バズ部が提供している無料Wordpressテーマ「Xeory」。
インストールから設定まで、バズ部のサイトやXeory公式サイトを見ればマニュアルは揃っているので躓くことなく出来ると思います。
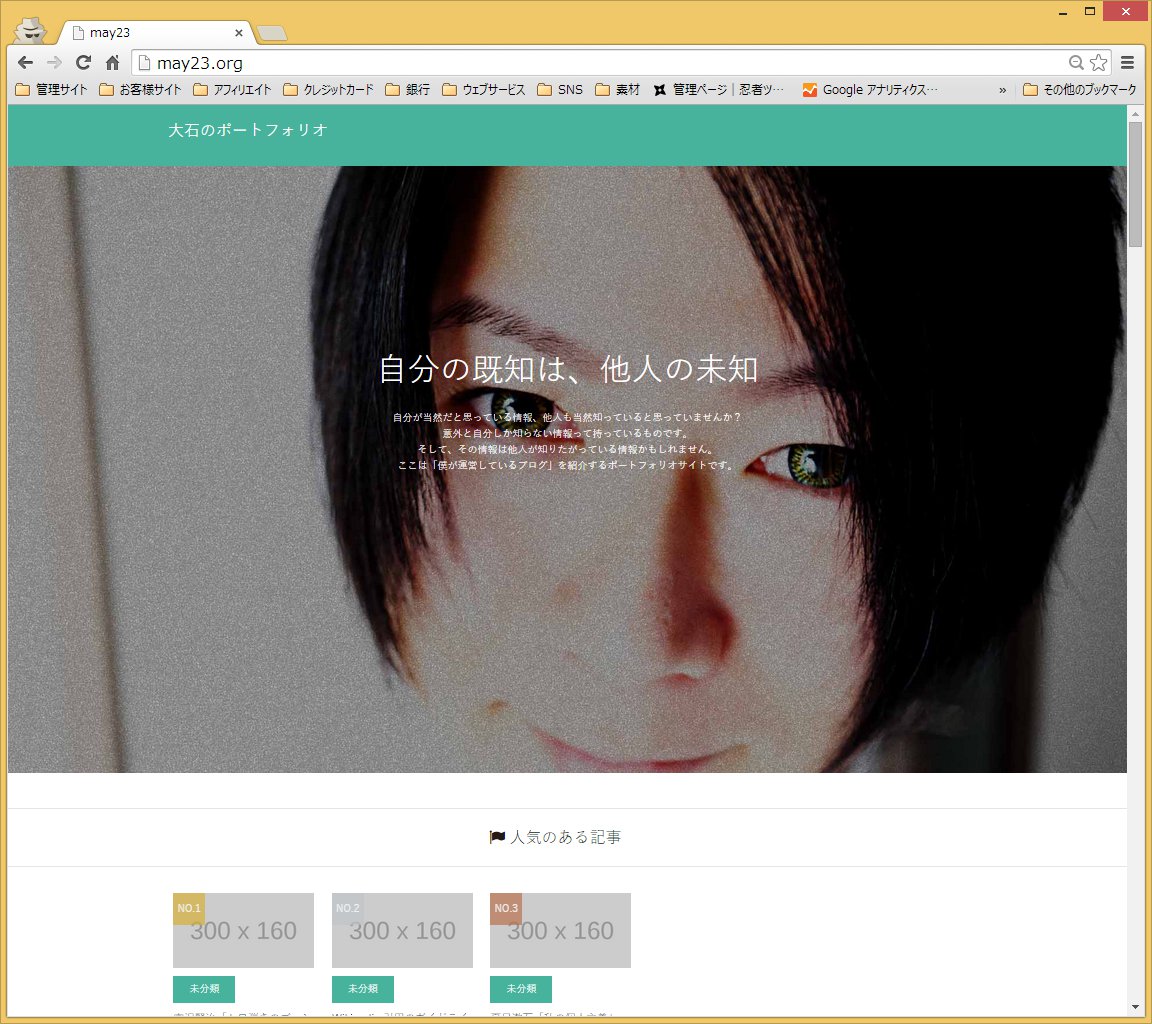
実際に僕も、放置していたドメインがあったので新規にWordpressを入れて、Xeoryテーマをインストールしてみました!
うんうん、見た目もすごく綺麗だし、満足!
