日本語って大変ですよね。
何が大変かって、「漢字」「ひらがな」「カタカナ」を組み合わせて文章を作らないといけないんですよ。
英語だったらアルファベットの大文字小文字だけで良いのに!

とまぁ、いきなり愚痴から入りましたが、今回はそんな文章の「見栄え」に関するお話です。
ブログをやる上でアイキャッチ画像を作成するのは常識ですが、アイキャッチ画像に文章を入れることで、よりブログ記事の内容を伝えやすくする手法も一般化してきました。
一般化してきたということは、差別化も難しくなってきたということでもあります。差別化が難しくなったということは「あれ、このアイキャッチ画像のパターン、あの人のブログかと思ったら違った」ということも起こりえるんですよね。
つまり自分のブログをブランド化しようとした際に、ちょっとした障害になります。
そんなわけで、他人のアイキャッチ画像と差別化するために!
画像に入れる文章に一工夫して見栄えのクオリティアップをしましょう!というのが今回のテーマです。
文字詰め(カーニング)をしよう!
そのクオリティアップの方法というのが「文字詰め(カーニング)」という作業です。
まずは下の例を見てください。


間違い探しのようですね(笑)
この2つの画像の違い、分かりましたか?
文字詰めしようって先に言っちゃってるから、文字の部分が違うんだっていうのは分かると思います。
そう、下の画像は一文字一文字のスペースを詰めているんです。
日本語は正方形?
この一文字一文字のスペースを詰めることを和文では「文字詰め」、欧文では「カーニング」と言います。
改めて上の比較画像を見てみると、上の文字詰め前の画像は、「ちょっと」の『ょ』『っ』のあたりが間延びした感じがしませんか?
実は和文フォントって、同じサイズの正方形に収められているんですよね。

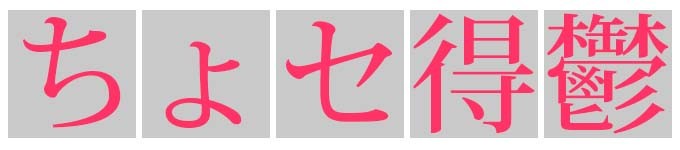
こんな感じで、ひらがなもカタカナも、小文字も、鬱なんて画数の多い漢字も、同じ正方形(ボディ)に収められています。
「ちょセ」は文字間がゆったりしてるけど「得鬱」は窮屈です。
イメージしやすいのが、原稿用紙に文章を書いた時。正方形のマス目に区切られているため、小文字や句読点のところが間延びしますよね!
この正方形のせいで、普通に文章を打つとなんだかバランスが悪い、まとまりの悪い見た目になってしまうんです。
ちなみになぜ正方形なのかというと、活版印刷時代に遡るので・・・興味ある方は調べてみてください(笑)
文字詰めしてみる
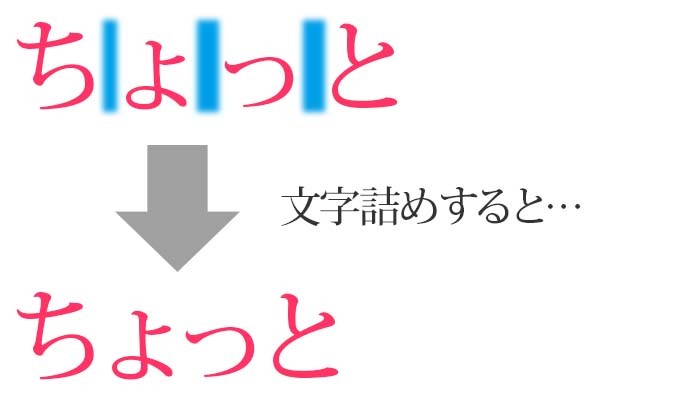
具体的に文字詰めをしてみましょう。

このように、青い部分の空間(アキ)を詰めることで、バランスが良くなりました。
注意したいのは、隣り合う文字によって調整幅が違うということ。
「ちょ」と「ょっ」の空間を比べると、小文字同士が隣り合っている「ょっ」のほうが広くなっていますので、より詰める必要があります。
漢字については基本的に正方形いっぱいに広がって見えるため詰める必要はないかもしれませんが、「月」や「日」のように細長い漢字の場合は調整したほうが良いかもしれません。といってもこの辺は全体のバランスを見て、ということになります。
ちなみに小さいフォントサイズのときは文字間のスペースはあまり気にならないので、大きい文字を扱うときに効果を発揮しますよ!
作成サンプル

これは文字詰め+横幅を変形した合わせ技です。
明朝体は少し縦長でも印象は保てるので、文字を入れるスペースが狭い時は95%くらいまでなら横幅を変形しても大丈夫です。

これは前の文字に重なるくらいまで文字詰めをした例。
可読性よりもインパクトを重視したものです。太いゴシック体ならこういった使い方も可能です。


最後のこれはどこを文字詰めしたか、もうわかりますよね?
中央の「ホタル」を文字詰めしています。
その他の部分は文字詰めを行っていません。
というのも、グリッド感(格子状に配置された感じ)を出したかったため。
あえて文字詰めしないのも、ひとつのテクニックですね。

一手間でクオリティアップ!
このように、実は手間をかけてた!ということがクオリティアップや他人との差別化につながってきます。
アイキャッチ画像やキャッチコピーなどのように、大きめの文字を入れるときにはチャレンジしてみると良いかも。
ただし画像編集ソフトの中にはこの「文字詰め(カーニング)」ができないものがあります。
Photoshopなら間違いなくできますので(僕もPhotoshopCCユーザー)、本格的にやりたい人はオススメです。
アイキャッチ画像の作成についてはこちらの記事も役立つかも!




コメント