他人と差がつくオシャレなアイキャッチ画像を作りたい!
そう思っているブロガーさんは多いと思います。
でも、画像作成なんてやったことがない、難しそうというイメージがあるし、画像を作るのってPhotoshopとかいう専用のソフトが必要なんでしょ・・・?

でもPhotoshopなどの有料ソフトを使わなくても、画像作成をできちゃんです!!
それが今回使用する「PIXLR EDITOR」というウェブアプリです。

アプリは日本語なので安心してくださいね。
そしてこの「PIXLR EDITOR」は無料で使うことができます!
そのあたりも、安心してください笑
このページのやり方どおりやればとってもカンタンにアイキャッチ画像作成ができるので、勇気を出してチャレンジ!!
PIXLR EDITORを起動する
以下のサイトにアクセスします。

アクセスしましたか?
それでは、さっそく「オシャレなアイキャッチ画像の作り方」を見て行きましょう!!
オシャレなアイキャッチ画像の作り方!!
ベース画像を用意
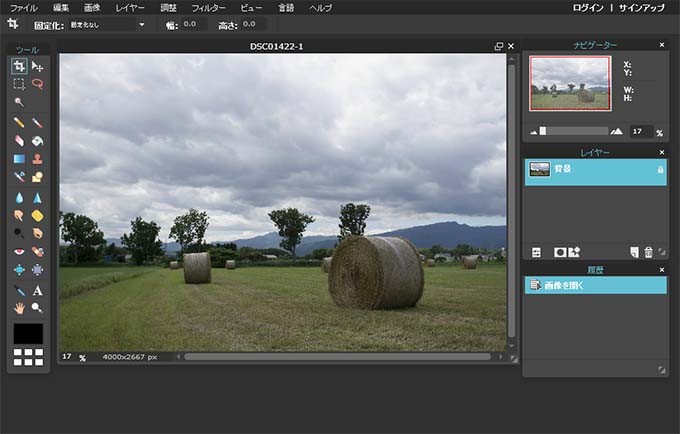
今回はこんなベース画像を用意しました。

牧草ロールの写真ですが、曇天だったのでちょっと薄暗い写真です。
無料写真素材集からフリー画像を使うのも良いですが、記事の内容にあった写真を自分で撮影してくると、よりオリジナリティがでますね!
これを下のような、アイキャッチに使えるようなオシャレな画像に作り変えてみましょう。

手順を細かく紹介していくので、誰でも作れますよ!!
それでは、さっそく・・・
画像を開こう!
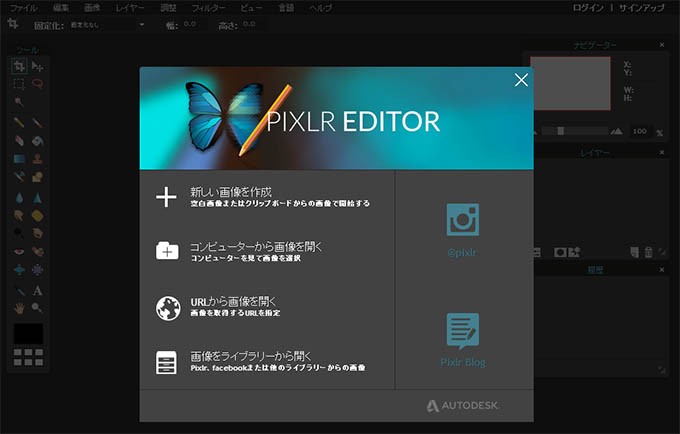
ベース画像をPIXLR EDITOR(以下PIXLR)で開きます。

2番目の「コンピューターから画像を開く」を選んで、画像を開きましょう。

画像が開きましたね!
このベース画像をいじっていきます。
恐れず、焦らず、じっくりやっていきましょう!
ベース画像をコピーする
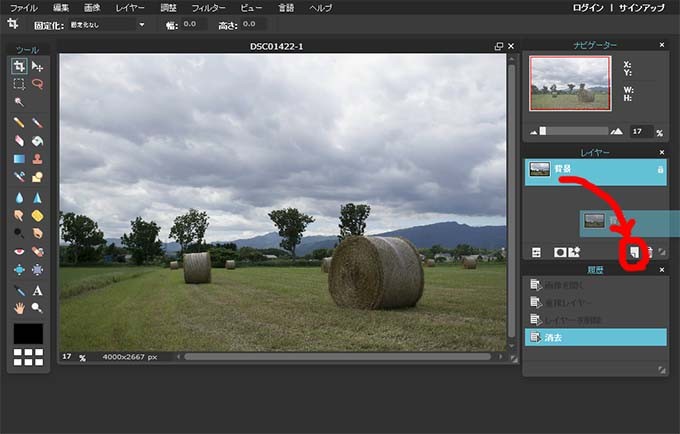
まず、ベース画像をコピーします。

