ブログを書く上で欠かせないのが「アイキャッチ画像」。
ブログ記事を本に例えると、アイキャッチ画像は「表紙」のようなもの。
まわりの本と同じような表紙だとなかなか読んでもらえないし、そもそも表紙が無い本なんてもってのほか!!
せっかく書いた記事なので多くの人に読んでもらいたい。
そのために、アイキャッチ画像は「見やすく、オリジナリティを出す」ことが大切だと僕は思っています。
例えば誰もが使っている無料の写真素材ではなく、自分で記事に合った写真を撮ってくるのもオリジナリティ。
だけど写真を撮るのは自信がない、という方もいらっしゃると思います。

今回は無料写真素材に一手間加えて作る「オリジナルアイキャッチ画像の作り方」をご紹介します!!
参考になれば幸いです。
そもそも「アイキャッチ画像」ってなに?
ブログにおけるアイキャッチ画像というのは、記事内容をイメージできるようにつける画像のことです。
例えばブログの記事一覧ページだと、記事タイトルと合わせて表示されます。

ブログ記事ページでは記事の先頭付近に表示され、まさに表紙と言った感じ。(表示有無は個々の設定によります)

また、Facebookでブログ記事のURL(アドレス)を貼り付けた時にも表示されます。(設定によります)

同じくTwitterでも表示されます。(個々の設定によります)

パッと見ていかがでしょう?
もしアイキャッチ画像がなかった場合、そのブログ記事は印象に残るでしょうか?
文字と写真を組み合わせたアイキャッチ画像があれば、パッと注目されますし、そのブログ記事が何について書かれているのかがイメージできます。
これが「ブログ記事にはアイキャッチ画像を設定しよう」と言われる理由です。
見やすく印象に残るアイキャッチ画像とは?
しかし、ただ写真を設定するだけでは印象に残るアイキャッチ画像とは言えません。
自分で撮影したオリジナルの写真であれば差別化はできますが、無料の写真素材集から写真を利用する場合はどうしても他の人と同じ画像になってしまいます。
「いい写真・使いやすい写真」はみんなが使いますから、オリジナリティを出すことはできません。
また、アイキャッチ画像に欠かせない「写真+文字」ですが、ただ写真に文字を載せるだけだと文字が読みづらくなってしまいます。視認性の低い画像を見せられても、よほど気になる内容でなければ読まれないのではないでしょうか。
つまり、見やすく印象に残るアイキャッチ画像とは
- オリジナルの写真
- 見やすく加工された文字
ということになりますが、今回はオリジナルの写真を用意できない場合を想定していますので、無料写真素材を使ってどこまで見やすいアイキャッチ画像を作れるかを作例とともにご紹介します。
無料写真素材サイトから写真をダウンロードしよう!!
はじめに無料写真素材サイトからアイ・キャッチ画像として使いたい写真を探しましょう。
無料写真素材を配布しているサイト
僕が普段お世話になっているのは以下の4サイト様。いつもありがとうございます。
メジャーどころばかりだから改めて紹介するまでも無いかも!?笑



今回はぱくたそさんで配布している、このネコちゃんをサンプルにします。

かわゆい。
見てるの。こっち見てるの。そうなの。
作例とポイント
それでは実際の画像作成を見ていきます。
いろんな作成パターン(作例)と、最後に完成作品をご紹介します。
作例では作成時のポイントや良い点・悪い点なども合わせて紹介していきますので、ぜひ完成作品と比較をしながらご覧ください。
作例1:写真に文字を乗せてみる

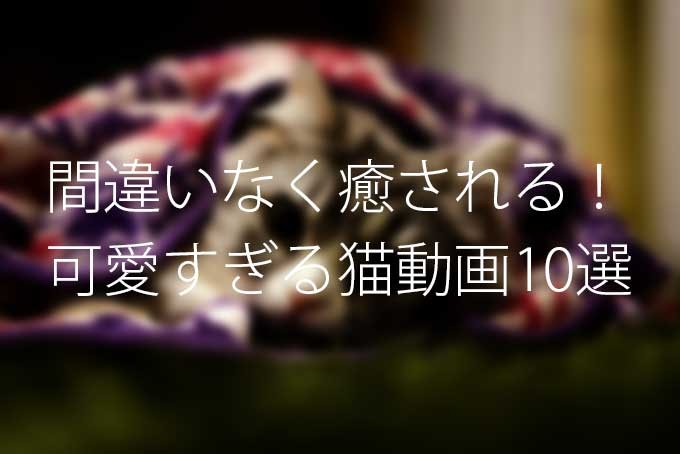
写真の縦横中央に文字を入れた作例です。
この作例は悪い例ですね。
まず、フォント(文字)が細すぎて、このままでは読みづらいです。
また、白いフォントとネコの鼻付近が一体化して読めなくなっています。
これを改善するにはいくつか方法があります。
作例1-1:文字を太くしてみる

単純に太いフォントに変更してみました。
これだけでもパッと見の印象は強くなりましたが、白い部分は写真と同化してしまっています。
作例1-2:文字の下に帯を入れてみる

よく利用される手法で、文字の視認性が格段に上がりました。
このとき、帯の色は写真の一部と同じ色を使うと統一感が出ます。
今回はねこが包まっている毛布の紫を使いました。
作例1-3:縁取り文字にしてみる

