LIGさんやコリスさんやNxWorldさんで紹介されてるjQueryプラグインに『jQuery Ripples』というのがあります。
ブログやウェブサイトに波紋のような効果を加えるもので、マウスカーソルに合わせて水面に波紋が広がるようなエフェクトは見てて気持ちいい!
僕も熱帯魚のブログを書いてるので、そっちに使ってみたいなーと思い、早速実装してみました。
こんなのが簡単に実装できちゃうんだからjQueryって凄いよね!!
jQuery Ripplesの使い方を説明しているサイトの中には「もうjQueryの記述方法なんてわかってるだろうから細かいことは端折るよ、ははん」みたいなところもあるので、今回はWordpressを使ったブログにjQuery Ripplesを実装する方法を、なるべく分かりやすく説明したいと思います!
「WordpressでjQuery追加するときって、どこにどうやって書くの!?」と言う人のお役に立てれば幸いです。
『jQuery Ripples』とは?
jQueryを使って画面上に波紋のようなエフェクトを追加するプラグインです。
実装したブログはこんな感じになります。別タブで開くのでご確認ください。

どうでしたか?こんな感じのエフェクトを追加することができます。
『jQuery Ripples』の実装方法
それでは、jQuery Ripplesの実装方法を説明していきます。
今回のサンプルでは
- Worpdress4.6.1
- テーマ:Simplicity2.3.9(子テーマあり)
を使っています。
テーマは何を使っても問題ないですが、テーマの編集をするのでバックアップを取るか子テーマを使ってください。
jQuery Ripplesのダウンロード
まずはjQuery Ripplesのダウンロードをしましょう。
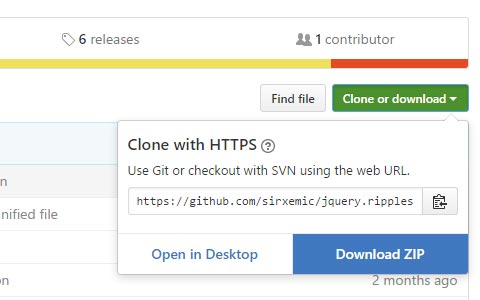
Githubのページからダウンロードします。

Clone or download から Download ZIP でダウンロードできます。
ダウンロードした圧縮ファイルを解凍するといくつかファイルが出来ますが、使うのはjquery.ripples.jsのみです。
jquery.ripples.jsをアップロードする
解凍して出来たjquery.ripples.jsをFTPを使ってアップロードします。
アップロードする場所ですが、使っている親テーマ内のjsフォルダにしました。
本当は子テーマにアップするべきなのかな・・・
テーマを編集する
jQueryプラグインはjQuery本体とセットで使うものです。
WordPressにはすでにjQueryが読み込まれているので、jQueryプラグインのみを読み込ませます。
WordPress管理画面の
から、</body>の直前に記述ができるテンプレートを選択します。
一般的にはfooter.phpだと思われますが、simplicityであれば「footer-insert.php」という便利なテンプレートがあるので、これを編集します。
コードを記述する
以下のように記述します。
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/jquery.ripples.js"></script>
<script>
jQuery(function($){
$('#header').ripples({
resolution: 400,
dropRadius: 20,
perturbance: 0.04,
});
});
</script>
WordPressで使う場合は、配布されているコードをjQuery(function($){~~~});で囲むようにしましょう。
ここでチェックするポイントは以下の2行です。
- <script type=”text/javascript” src=”<?php echo get_template_directory_uri(); ?>/js/jquery.ripples.js”></script>
- $(‘#header’).ripples({
1つ目はjQuery Ripplesを読み込む記述です。
今回親テーマのjsフォルダにスクリプトファイルをアップしたのでget_template_directory_uri()を使っています。
子テーマにアップしたjsファイルを読み込む場合はget_stylesheet_directory_uri()を使いましょう。
2つ目は波紋エフェクトを加えたい場所を指定する記述です。
サンプルではヘッダー部分に適用しているので#headerを指定しています。
例えば$(‘body’)と記述すればブログ全体にエフェクトがかかります。
Adsenseなど広告を配置している場合は、広告にそんなエフェクトをかけたら規約違反になると思うので、気をつけましょう。
エフェクトの設定
エフェクトの設定を数値で指定することが出来ます。
先ほど挿入したコード内の、
resolution: 400,
dropRadius: 20,
perturbance: 0.04,
の数値を変更します。
resolution
波紋の広がる速度です。数値が大きいほど遅くなります。
dropRadius
波紋の大きさです。波の高さといったほうがわかりやすいかも。
perturbance
波紋の波の数?でしょうか。やりすぎると気持ち悪いです。0.00~1.00までの範囲で指定(多分)
あとがき
こんな感じで、アッと言う間に波紋エフェクトを追加することが出来ました。
残念ながらパソコンからしかこの効果は体験できませんが、思わず遊んでしまいたくなるギミックですよね!




コメント