右側にある「背景」というのを赤丸のところにドラッグします。
すると「背景 コピー」というのが作成されると思います。
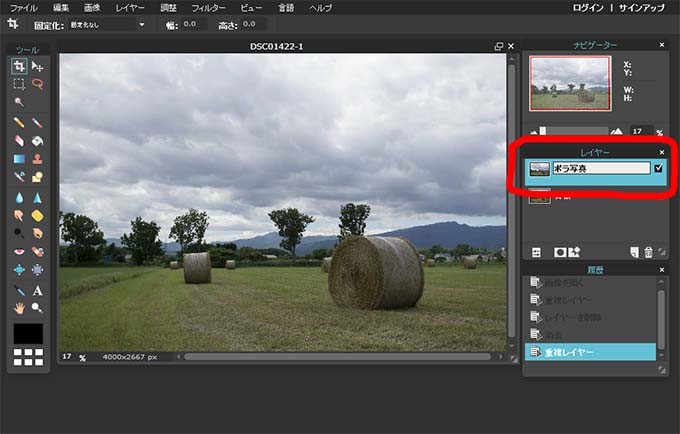
これをダブルクリックし、「ポラ写真」とわかりやすい名前に変更しましょう。

適当なサイズに縮小
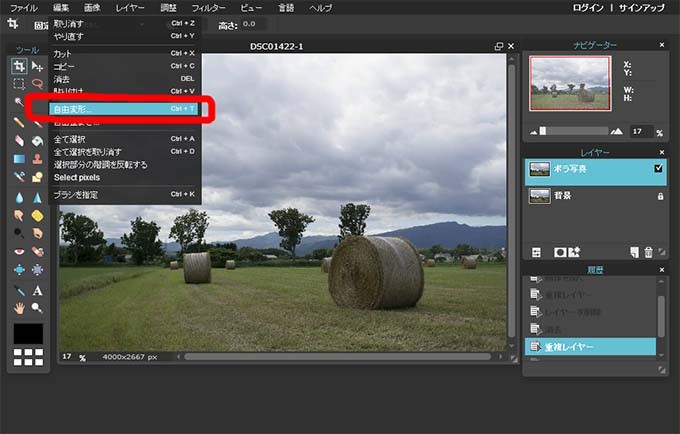
次に「ポラ写真」を適当なサイズに縮小します。
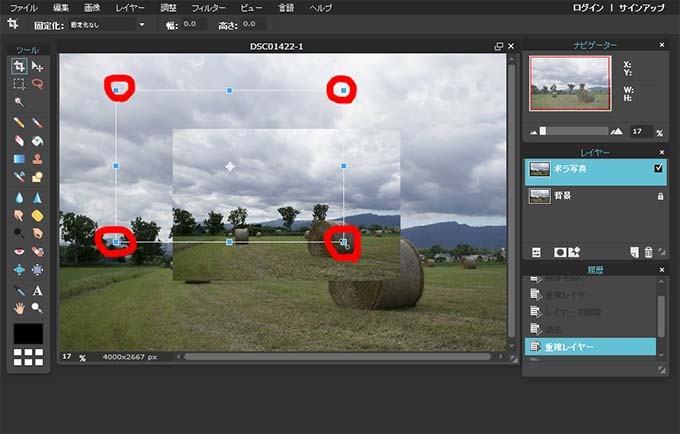
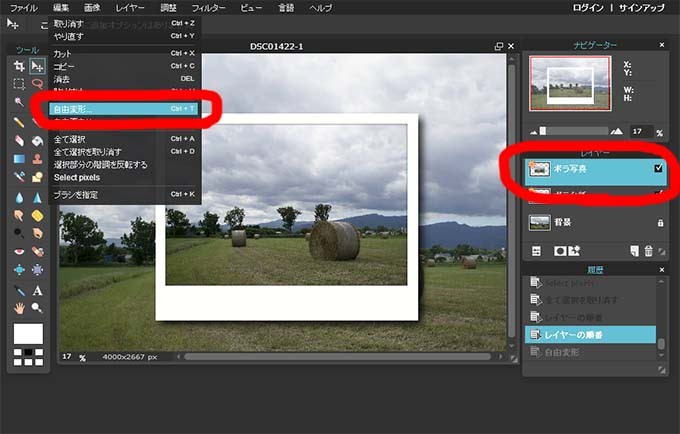
メニュー「編集」から「自由変形」を選択します。

