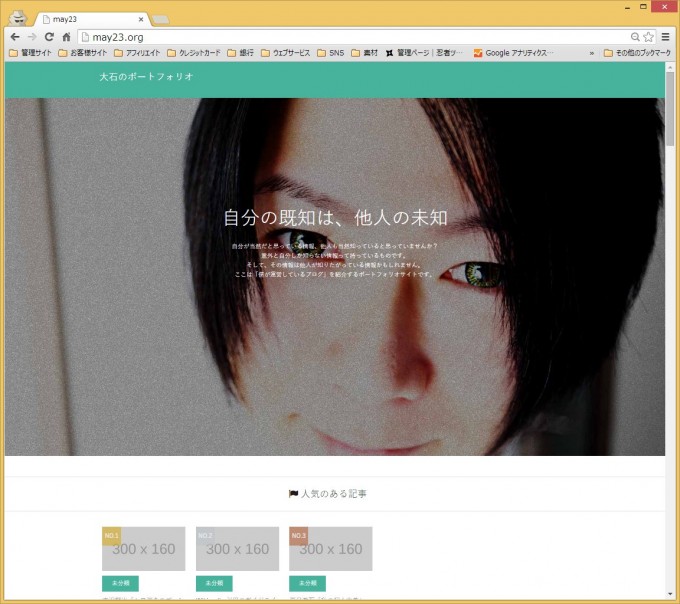
バズ部が配布しているWordpress無料テーマ「Xeory extension」は、トップページのファーストビューが印象的です。
メインビジュアルとしてキャッチコピーとサイト紹介文を掲載できるのですが、それがシンプルでカッコイイんですよね。
しかもベースとなる配色を5色から選べる上に、背景には若干グラデーションもかかっているのがまた素敵!
でも、このエリアに写真を掲載したいという場合があるかもしれません。
というわけで、メインビジュアルに写真を使う方法です。難しくないので、ぜひチャレンジ!
画像を用意し、アップロードする
まず、背景とする画像を準備します。
今回は1枚画像を横幅いっぱいに表示することを想定しています。
ですので、現在主流であるフルHDサイズ(1920px*1080px)のサイズがあれば良さそうですね。
また、キャッチコピーとサイト紹介文の可読性を損なわないために暗い画像のほうが良さそうです。(明るい画像を使いたいときはキャッチコピーとサイト紹介文を黒い文字に変更するなどで対応できます)
背景画像を作ったら、Wordpressの管理画面の「メディア>新規追加」でアップロードします。
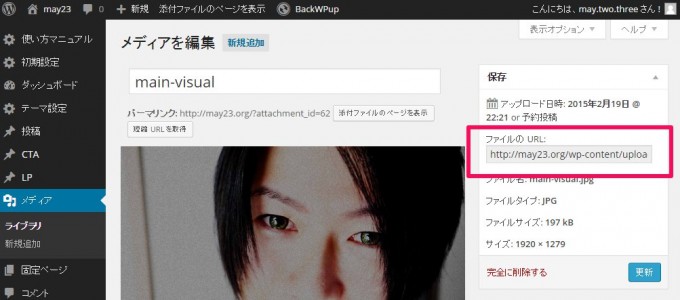
対象ファイルのメディアの編集画面で「ファイルのURL」をコピーします。

上記の赤枠の部分ですね。
後ろのほうが切れて見えないのですが、マウスでグリっと選択するか、カチカチカチっとクリックしていれば全選択できます笑
これは別途テキストファイルに貼り付けるか、別タブでこの画面を開いておくなどしておきましょう。
デベロッパーツールでCSSを確認
ではCSS関連の修正です。
前回の記事で「子テーマ」と「デベロッパーツール」のついて書いていますので、それを読んでいただいた前提で・・・

