ブログを更新したら次に行うのがSNSでの拡散です。
もちろん自然に拡散されていくのが理想ですが、最初のきっかけは自分で作ってあげる必要があります。
投稿するSNSはFacebook、Twitter、Google+などがありますが、たまにこんな不具合に出くわしませんか?

URLを貼ったのにリンク先のサイト情報が出ない!
サムネイル画像もタイトルも抜粋も出ません。
画像によるインパクトというのは大きい物で、画像のあるなしで訴求力が大きく変わってきます。
なのでサムネイル画像がつかないのは致命的・・・
今回はこの「リンクを貼ったのに画像などサイト情報が表示されない」場合の解決法と、こうならないための回避方法をご紹介します。

回避方法についてはWordpressでしか検証していませんのでご了承ください。
めっちゃ簡単になった!
実は今まで「Facebookデバッガー」という専用ページを利用して作業を行わなければならなかったのですが、この作業が不要になりました!

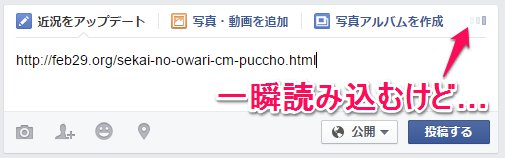
PC版Facebookに限ってですが、投稿の右上にある矢印から「シェアした添付ファイルを更新」選ぶことで、リンク先の情報を更新することが出来ます。
こりゃ便利だ!
なお、アプリやモバイルはまだ対応していないようです。
画像が表示されない場合の解決方法
この解決方法については様々なサイトですでに紹介されているものです。
そのなかで一番わかりやすかったのがこちらのサイト。
Facebookでサムネイル画像が表示されないときの解決方法:インファクトスタッフWEBマーケティングBLOG
動画まで用意してくださっています(時間なくて見てません、すみません)
具体的には、Facebookデバッガーを使うというものですが、全然難しいことはなく、ボタンを2回クリックするだけで解消してしまいます!
Facebookデバッガーにアクセスする
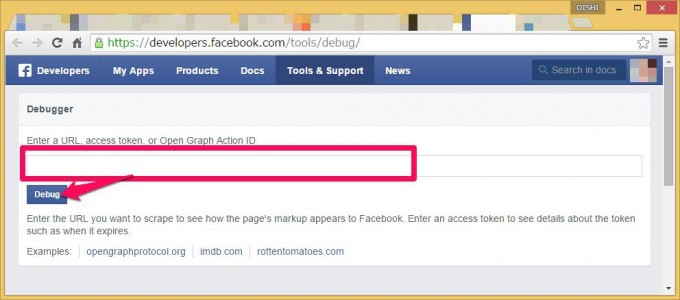
まず、このFacebookデバッガーにアクセスします。
URLを入力する箇所があるので、不具合を直したいURLを入力し、「Debug」をクリックします。