ってインストールしただけで満足してたらダメなんですよね。コンテンツを充実させないと笑
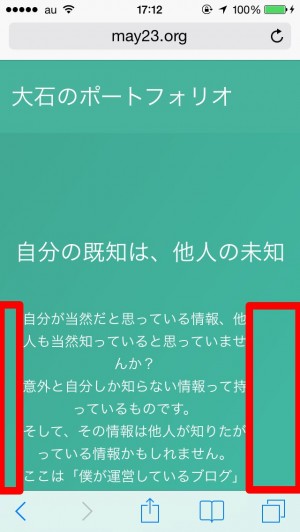
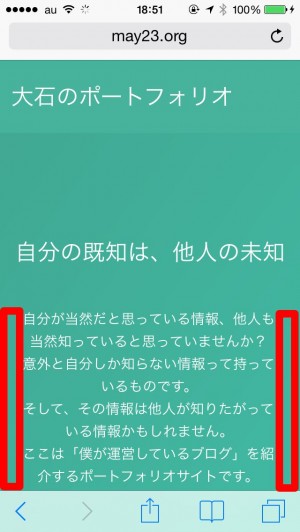
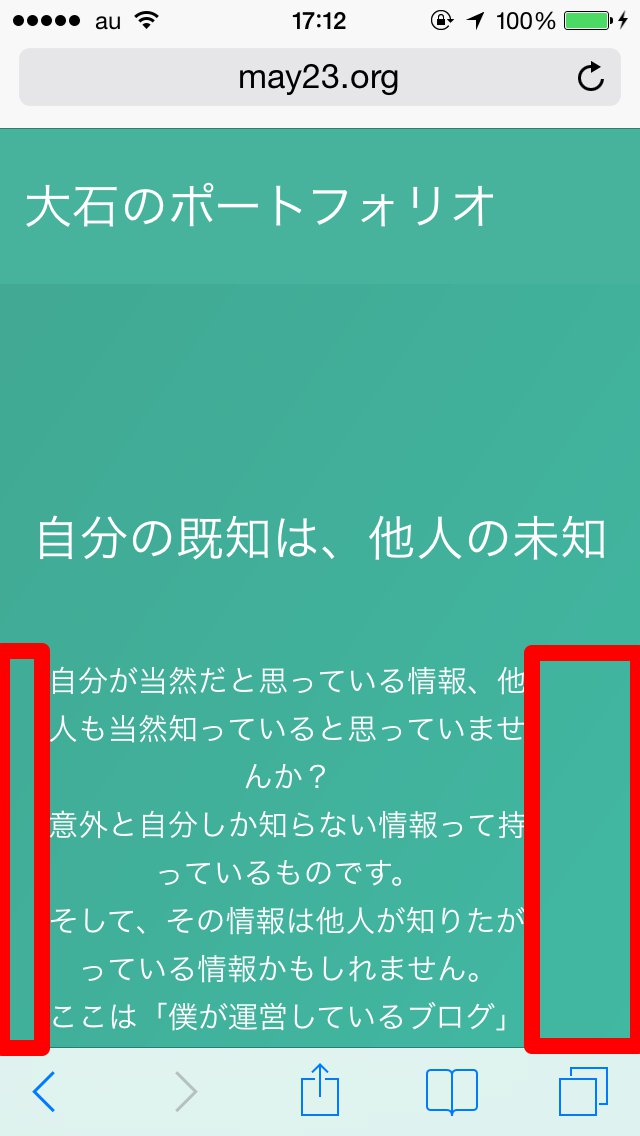
で、最近スマホやタブレットからのアクセスが多いので(当サイトは7割程度がモバイルからのアクセス!)、Xeoryはモバイル端末から見るとどうなっているのかな―と、iPhone5で見てみると・・・

