結果的には無事に解決したのですが、1時間ほど費やしてしまいました。
以前ハマった時にメモを残しておけばこんなことには・・・
ということでメモを残したいと思います。
今回ハマったのは「WordpressでテーマSimplicityとAll in One SEO Packプラグインを使っている時、どう設定してもTwitterカードの検証が通らないよ、うわーん!」という現象です。
ちょっとだけ、ニッチですね。
前置き
ちょっとだけどころか大半の人は該当しないと思いますが、今回はブログ設定の話です。
中でも、以下の環境の人をターゲットにしたお話です。
- WordPressというCMSを使っている
- テーマはSimplicityだ
- All in One SEO PackでTwitterのOGP設定をしている
- Twitterカードを使ってTwitterでの記事拡散を狙いたい
こんな環境の人で、Twitterカードの検証する時点でエラーになってしまう人、いませんか?
Twitterカードの検証が通らない?
つまり、TwitterのCard Validatorがエラーになる、ということです。
Twitterカードの設定を説明するページは数あれど、エラーについて解説してくれるページはあまり無く・・・
「ちゃんと設定してるのに、なんで!なんで俺(私)だけ!」
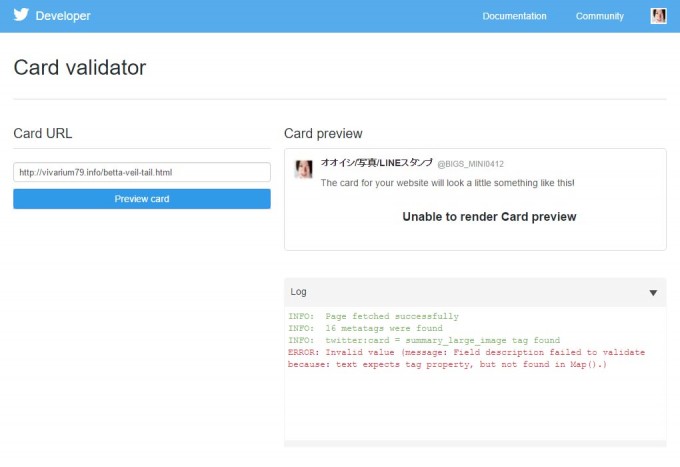
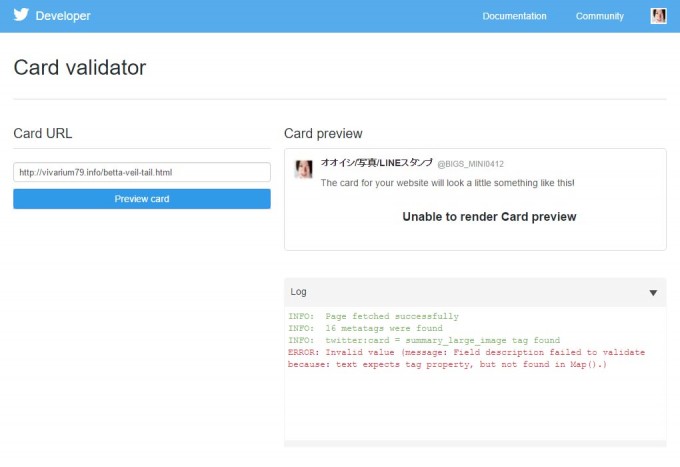
今回、以下の様なエラーが出てハマりました。

右下のLogの部分に赤文字でエラーが出ています。
内容は、
ERROR: Invalid value (message: Field description failed to validate because: text expects tag property, but not found in Map().)
だ、そうです。
何言ってんだ?
よくわからないのでGoogleセンセーに翻訳してもらうと、
ERROR:無効な値(メッセージ:フィールドの説明があるため検証に失敗しました。テキストは、タグのプロパティを期待するが、マップ()には見られません)
・・・何言ってんだ?
意訳すると、
descriptionフィールドの検証失敗。
あるべきタグプロパティが見つからないよー!
って感じでしょうか。
つまりなんか、descriptionがないから検証できません、みたいな感じ?
All in One SEO Packでdescription設定は?
すでに設定済みの方が多いと思いますが、確認も含め一般設定などはバズ部の記事が詳しいのでそちらをご覧ください。