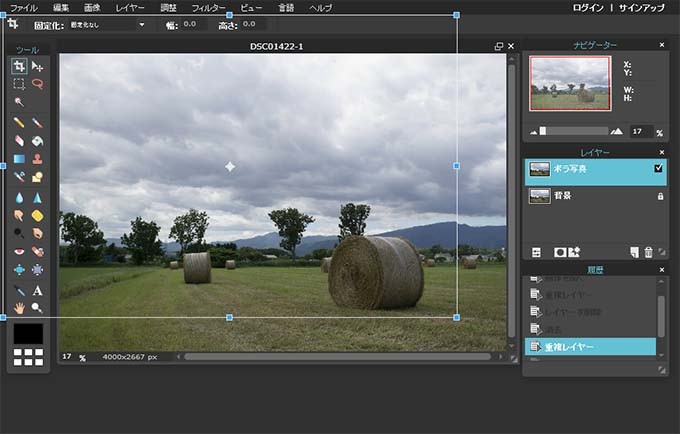
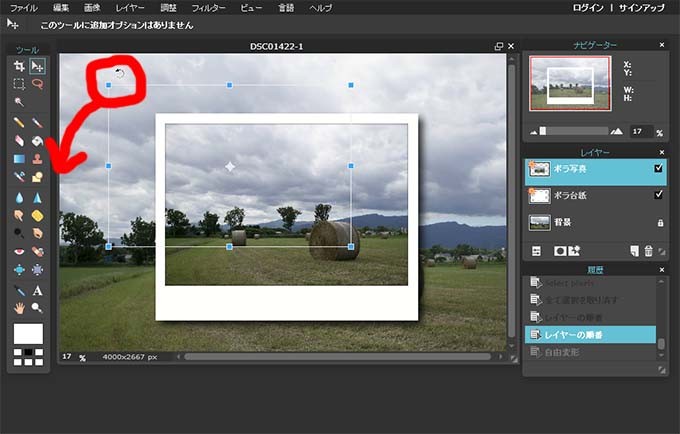
すると以下の様に、四角い枠が表示されます。
本当は写真と同じサイズに枠が出るはずなんですが・・・ご愛嬌。

この枠の4つ角にある青い四角形(どれでもいいですよ!)をグイッとドラッグすると、画像の大きさが変わります。

お好みのサイズまで縮小させましょう。
このとき、キーボードの「Shift」を押しながら縮小させましょう!(Shiftを押しながら青い四角をドラッグ)
Shiftを押しながら縮小させると、縦横の比率が保たれたままサイズを変更することができます。
気に入ったサイズに縮小したら、キーボードの「Enter」を押して、変更を確定します。
とりあえず練習だと思って上記画像くらいの大きさに縮小してみましょう。
ポラロイドの台紙を作る下準備
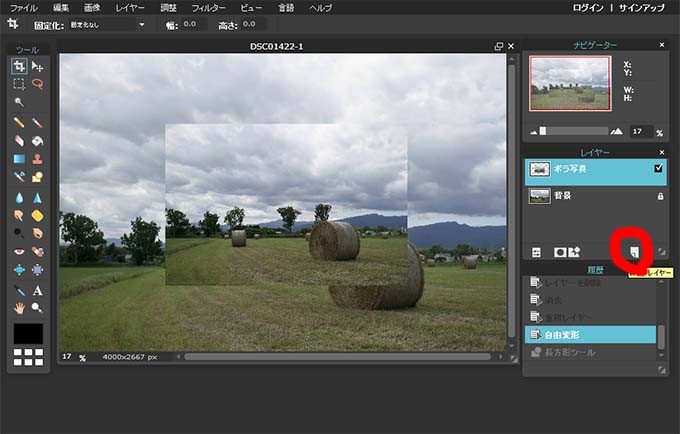
ここで、ポラロイド写真の台紙を作るため、レイヤーを追加します。

上図の赤丸のところをクリックします。
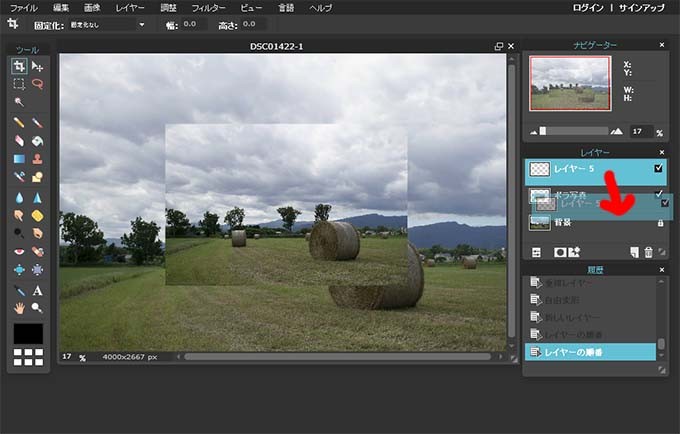
すると「レイヤー 5」というのが新しくできました(違う数字の場合もありますが、気にしないでください^^)