あれ、なんかサイト説明文の右側に変なスペースが空いてる。
なんか左側のスペースとのバランスが悪い!
パソコン表示の時は左右の余白が広かったので気づきませんでしたが、厳密なセンタリングがされているわけでは無いのですね。
とりあえず、ここから修正したいと思います。
テーマをいじるときは「子テーマ」を作る!
Xeroyに限らず、Wordpressのテーマをいじる場合はそのテーマの「子テーマ」を作ってからいじったほうが後々よろしいようです。
というのも原本を直接修正すると、バージョンアップがあった際に今までいじった箇所が全部消えちゃう!という事態になるため。
なので、まずはXeoryの子テーマを作りましょう。
子テーマの作り方
子作りはとっても簡単。
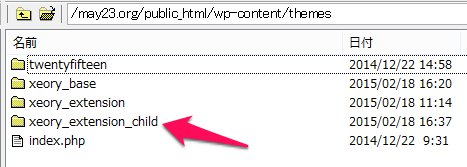
テーマがインストールしてあるフォルダに、わかりやすい名前でフォルダを作り、中にstyle.cssを置くだけです。

この場合でいうと「xeory_extension_child」というのが新たに作ったフォルダになります。
親テーマと同じ名前+childと名前をつければわかりやすいですね。
style.cssには何を書く?
子テーマフォルダ(xeory_extension_child)の中にはstyle.cssを入れるのですが、そのCSSファイルには何を書くのか。
こんな風に記述します。
/*
Theme Name: xeory_extension_child
Template: xeory_extension
*/
@import url(‘../xeory_extension/style.css’);
Thema Name: のところには子テーマのフォルダ名を、
Template: のところには親テーマのフォルダ名を、
@import url のところには親テーマのフォルダにあるstyle.cssのパスを記述します。
とりあえずこれで、FTPを使ってアップロードします。
子テーマを適用する
子テーマを適用するには、Wordpressでテーマを選択する手順とまったく同じ方法で選択できます。
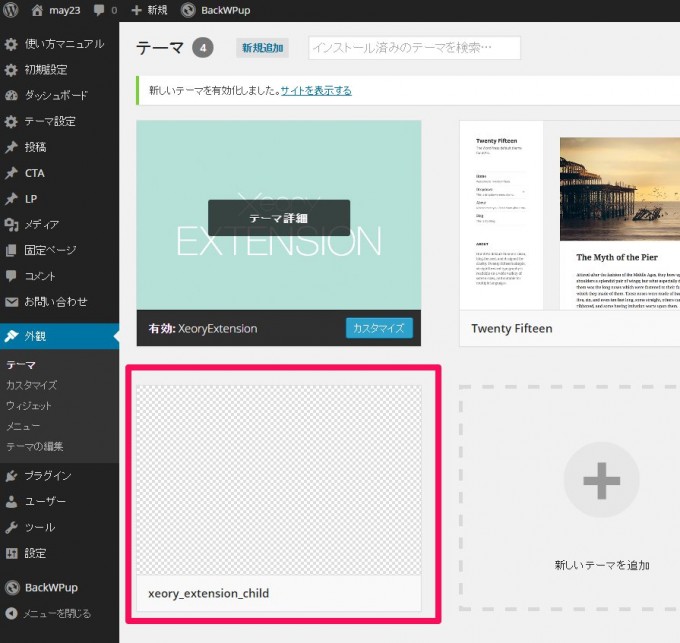
WordPressの管理画面にログインし、外観>テーマを開くと、