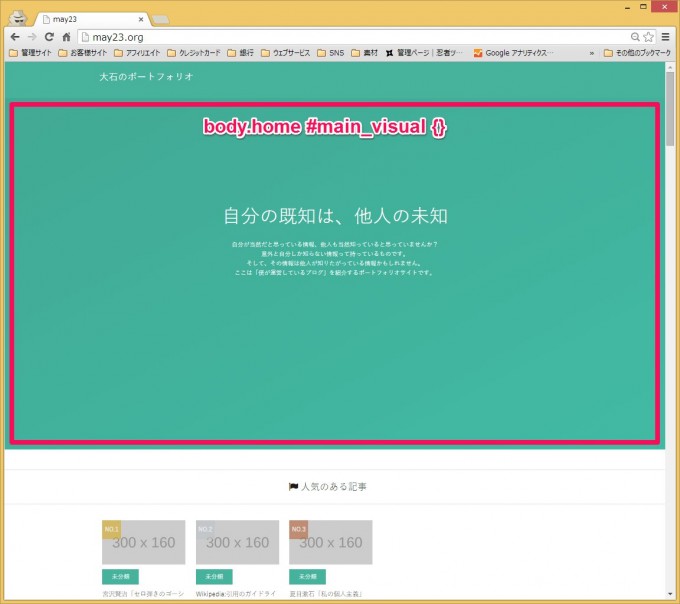
デベロッパーツールで確認すると、メインビジュアルの場所は、<div id=”main_visual”>であることがわかります。

CSS記述は、
body.home #main_visual {
background: #41BAA4;
background-image: -webkit-linear-gradient(bottom right, #41baa4, #42a994);
background-image: linear-gradient(to top left, #41baa4, #42a994);
color: #fff;
text-align: center;
}
ですね。
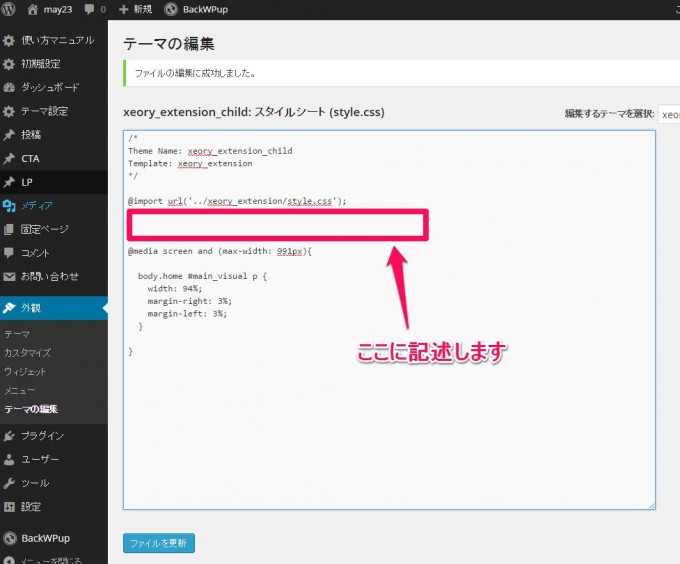
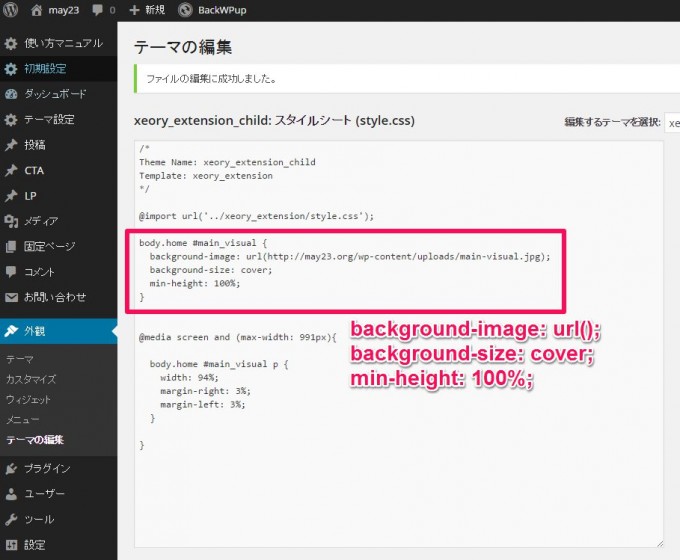
これを子テーマのstyle.cssに記述します。