この「レイヤー 5」を上図のあたり、「ポラ写真」と「背景」のあたりにドラッグして、並び順を入れ替えます。
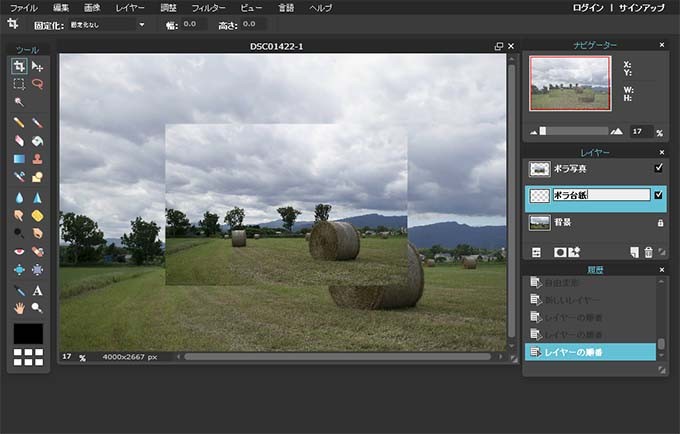
入れ替えたら「レイヤー 5」をダブルクリックして「ポラ台紙」のようなわかりやすい名前に変更しましょう。

ポラロイド台紙を作る
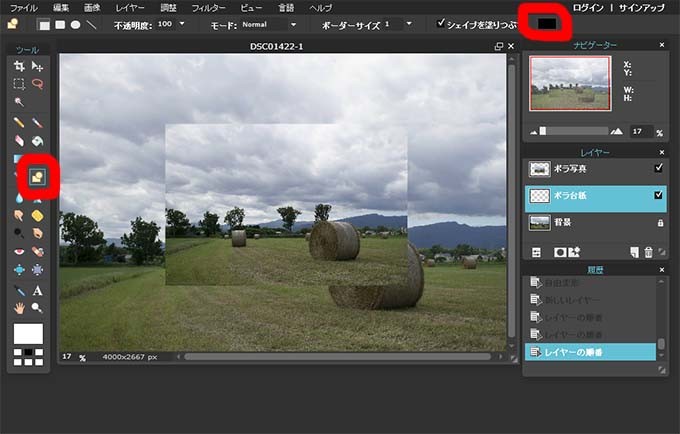
まず画面右の「ポラ台紙」が選択されている(青くなっている)かを確認します。
それでは、ポラロイド写真っぽい台紙を作っていきます。

画面左にアイコンがたくさん並んでいる場所から、赤丸で囲ったアイコンをクリックします。
次に、画面右上にある黒い四角をクリックします。
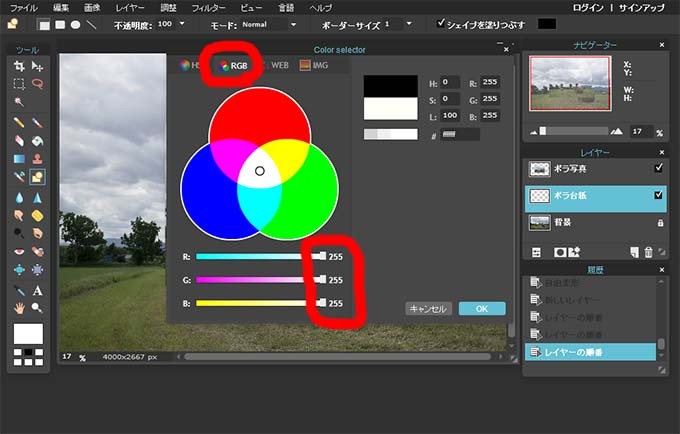
すると、次の画像のような画面になると思います。