先ほど作った「xeory_extension_child」というのができています。
これを有効化すれば、子テーマの適用が完了します。
スタイルシートをいじろう
ここからは子テーマのstyle.cssを修正していきます。
外観>テーマの編集を開くと、子テーマのstyle.cssの編集画面が開くと思うので、そこに追記していく形になります。
修正の流れとしては、
- 親テーマのstyle.cssから修正したい箇所のCSS記述(セレクター)を探す
- 同じセレクターを子テーマのstyle.cssに記述する
- 宣言(プロパティや値)を変更する
という感じになります。
先ほど子テーマのstyle.cssに記述した「@import~~」で既に親テーマのスタイルシートをすべて読み込んでいるので、その下に修正したいCSSを記述することで、その部分だけ上書きすることができます。
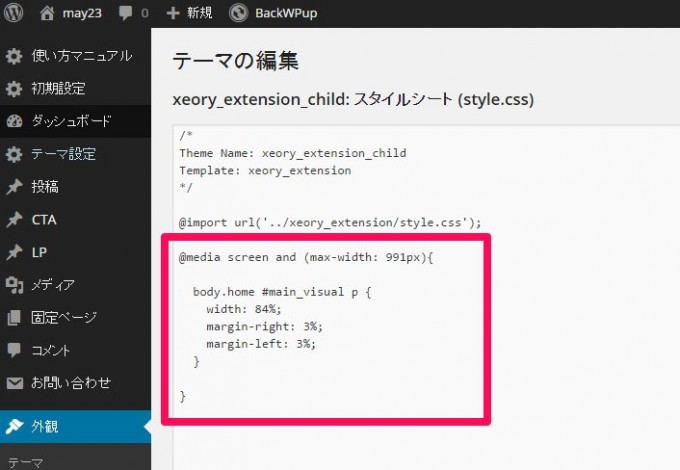
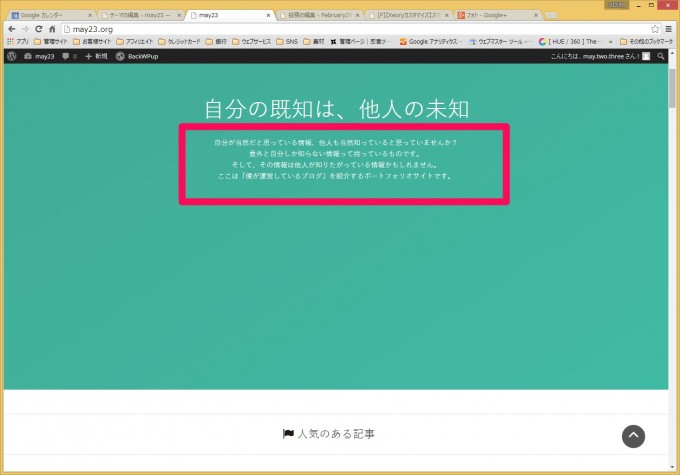
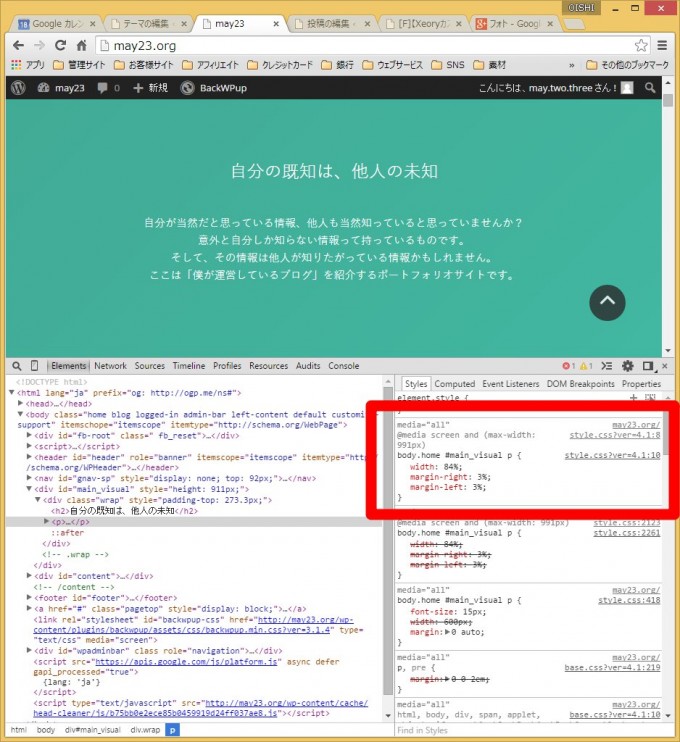
今回修正したのはこんな感じになります。