記述箇所はココらへんがわかりやすいと思います。
宣言の記述は必要な分だけでOK
先ほど、該当するCSS記述のなかに宣言が5個出てきました。
- background: #41BAA4;
- background-image: -webkit-linear-gradient(bottom right, #41baa4, #42a994);
- background-image: linear-gradient(to top left, #41baa4, #42a994);
- color: #fff;
- text-align: center;
記述するのは先ほどのCSS記述の全てではなく、該当する箇所のみでOKです。
今回は背景画像を配置するので、「background-image」が該当します。
あと、関連する宣言を2つ、追記します。

記述するのは以下の3つです。
- background-image: url();
- background-size: cover;
- min-height: 100%;
そして忘れてはいけないのが画像のパスの指定。
先ほどメディアアップロードした背景画像のURLを、「background-image: url();」のカッコ内に記述します。
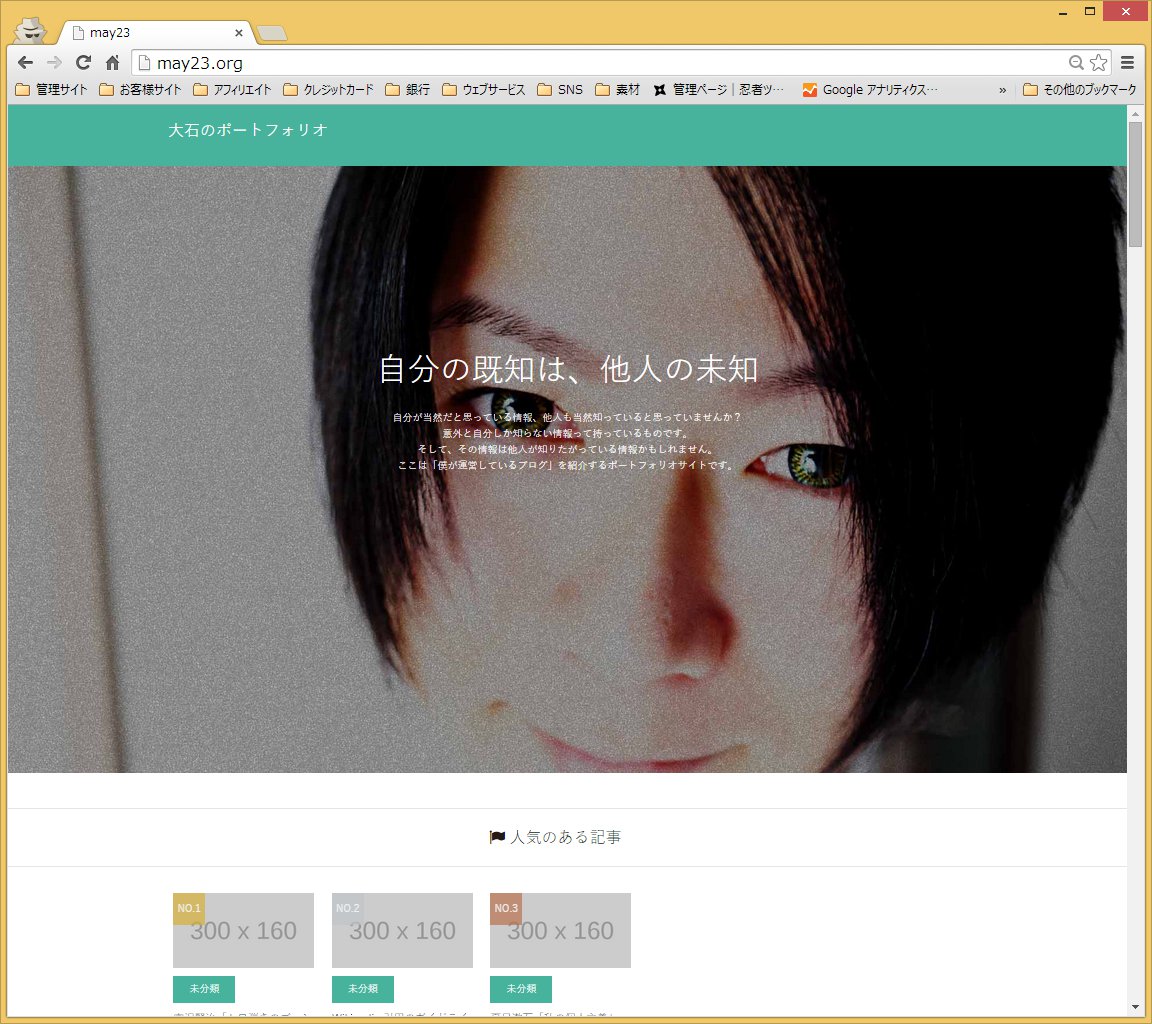
これでメインビジュアルに背景画像を設定することが出来ました。