赤枠の「RGB」を選択し、画面内の3本のスライダーをすべて右がわに動かします。白い四角をドラッグすると動かすことができます。
3本とも255になったら、OKをクリックします。
これは「これから作るポラロイド台紙の色を白にするよ」という設定です。
ポラロイド台紙を描画する
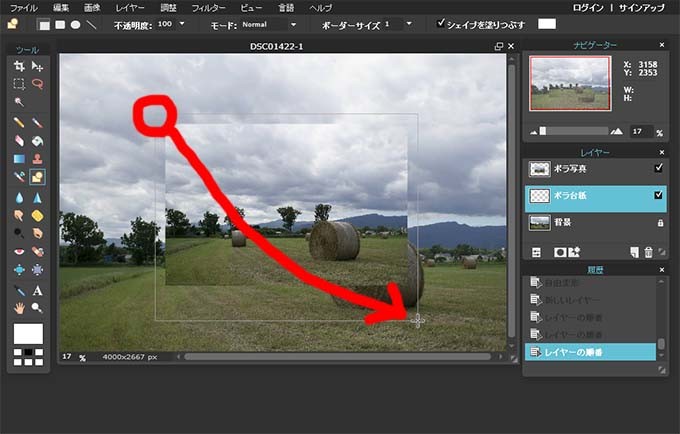
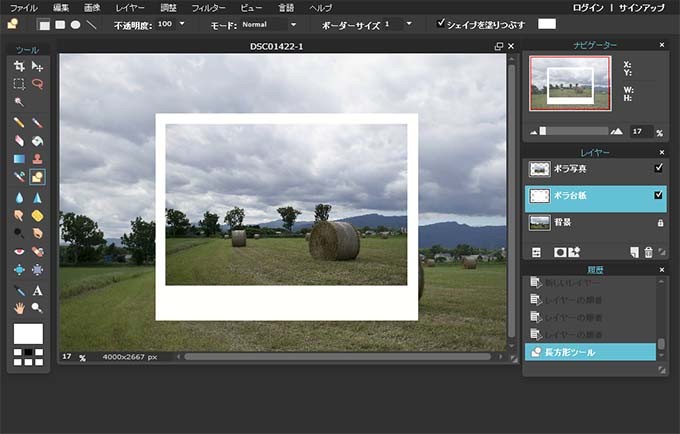
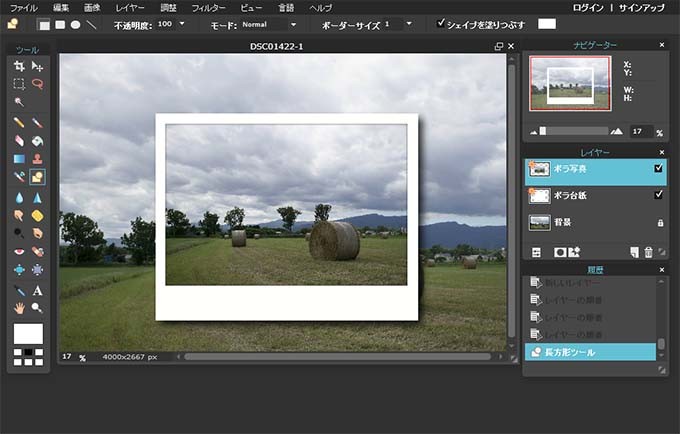
元の画面に戻ったら下図のように左上から右下にドラッグしてみましょう。

ドラッグ中は薄いグレーの枠が出て、ドラッグを終えると白い四角が描画されます。

ここで先程から出てくる「レイヤー」というものについてちょっとだけ学びましょう!!
レイヤーというのは「重ねる」という意味です。
画面右にある「レイヤー」という場所を見ると、上から「ポラ写真」「ポラ台紙」「背景」の順に並んでいます。
これが重なり順となっています。
「ポラ台紙」の上に「ポラ写真」があるので、白い四角形の上に写真が重なっている、というわけですね。
ポラロイド台紙に影をつける
次に、ポラロイドの台紙に影をつけてリアルさを出します。
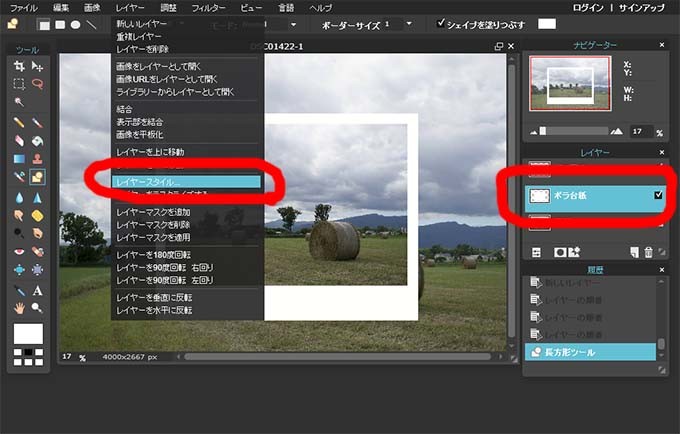
「ポラ台紙」レイヤーが選択されていることを確認して、メニュー「レイヤー」から「レイヤースタイル」を選択します。

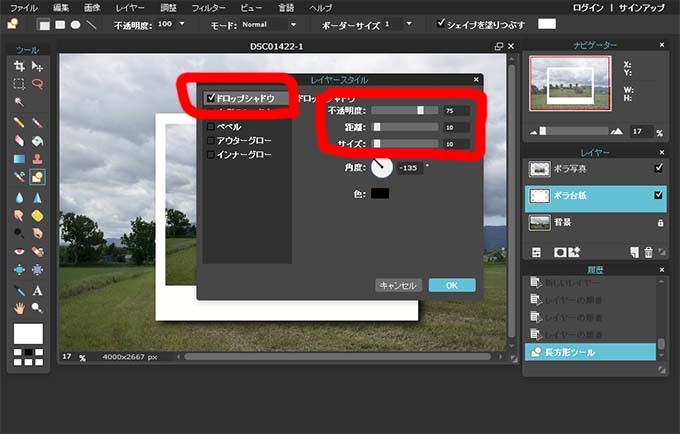
レイヤースタイルを設定する画面が出ますので、次のように設定します。
- 「ドロップシャドウ」にチェックを入れる
- 不透明度・・・75
- 距離・・・10
- サイズ・・・10
その他はそのままで結構です。

