WordPressの有名テーマ「Simplicity」、使っている方も多いと思います。
現在の最新版はSimplicity2.4.6。
主にAMP関連の不具合修正がされたバージョンです。

大きな改善点はAmazonアソシエイトで作成したリンク(amazonアソシエイトツールバーで作成するやつですね)をAMPで表示した際にタップ・クリックに反応しない問題が柔軟なアプローチで解決されています。

こんな感じで、「Amazonで詳細を見る」というリンクが自動付与されます。
これで一気に解決!ということでさっそくSimplicityをバージョンアップしたのですが・・・
AMPで表示すると記事が途中で崩れちゃう!!
慌てて旧バージョンのSimplicityを上書きして元に戻し、深呼吸。
Simplicityのフォーラムや記事コメントにもこんな不具合報告されていないから、こちらの問題かなぁと思いながら試行錯誤した結果、無事に解決したのでここにまとめます。
Amazonアソシエイトで作成したリンクって?
まず、不具合として報告され今回のバージョンアップで改善された「Amazonアソシエイトで作成したリンク」とは何か。

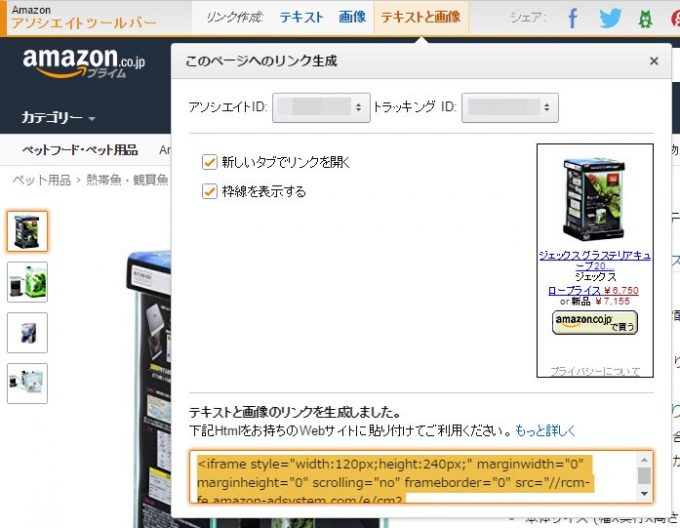
これですね。
AmazonアソシエイトIDがあればAmazonの画面上部にツールバーが表示されると思います。
商品ページや一覧ページで簡単にページへのリンクが作成できる機能です。
「テキスト」「画像」「テキストと画像」の3タイプがあるのですが、不具合の起きるのは「テキストと画像」のみです。
つまり出力されるソースが<iframe>のものが対象です。
記事が崩れるとは?
Simplicity2.4.6にアップデート後に記事の表示が崩れたのですが、記事によって崩れ方が異なりました。
なお、表示が崩れるのはAMP表示の場合のみです。
例えば・・・

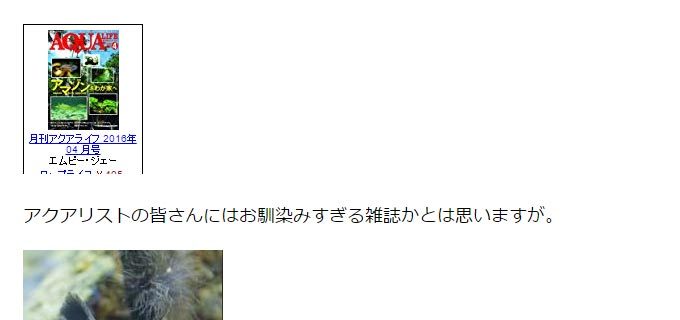
こんな感じでAmazonアソシエイトリンク自体も途中で切れてしまいます。
これだけならまだ良いのですが、

記事の途中でぶった切られて消えてしまう!
わかりづらいですが、上記「アマゾンを我が家へ!!!」の下にも本来記事は続いているのですが、AMPでみると記事の途中からページ下部のSNSシェアボタンや関連記事エリアになってしまいます。
PC表示などであれば正常に表示されるのですが・・・
どうもHTMLソースが途中で切られるようで、想定しない箇所のdiv囲みや、本来<p>の箇所が<h2>になってしまったりと、謎な状態になってしまいました。
特に僕の場合、楽天のリンクも併記していたため楽天リンクのボーダー(divの枠線)がSNSシェアボタンや関連記事の下の方までびよーんと伸びてしまうという・・・
原因は古いAmazonアソシエイトリンクのコード
結局なにが原因だったのかというと、古いAmazonアソシエイトリンクを埋め込んでいたからでした。
ちなみに現在のコードと古いコードはこんな感じです。
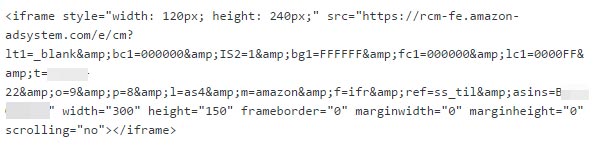
こちらが現在のコード。

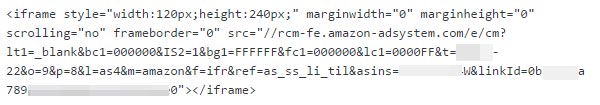
こちらが古いコード。

見比べてみて、古いコードから「https:」を取ってみたり、特殊文字「&」を「&」に置き換えてみたりしましたが、それは関係ありませんでした笑
新しく取得したコードに差し替えて解決!
表示崩れが起きていたページはどれも古い記事ばかりでしたので、ふと思い立ち新たに取得したAmazonアソシエイトリンクに差し替えると簡単に修正することが出来ました。
新しいコードと古いコードを記事中に並べてAMPページを表示させてみると、

現在取得できるコード(上)のほうは正常に表示されます。
まとめ
もしSimplicity2.4.6にした途端、ページの表示崩れがおきた方はAmazonアソシエイトリンクのコードが古いものでないか疑ってみてください。
ページ構成によってはAdsenseに余計な枠線がついてしまったり、よろしくない状態になります。
最近はAMPページへのアクセスも多いので、これでAmazonのコンバージョンも上がるかな?




コメント