背景画像の表示方法を変えたい!
今回背景画像は<div id=”main_visual”>にきっちり収まるようになっています。
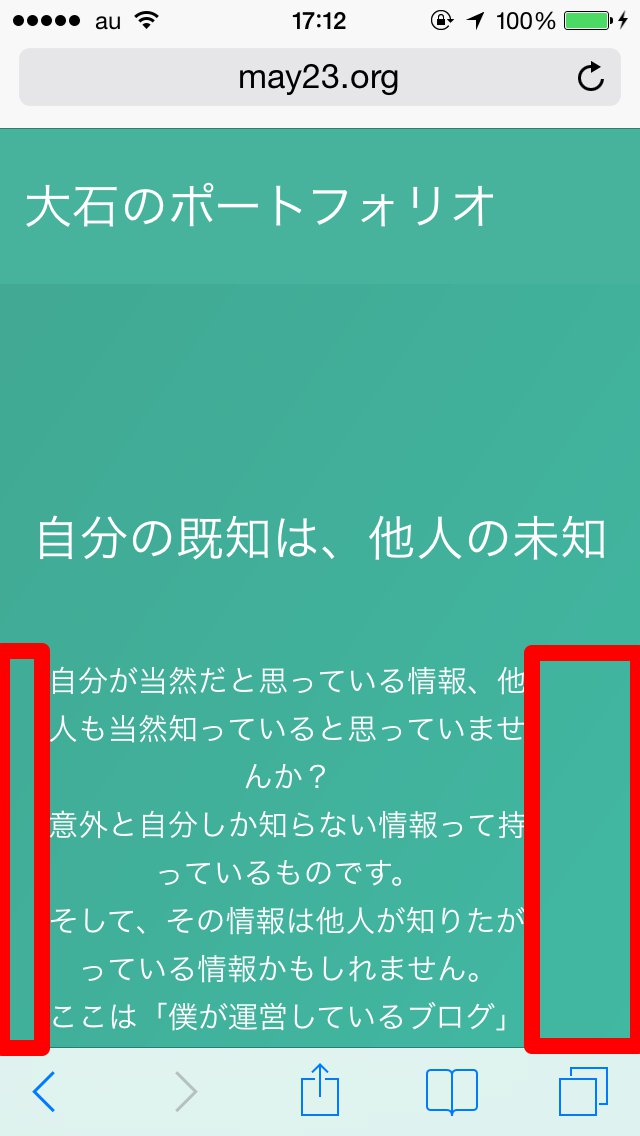
幅の広いPCなどでは横幅が、幅の狭いスマホなどでは高さが収まるような表示方法です。
この表示方法を指定しているのが、
background-size: cover;
です。
この値(cover)を変更すると表示方法が変わります。
例えば「background-size:100%;」と記述すると画像が100%つまり横幅1920pxの大きな画像が表示されます。
値は他にもauto、contain、inheritなどいろいろありますので、詳しくはもっと詳しいサイトでチェックしてください笑
下のサイトの「4. background-sizeの仕様」がわかりやすいかと。
キャッチコピーとサイト紹介文の色を変える
最初のほうで「明るい背景画像を使う場合は黒い文字に変える」と書いたので、それについてちょこっと触れますね。
と言っても大したことはないのですが、今回の修正対象となっている<div id=”main_visual”>のCSS記述、
body.home #main_visual {
background: #41BAA4;
background-image: -webkit-linear-gradient(bottom right, #41baa4, #42a994);
background-image: linear-gradient(to top left, #41baa4, #42a994);
color: #fff;
text-align: center;
}
これの「color: #fff;」が文字の色を指定している箇所です。
ですので、例えば真っ黒い文字にしたければ「color: #000;」と指定すればOKです。
これでメインビジュアルもある程度カスタマイズできますね!



コメント