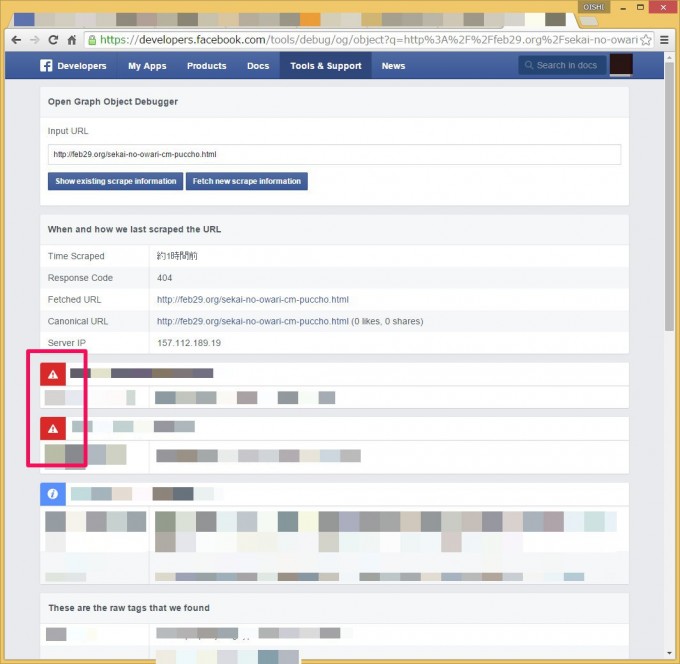
するとこんな画面が表示されます。

なんか英語なのでひるんでしまいそうですが、赤い警告が出ています。
ボタンを順にクリックする
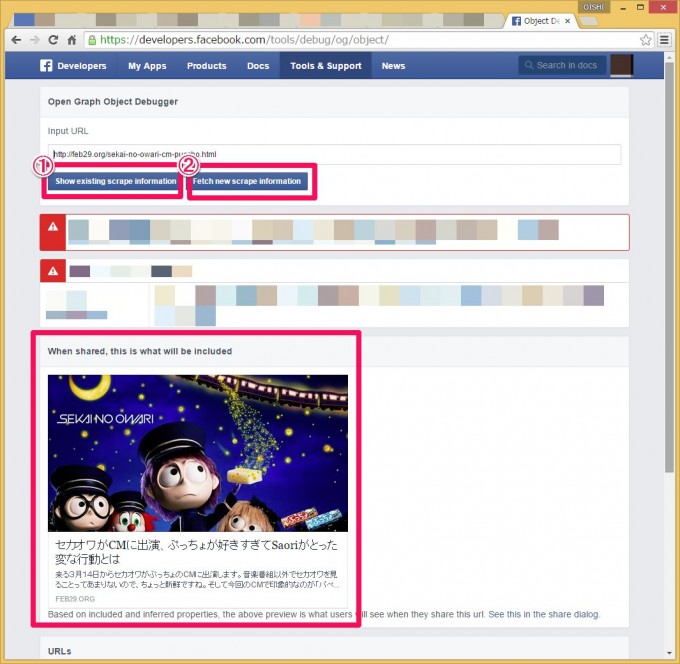
警告はひとまず置いておいて、次の画面のように①と②を順にクリックしていきます。
ポイントは①をクリックして15秒ほど待ってから②をクリックすること。
するとサムネイル画像とタイトル、本文の抜粋などが表示されます。

警告はまだ残ってるのですが、気にしないでおきましょう。ホントは解消するべきなんでしょうけど笑
投稿して直っているかチェックする
さて、実際に投稿して直っているかチェックしましょう。

でました!
やっぱり画像があるのとないのとでは全然インパクトが違いますね。
画像が表示されなくなる原因と解決法
今回のように画像が表示されなくなることがたまに起きていて、なぜそうなるのかを自分なりに探ってみました。
すると、ある再現性が見つかったのでご紹介させていただきます。
WordPressでの事例となりますが、同じく悩んでいる人には参考にしてくださいね。
公開日時を指定(投稿予約)すると発生する
実は画像が表示されない不具合が発生する記事ってWordpressで「公開日時指定」をした時に起きていたんですよね。

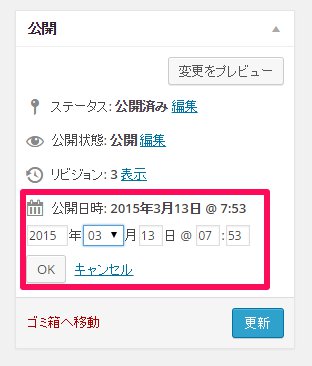
記事の公開設定をするときの、この部分ですね。
例えば今日の夜に書いた記事を、明日の昼12時に公開したいな~というときなどに非常に便利なのですが、この公開日時指定を行うとどうも不具合が起きるようです。
(僕の環境で3回テストし、3回とも発生しましたが他の環境では発生するかわかりません)
なので、記事を書きためておきたいときは公開日時指定(投稿予約)は行わず、下書きに保存して順次公開するのが良いと思います。
いまはスマホでログインすれば手軽に公開できますし。
試してみたけどダメだった他の方法(笑)
いろいろと試してみたけどダメだった方法も、備忘録として載せておきます。
- 公開日時を過去に指定して再投稿
- いったん非公開にして再投稿
- 下書きに戻してから再投稿
- キャッシュの削除
- Head Cleanerのキャッシュ削除
何事も、試してみないと笑
SNSでの拡散に画像は大切!
今回はSNSでの拡散において、画像(サムネイル)の有効性を重視し、この記事をまとめました。
長い文章よりも1枚の写真のほうが伝わる場合もあります。
リンクを投稿して普段は出てくるサムネイルが出ない場合は、試してみてはいかがでしょうか。
しつこいようですが、僕の環境ではこの方法で回避することができていますが、他の環境では回避できるかわかりません。
ちょっと試してみるか、程度の気持ちで参考にしていただければ幸いです。
また、ブログ更新の際はGoogleへの通知もお忘れなく!



コメント