赤い囲みの部分が追記した部分です。
これはまだ数値を修正する前のもので、「width:84%」を「width:94%」に修正するのですが、まずこの修正箇所をどうやって探すのか。
修正箇所はどう探す?
さて、修正箇所と一言でいっても、いったいどうやって探せばいいのか。
スタイルシートとにらめっこして探すのはさすがに時間がかかるので、ブラウザの便利な機能を使いましょう。
今回はChromeで説明しますが、他のブラウザにも同じような機能がある・・・と思います。
デベロッパーツールを使う
まず自分のサイトを表示させます。

今回はこの箇所(赤枠)の左右の間隔を直したかったので、この部分に関する記述を探します。
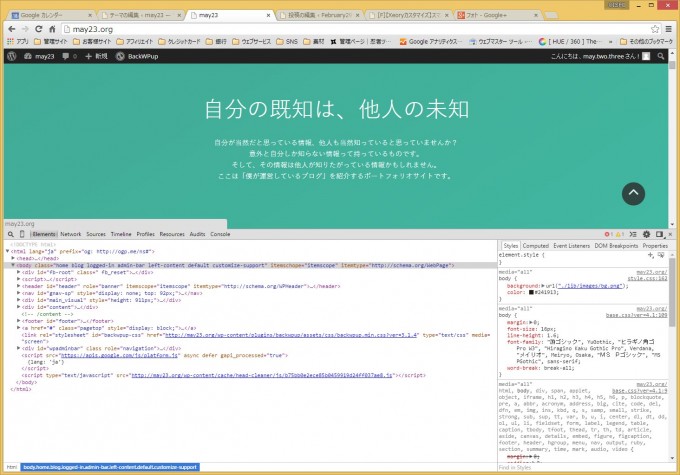
キーボードの「F12」キーを押してデベロッパーツールを起動します。

画面下半分に出たのがデベロッパーツールです。
これは表示しているページのHTML構造やCSS構造を見るためのツールです(ほんとはたくさんの機能があります)。
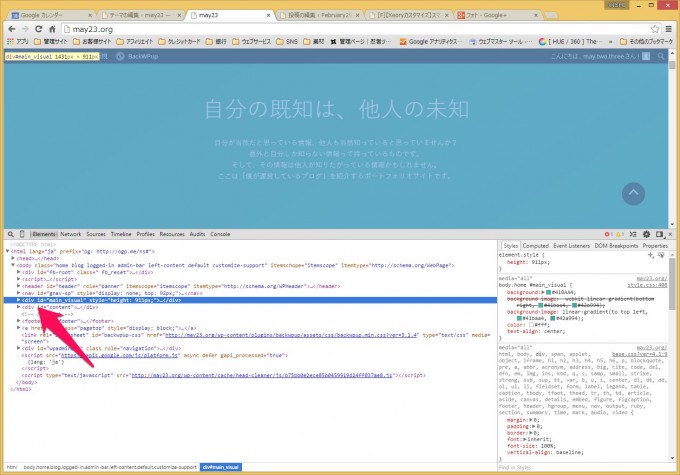
HTMLソースの部分にマウスカーソルを載せると、実際の表示画面の該当箇所がグレーアウト(というか網点がかかった感じに変化)します。

上記の画面だと、<div id=”main_visual”>というところにカーソルを載せたので、メインビジュアル全体に網点がかかりました。
修正したい箇所はメインビジュアル内にあるので、その左にある▼をクリックし、どんどん展開していきます。