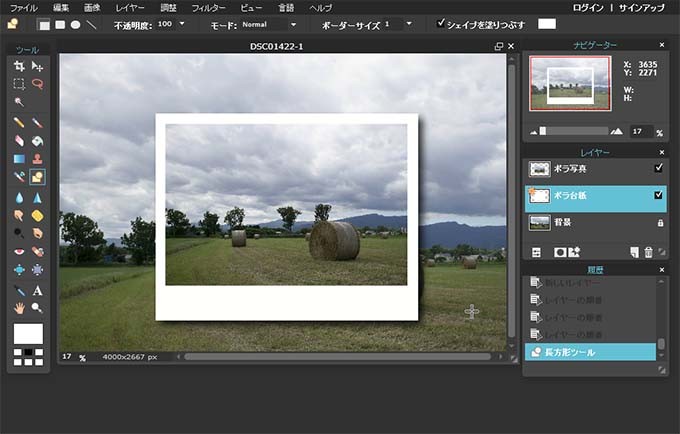
これでOKをクリックすると、ポラロイド台紙部分に影がつきました!

なんだか「画像編集してる!」って感じになってきましたね!!
ポラロイド写真の内側に影を入れる
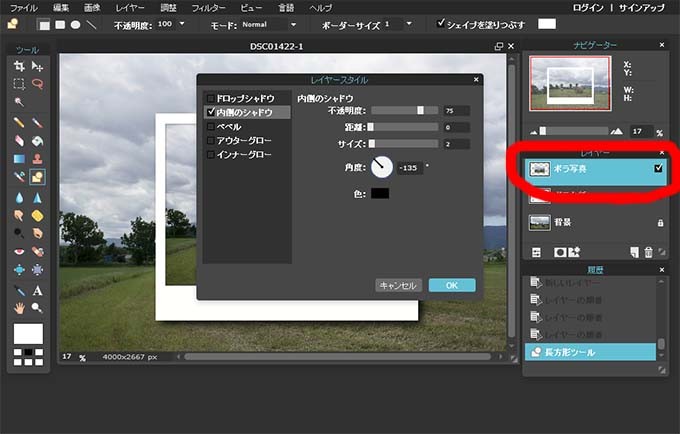
続いてポラロイド写真の内側にも影を入れてみましょう。
やり方は先ほどと同じです。
ただし画面右の「レイヤー」で「ポラ写真」を選択するのを忘れずに!

今回は「内側のシャドウ」にチェックを入れ、距離:0、サイズ:2としました。

だいぶリアルになってきましたね。
「ポラ写真」レイヤーを回転
次に、ポラロイド写真を少しだけ回転させます。
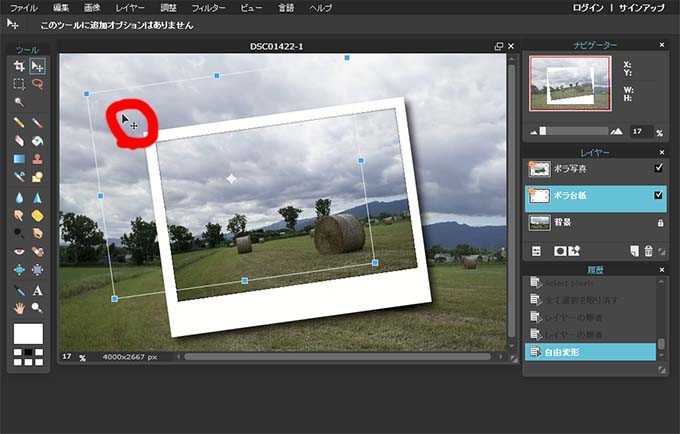
「ポラ写真」レイヤーが選択されているのを確認して、メニュー「編集」から「自由変形」を選択します。

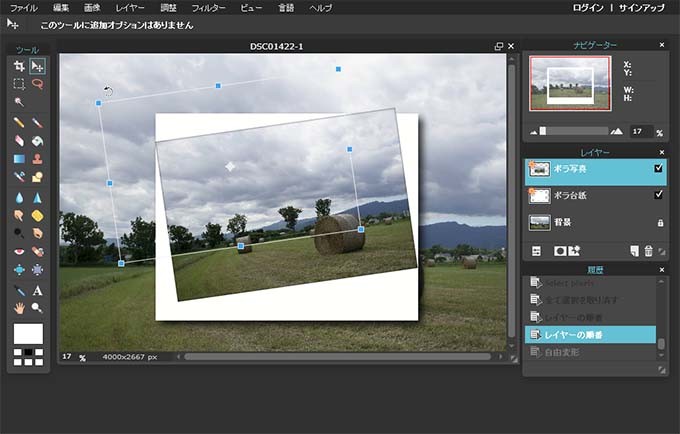
相変わらずちょっと枠がずれていますが、赤丸あたりにカーソルを持って行くと矢印がクルンとなったカーソルに変わるので、その状態でドラッグします。

すると「ポラ写真」が回転しました!!

