先日、確かグノシーか何かから知った「JUNICHI’s Blog」さんというところで、バズ部が出したWordpressテーマ「Xeory(セオリー)」というのを知りました。
バズ部のWordPressテーマ『Xeory』がすごすぎるポイント9個!早速レビューするよ!
上記の記事が非常に丁寧にレビューされていて、使ってみたくなったのです。
しかもポートフォリオや会社サイトにも使えそうなサイト型テーマ「Xeory Extension」と、ブログ型テーマ「Xeory Base」の2つが用意されている!
で、せっかくだからテーマのインストールから設定の手順でも記事にしようかなぁと思っていたのですが・・・

Xeoryの付属マニュアルが素晴らしすぎた!
つまり、Xeoryの「使い方マニュアル」を読みながら設定していけば滞り無く素敵な設定が完了するよ、ということ。
つまりつまり、補足する部分がまったくないほど丁寧なマニュアルだよ、ということ(涙)
これじゃ記事にもならない。
なので、本当に細かいところだけ、ひょっとしたら自分の環境だけ?という不具合をお伝えします。
プラグイン「Head Cleaner」を有効にするとエラーがでる
今回テスト用(といいつつ本番環境)として、アクセスの少ないサイトでテーマを適用してみました。
そのサイトは「Simplicity」という、これまた有名なSEO最適化済みの無料テーマを使っていました。
また、プラグインはバズ部で紹介されていたプラグインをインストールしていました。
具体的には以下のプラグインです。
- Akismet
- All in One SEO Pack
- WordPress Popular Posts
- Contact Form 7
- Head Cleaner
- W3 Total Cache
- Ewww Image Optimizer
バズ部のいいなりかよ、っていう笑
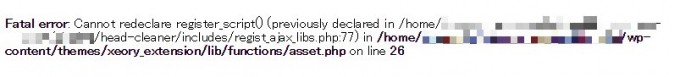
このような条件のサイトに、新たにXeoryを適用したところ、以下のエラーがでてサイトが表示されない!

どうやらプラグイン「Head Cleaner」が原因のようです。
試しにプラグインを停止したところ、サイトは正常に表示されました。
ただ、Xeoryのマニュアルにある通り、Head Cleanerはオススメプラグインとして紹介されています。
既存サイトで試したのが悪かったのかと思い、新規インストールしたWordpressにXeoryを適用しHead Cleanerをインストールし、バズ部のマニュアル通りの設定をしてみてもエラーは解決されませんでした。
新規サイトで試してもエラーになるなんておかしいな、と思ったのですが、以下の設定でエラーを回避することが出来ました。
Head Cleanerのエラーを回避する設定
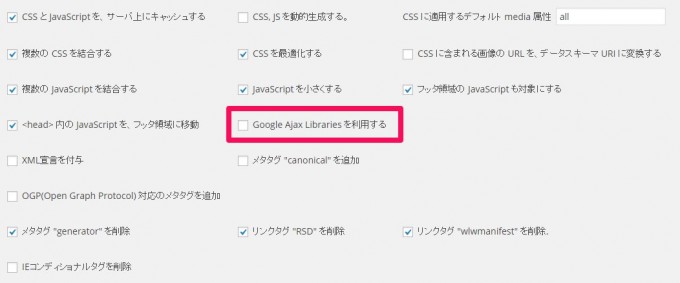
プラグイン設定内にある「キャッシュの削除」などを試しても解決できなかったのですが、以下の箇所のチェックを外すと無事に動作しました。

「Google Ajax Librariesを利用する」のチェックを外すだけです。
メディアの設定だけしておこう
充実のマニュアルが用意されているXeory。
サイト立ち上げ時に結構アタマを悩ますパーマリンクの設定も、
ここでは下図の通り「カスタム構造」を選択し、入力欄には「/%postname%」と入力しよう。
と明示してくれています。
しかし、メディア設定についてのみ言及していません。
メディア設定とはアップロードした画像サイズのどうするか、の設定なのですが、デフォルトでは、
- サムネイル・・・150px*150px(実寸法にトリミングあり)
- 中サイズ・・・300px*300px
- 大サイズ・・・1024px*1024px
となっています。
今回これを、
- サムネイル・・・300px*160px(実寸法にトリミングあり)
- 中サイズ・・・600px*(空欄)
- 大サイズ・・・1200px*(空欄)
に変更しました。
その理由は、Facebookがらみで1200pxという表記が散見されたため、それを大サイズとして基準にし、半分の600pxを中サイズ、サムネイルサイズについてはサンプルで用意されていたサムネイル画像が300px*160pxとなっていたので、それに倣っています。
あと、画像を使いまわす可能性があるので年月ベースのフォルダ分けはしないようにしています。
あくまで、僕の個人的な設定です。
マニュアルで言及されていないのは自由に決めても問題ないよ、ということなのかもしれませんね。
ワクワクするテーマ「Xeory」
上記のエラーは僕の環境だけで起きたエラーかもしれません。
他のプラグインなどの設定を変えればエラーは起きないかもしれません。
無事にサイトは表示されたのでOKとしています。
それにしても「Xeory」は設定しているだけでもワクワクします。
マニュアルが丁寧なので、読みながら設定していけば誰でも簡単に設定完了できると思います。
今回はポートフォリオサイト用に使うので「Xeory Extension」を使っています。
今後はXeoryのカスタマイズなんかを紹介できればと思っています。
ちなみに、Xeoryのロゴのフォントは「Vaguely Fatal」が一番近い気がしてます。
サイドバーに使っているバナーもVaguely Fatalを使用してみました。

「e」などは回転させる必要がありますが、近いフォントをお探しの方はお試しください。
【2015/02/18追記】
まずカスタマイズ用に子テーマの作成と、モバイル表示時の変な隙間を修正しました!




コメント