さて、All in One SEO Packでは設定項目の中にいくつかdescription(ディクスクリプション)というキーワードが出てきます。
- 一般設定>ホームページ設定>ホームディスクリプション
- 一般設定>タイトル設定>ディスクリプションの形式
- 一般設定>詳細設定>Avoid Using The Excerpt In Descriptions
- 一般設定>詳細設定>ディスクリプションを自動生成
- 一般設定>詳細設定>Run Shortcodes In Autogenerated Descriptions
- 一般設定>詳細設定>Remove Descriptions For Paginated Pages
- 一般設定>詳細設定>長いディスクリプションを短縮しない
- ソーシャルメディア>一般設定>ディスクリプション内のショートコードを実行
- ソーシャルメディア>一般設定>OG ディスクリプションを自動生成
- ソーシャルメディア>ホームページ設定>AIOSEO の Title と Description を使用する
- ソーシャルメディア>ホームページ設定>ホームのディスクリプション
結構ありましたね・・・
この中でチェックを付ける(記述する・有効にする)のは4と10だけかと思います。
(11は10を無効にすると表示されます)
一通り設定をして保存し、Twitterカードの検証を行いましょう。
上記でdescriptionの設定は済んでいるはずなのでエラーは出ないと思いますが・・・

あれーーー!!またおまえか!!!
記事ページのソースを見てみよう
なぜだ・・・
と悩み続けた僕は、記事ページのソースをチェックしてみました。
みなさんも見てみてね。
適当な記事ページを開いて、ソースを表示しましょう。
ChromeならF12キー押下とかで見れます。
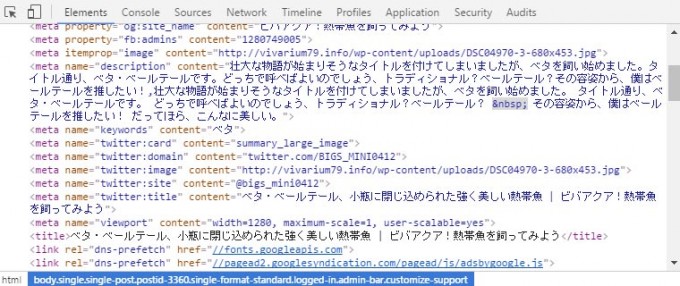
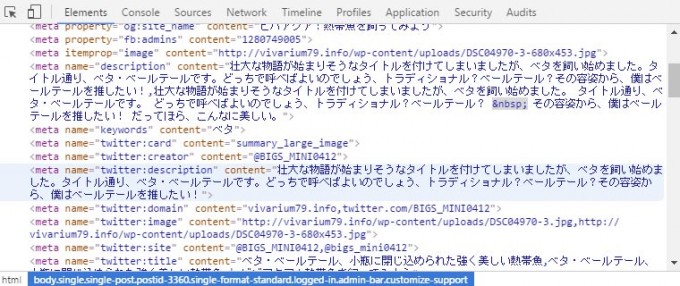
<head>タグ内をチェックします。
まず、descriptioinが存在しない状態。

<meta name=”discription”~~~>は今回関係ありません。
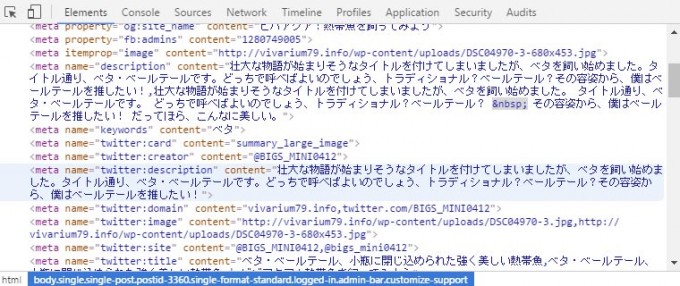
先に成功例も載せておきますね。