お好みの角度に回転させます。
角度が決まったら、キーボードの「Enter」を押して確定させます。
「ポラ台紙」レイヤーも回転
同様に、「ポラ台紙」レイヤーも回転させましょう。
手順は先ほどと同じです。
「ポラ台紙」レイヤーを選択して、メニュー「編集」から「自由変形」を選択、今度はポラ写真と合うように回転させましょう。

この時、余白がズレてるな―と思ったら、グレーの枠内にカーソルを持って行くと上図のようなカーソルに変わります。
この状態でドラッグすると、「ポラ台紙」レイヤーを自由に動かすことができます。
調整が完了したら、キーボードの「Enter」で確定します。
本当は「ポラ写真」レイヤーと「ポラ台紙」レイヤーを一度に回転とか移動ができれば良いのですが・・・
ベース画像をぼかそう
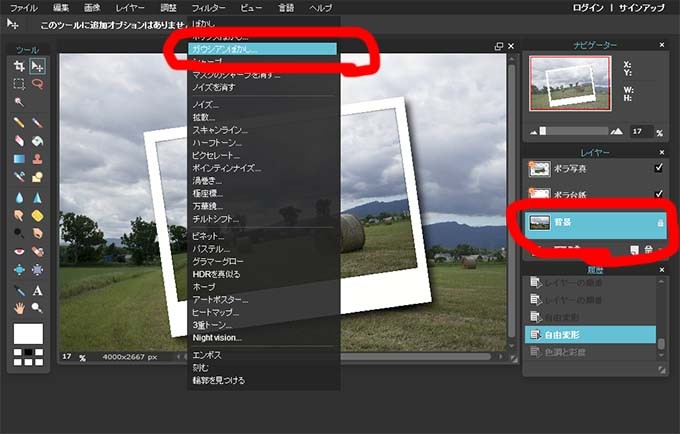
続いて、ベース画像(背景レイヤー)をぼかして、ポラロイド写真を浮き上がらせます。
「背景」レイヤーを選択して、メニュー「フィルター」から「ガウシアンぼかし」を選択します。

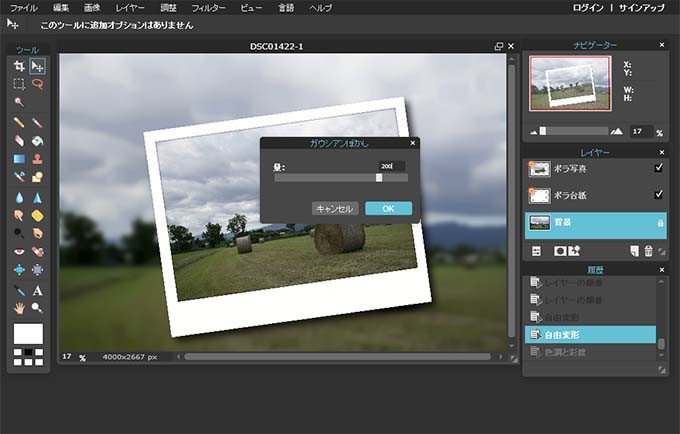
設定画面が出ますので、スライダーを動かしてぼかし量を決めます。
スライダーを動かして数値を変更すると、画像も合わせて変わっていくので、ぼかし具合を見ながら数値を決めることができます。