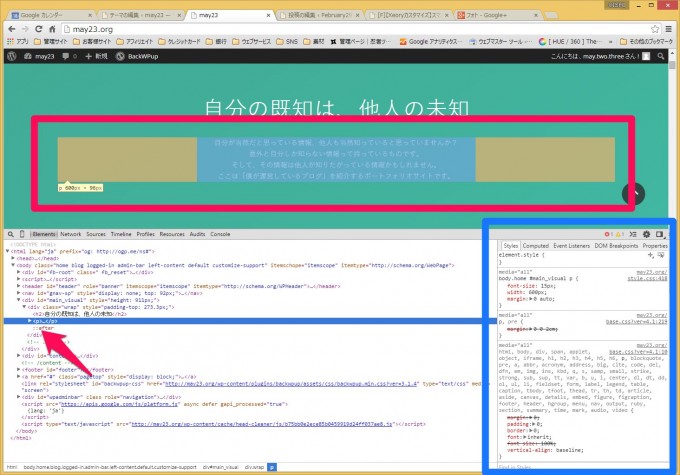
ようやく修正したい箇所にたどり着きました。
修正したい箇所は<p>タグで囲まれているところのようです。
この列をクリックすると、<p>タグに適用されているCSSが画面右下のペインに表示されます。
ここのCSSのプロパティや値を直接修正すると、上の画面にも修正内容が反映されるので面白いですよ!
この時点で修正すべきCSS記述が見つかった場合は、子テーマのstyle.cssにそっくり書き写して、プロパティや値を修正して保存すれば完了です。
・・・が!
修正箇所が見つからない!
今回に限っては上記の状態では修正箇所は見つかりません。
というのも、修正したいのはスマホやタブレットなどのモバイルで表示した場合のレイアウト修正なので、上記のようにパソコン画面の幅で表示していると修正箇所が見つからないのです。
具体的に言うと、Xeoryはレスポンシブデザインというスタイルをとっていて、モバイル用表示、パソコン用表示の場合でスタイルシートの記述を変更しています。
そして表示の判別にブラウザの「幅」を参照しています。
試しに上記の画面のまま(デベロッパーツールを表示したまま)ブラウザの幅を狭めていってください。
ある程度まで幅が狭くなると、右下ペインのCSS記述の箇所に変化が起きます。

先ほどまでなかった「@media screen and (max-width:991px)」というグレーの文字が出てきました。
これは「ブラウザの幅が991pxまではこのCSSを使いますよ」という命令です(ざっくり・・・)
なので、ブラウザ幅が992px以上の場合はいくら探しても修正箇所は見つかりません。
そして991px以下である場合、スマートフォンやタブレットなどの場合はこのCSSが適用されます。(ざっくりです・・・)
さて、この状態でいろいろと修正を試してみましょう。
例えばmarginを0にしてみたり、widthを100%にしてみたり、paddingを加えてみたり。
デベロッパーツール上でいくら数値を変更しても、元のCSSファイルには上書きされませんので目一杯いじってみましょう。
ブラウザの幅をスマートフォンと同じくらいまで狭めたりして、どのように変化するか試してみましょう。
いくらかいじっていると、width:84%というのがどうもおかしいことに気が付きます。
margin-rightとmargin-leftがそれぞれ3%なので全部足しても90%。
10%の余りになにか意味があるのかもしれませんが、試しに合計100%となるように、widthを94%にしてみると・・・
ちょうどセンタリングされた(ように思う)!
修正箇所を子テーマのCSSに書き写す
WordPressの管理画面に戻り、子テーマのstyle.cssに修正箇所を書き写します。
その際に以下のように「@media~~」の1行も忘れずに付け加えましょう。
@media screen and (max-width: 991px){
body.home #main_visual p {
width: 94%;
margin-right: 3%;
margin-left: 3%;
}
}
これでスマートフォンなどで表示した場合も・・・

ちゃんとセンタリングされました!
デベロッパーツールを活用しよう
このように、修正したい箇所を探すにはデベロッパーツールはとても役立ちます。
CSSをリアルタイムで修正するほかにも、HTMLを修正することもできます。
またCSSの記述方法の勉強にもなると思うので、気になるサイトがあったら積極的にデベロッパーツールで見るようにしたいですね。
それにしても、子テーマとデベロッパーツールの説明が大半を占めちゃいましたね・・・
現在Xeoryでテストしているサイトはこちらになります。
メインビジュアルを写真に変更する方法も記事にしましたので、良かったらご覧ください。




コメント