文字を縁取ることでも視認性を上げることができます。
今回の作例では紫色を少しだけ透明にした縁取りと、ボワっと光っているようなエフェクトを加えています。
影を落とすドロップシャドウなども効果的ですが、その場合は太いフォントを使ったほうが良いでしょう。
作例2:写真をぼかしてみる

次は文字をいじるのではなく、写真に修正を加えた作例です。
背景となる写真をぼかすことで、文字を浮き出させることができます。
作例2は作例1と比べ、同じフォントを使っているにもかかわらず、だいぶ読みやすくなっています。
作例2-1:ぼかした写真を暗くしてみる

ぼかした背景写真を暗くすることで、白い文字が一気に浮き出てきます。
ただしこの場合「癒やし」「可愛い」というイメージとはかけ離れてしまうので、悪い作例です。
作例2-2:ぼかした写真を明るくしてみる

こちらは逆に明るくしたパターン。
背景写真を明るくしたことで白の部分が多くなり、白い文字と同化する部分が多くなってしまいました。
明るい雰囲気は記事の内容と合っていますが、作例1-2のように帯を入れるか、作例1-3のように文字に縁取りをするなど工夫する、または文字の色を黒に変えると読みやすくなります。
作例3:アクセントを加えてみる

「間違いなく癒される!」の文字を変更して、「癒やし120%!」というパーツに変更しました。
また、数字の「10」のみフォントサイズを大きくしています。
アクセントは付け過ぎると散漫な感じになってしまいますが、効果的にアクセントを付けると強く印象づけることができます。
(この作例はちょっとだけ背景写真を明るく加工してます。ズルです。)
作例3-1:大人っぽいアクセントにしてみる

大人っぽいアクセントは、シルエットのパーツや明朝体のフォントを使うと、だいたいそれっぽく仕上がります。
大人の女性向けファッション誌などが参考になると思います。
ターゲット層に合わせたアイ・キャッチ画像を作る場合、そのターゲットが読みそうな雑誌の表紙などはとても参考になります。
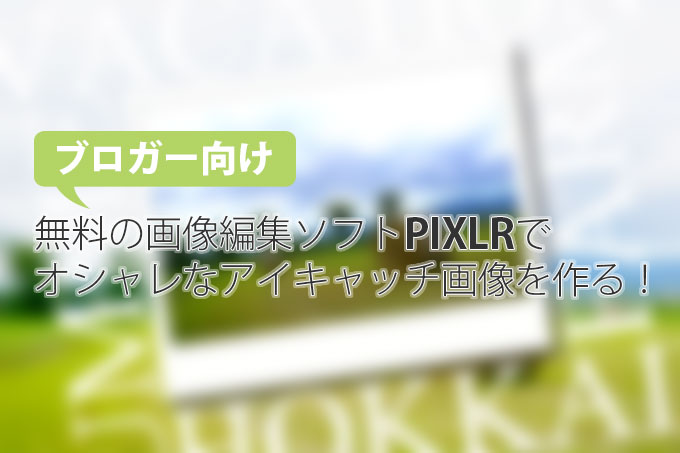
完成作品がこちら
以上の作例を踏まえて、完成した作品がこれ!!

ほぼ作例3-1と変わらないですが、ターゲットを仕事に疲れたOLさんと仮定して、女性向けファッション誌っぽいデザインにしてみました。
今回の作成のポイントは以下のとおりです。
- ターゲットに合わせてフォントを選ぶ(細めの明朝体)
- 細いフォントでも読みやすいように縁取りをする
- 「癒やし」を連想させる色使いにする(色は写真の中から選ぶと統一感が出る)
- メイン写真は光りに包まれたような効果をつける(グロー効果)
- メインの猫が隠れないようなレイアウトにする
4番目のグロー効果については野暮ったい写真でもふんわりと光りに包まれた魅力的な写真に変えることができるのでオススメです。

アイキャッチ画像作成のまとめ
以上、無料写真素材からインパクトのあるアイ・キャッチ画像の作成方法をご紹介しました。
文字を読みやすくするためには、
- 太いフォントを使う
- フォントを縁取りする
- フォントの下に帯を入れる
- 背景写真をぼかす
インパクトを与えるには、
- アクセントとなるパーツを加える
- 写真を魅力的に見せる
- ターゲットに合わせたデザインをする
アイキャッチ画像を作るときに上のことを少しでも頭に置いておくと、アイキャッチ画像作成に迷うことは無いと思います。
アイキャッチ画像は、写真でそのブログ記事がどんな内容かイメージさせること、文字でブログ記事の内容を伝えることが大事です。
パターンとしては写真メインのアイキャッチ画像と、文字メインのアイキャッチ画像に分かれると思いますが、その場合は中途半端にならないようにしましょう。
写真を控えめにすれば文字は目立つし、文字を控えめにすれば写真が目立ちます。
うまく足し算引き算して、魅力的なアイキャッチ画像を作っていきましょう。
なお、Facebookにブログ記事のURL(アドレス)を貼り付けた時に出る画像は、画像サイズによってはトリミング(画像の一部が削除)されることがあります。
具体的には「横1200px、縦630px」というサイズで画像を作れば良いのですが、縦横比率を守ればトリミングされることは通常ありません。





コメント