2014年11月17日、国内レンタルサーバーで初採用!Google製「mod_pagespeed」を使うとどれくらいサイトの表示が早くなるかをチェックしてみました。
そもそも「mod_pagespeed」とは何なのか?
Google社により開発された拡張モジュール「mod_pagespeed」を使用し、サーバー側でWebサイトの画像、キャッシュ、JS/CSSなどの最適化処理を実施する機能です。本機能をご利用いただくことでWebサイトアクセス時に発生する無駄な通信を削減し、Webサイト表示速度の向上を図ることが可能です。
(エックスサーバーより引用)
上記の最適化処理というのは「ファイルの圧縮」「画像の変換」「同種ファイルをまとめて通信回数の削減」「キャッシュ有効期間の延長」などのことです。
これらのことを行う「mod_pagespeed」の設定を、エックスサーバーではワンクリックで出来る!
ということで、さっそくこのサイトで試してみました。
WordPressのプラグイン(W3 Total Cache、Head cleaner)でも同様のことを行う機能があるので、それらのオンオフも合わせて計測しています。なお、計測はGTmetrixで行っています。
GTmetrixのスコア
「mod_pagespeed」オフ、プラグインオフの場合

さすがに両方オフの状態だとスコアが悪いですね。
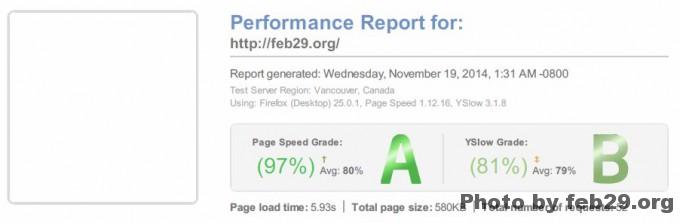
「mod_pagespeed」オフ、プラグインオンの場合

W3 Total CasheとHead Cleanerをオンにした状態ではこのスコアです。
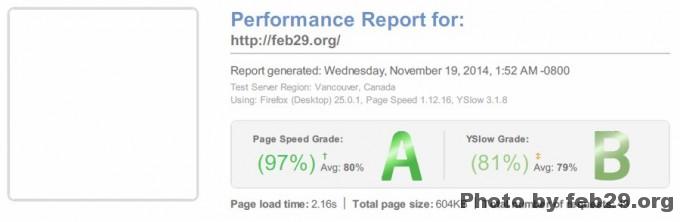
「mod_pagespeed」オン、プラグインオフの場合
今回提供が開始された「mod_pagespeed」をオンにした状態。オフの状態からPageSpeedGradeが15%も向上しました!
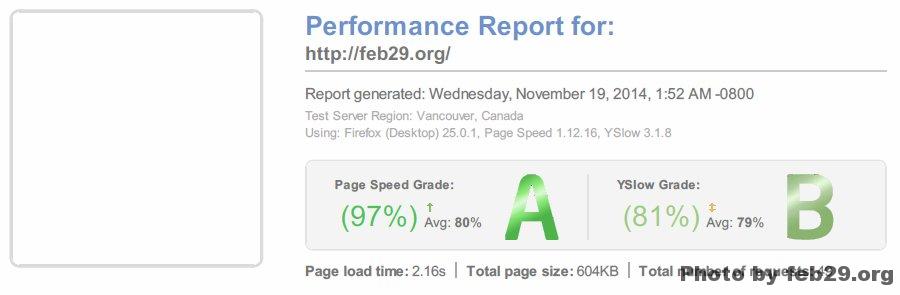
「mod_pagespeed」オン、プラグインオンの場合

両方共にオンにした場合は、プラグインのみオンにした場合と同じスコアになりました。
同スコアの詳細を比較
「mod_pagespeed」のオンオフに関わらず同じスコアがでたので、プラグインを入れていれば効果はないのかな?と思ったのですが、詳細を見てみると若干違いがありました。
「mod_pagespeed」オフ、プラグインオンの詳細
Defer parsing of JavaScript D (65)
Specify a character set early A (95)
「mod_pagespeed」オン、プラグインオンの詳細
Defer parsing of JavaScript D (62)
Specify a character set early A (100)
その他のスコアは同一となりました。
もちろん他のプラグインの影響や、サイトの構成によって違いはあると思いますし、計測するサイトによっても差はあるかと思います。当サイトの場合は「mod_pagespeed」による影響は微々たるものでした。
またエックスサーバーの注意書きに、
「mod_pagespeed設定」を有効にすると、最適化処理の影響でメモリ使用量やCPU負荷が若干上昇する場合があります。
また、ブラウザやサーバーコンテンツの内容によっては、本機能を有効とした際にWebサイトの表示が崩れるなど、異なる動作となる場合が稀にあります。その場合、本機能を無効に設定してください。
とありますので、設定の際はご注意ください。




コメント