薄青いところのように<meta name=”twitter:discription”~~~>があればTwitterカードの検証でエラーが出なくなります。
つまり、これをソース内に差し込めればオールOKなのです!
そしてその方法は・・・
Simplicityのテーマカスタマイザー!
ここで突然All in One SEO Packを離れ、テーマの設定に移ります!!
みんな大好きSimplicity。

この無料でシンプルで高機能な素晴らしいWordpressテーマを使っている人も多いと思います。
今回紹介しているTwitterカードのエラーに遭遇した人は、このテーマのカスタマイザーを開きましょう。
WordPressメインメニューの「外観>カスタマイズ」を選びます。
カスタマイズメニューから「SNS」を選び、下の方へスクロールするとTwitterカードの設定が現れます。

Simplicityはほんとに親切設計で、Twitterカードの設定もテーマ単体でできてしまいます。
さらに他のプラグインとの競合を防ぐためにオンオフも自在にできるようになっています。
上記画像を見ても、注意書きで「※プラグインで設定している場合はオフ」と書いているのですが・・・
ここを思い切ってオンにしてみましょう!!
チェックを付けて「保存して後悔」、じゃなかった「保存して公開」をクリック、そして適当なページのソースを確認すると・・・

きたーーーー!!!
Twitterカードバリデーターで検証!
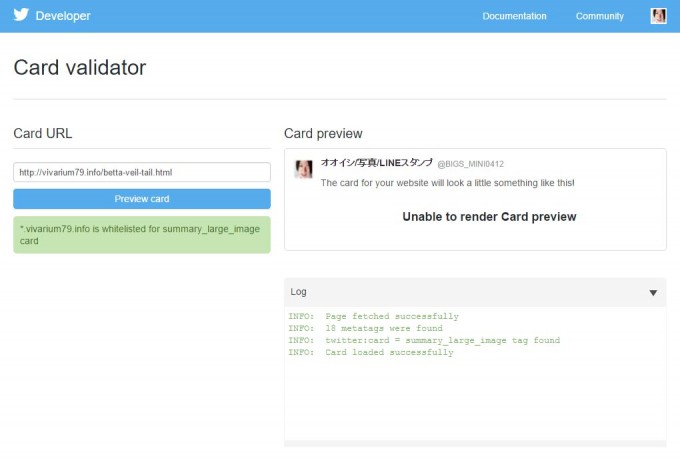
改めて、Twitter Card Validatorで確認してみましょう。

サクセス!!!
ちょっとなんか育毛成分が浸透していないのか、プレビューがうまくいってないですが、時間が経てば効果が実感できると思います!育毛の!
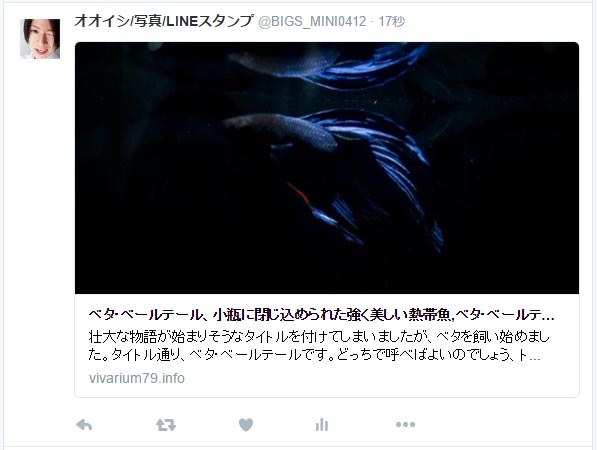
実際にTwitterにURL付きで投稿してみると、

設定通り、ラージサイズのTwitterカードが反映されています。良きかな!
あとがき
なんだか余計なことばかり書いて長くなってしまいました。
まとめると、All in One SEO Packでディスクリプションの設定をちゃんとしてるのにTwitterカードで良くわからん英文のエラーが出た場合は、SimplicityのTwitterカード設定をオンにしてみてね、っていう話です。
うわ、3行で済んじゃった・・・
とは言え、同じ環境で同じ悩みを抱えている人は少ないと思います。
備忘録ということで。
あと、今回の設定にするとプラグインとテーマでOGP設定が重複しているので、なんらかの何かが起こるかもしれません。自己責任でね。




コメント