今回はぼかし量:200としました。
大きくぼかすことで、ポラロイド写真部分を目立たせることができます。
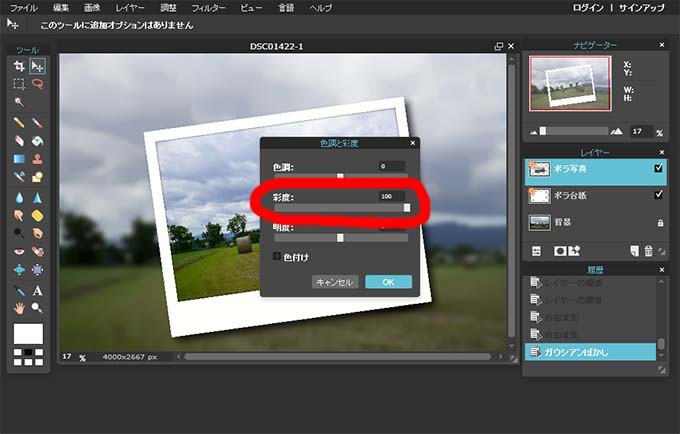
写真を鮮やかにカラー調整しよう
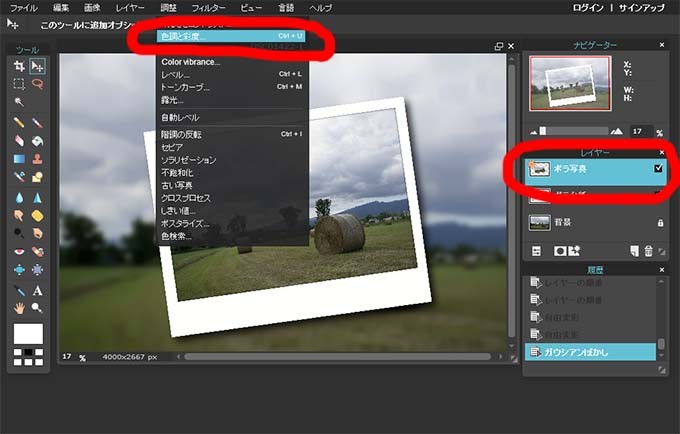
ポラロイド写真部分の写真がパッとしないので、カラー調整を行います。
「ポラ写真」レイヤーを選択して、メニュー「調整」から「色調と彩度」を選択します。

色調とサイドの設定画面から、「彩度」のスライダーを右に動かし、100にします。

画面内の画像がちょっと鮮やかになりましたね!!
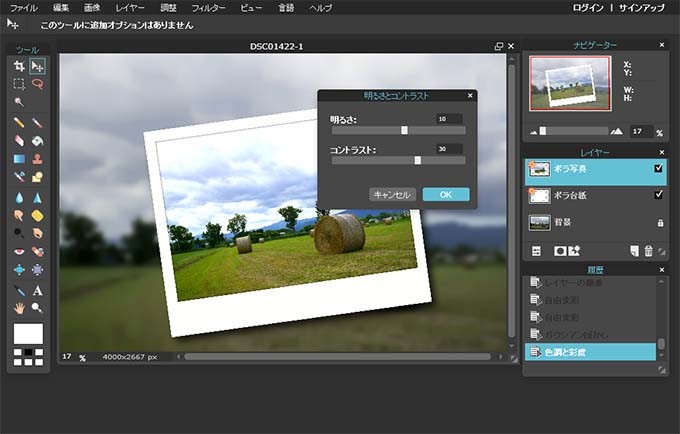
同様に、「明るさとコントラスト」も変更しましょう。

「明るさ:10、コントラスト:30」と設定して、メリハリの付いた画像にします。
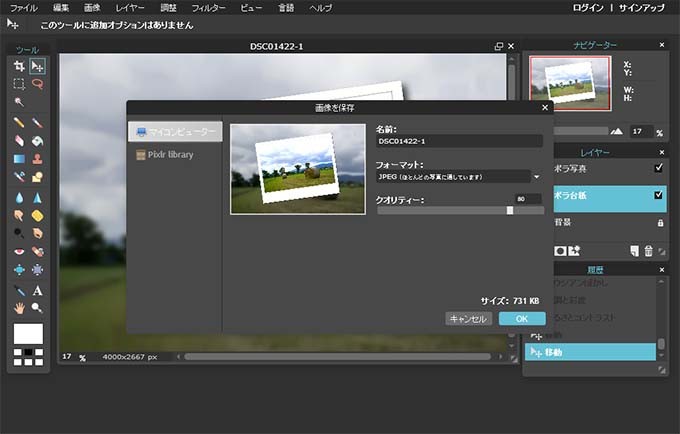
画像を保存する
あとは「ポラ写真」「ポラ台紙」の位置を微調整したり、カラー調整をして、納得行くまで画像を編集します。
編集が完了したら、画像を保存しましょう。
メニュー「ファイル」から「保存」を選択します。

アイキャッチ用の画像としてはJPG形式で保存するのがベターです。
ただし今後またこの画像を修正したい場合は、JPG形式で保存する他に、「PXD」という保存形式で別途保存しましょう。
PXD形式で保存すると、再度編集が可能な状態でファイルを開くことができます。
保存形式の変更は上図の「フォーマット」というところをクリックすると変更することができます。
無料のソフトでもここまでできる!
Photoshopなど有料の画像編集ソフトを使わなくても、ここまで画像を作ることができちゃいます。
テキスト入力などもできるので、最終的にはこんな感じに作ることも!

画像編集ソフトは専門用語などが多いため、初心者の方にはチンプンカンプンかと思いますが、今回紹介した手順通りにやればある程度凝った画像を作ることも可能です。
時間があるときには、ぜひ試してみてくださいね!!
PIXLR EXPRESSを使ったふんわり画像の作り方

Facebook&ブログ両対応のアイ・キャッチ作成はこちら




コメント