いつもはプラグインに頼ってばかりですが、今回は久しぶりにWordpressのカスタマイズを行ったので、もし参考にされる方がいればと思い記事にしてみます。
カスタマイズといっても、CSSで見た目を変更して、function.phpにちょこっと追記して・・・とその程度の簡単なもの。
なのでWordpress初心者さんにもチャレンジしやすいものです。
でも満足度は高いはず!!
今回のWordpressカスタマイズは、「タグクラウド」に関するカスタマイズです。
タグクラウドの「見た目」「表示数」「表示順序」を、プラグインを使わずカスタマイズする方法をご紹介します。
なお、今回もスーパー使いやすくて内部SEO施策済みの無料Wordpressテーマ「Simplicity2」でお届けします。
記事を横断的にグルーピングする「タグ」とは?
ブログの記事をグループ分けする機能として「カテゴリ」があります。
「タグ」も同じように記事をグループ分けする機能です。
例えば1つのブログで「料理カテゴリ」「スポーツカテゴリ」があった場合、料理記事は料理のカテゴリ、スポーツの記事はスポーツのカテゴリに登録しますよね。
タグは、たとえば料理記事に「ダイエットにおすすめ」というタグを付けたり、スポーツの記事に「筋トレ」というタグを付けて使います。
面白いのは、料理記事で付けた「ダイエット」というタグを、スポーツ記事でも「ダイエット」として使うことができること。
ダイエットタグの一覧ページには、料理記事とスポーツ記事が混在することになりますが、ダイエットに興味がある人にはどちらの記事も気になると思うので親切!
こんな感じで、カテゴリを縦軸だとするとタグは横軸。使い方は使う人のセンス次第!
そしてタグクラウドというのは、よく使われているタグなどを視覚的に見やすく表示する機能で、Wordpressの場合は「タグクラウド」というウィジェットが用意されています。
サイドバーなんかにポンと追加して使うことができます。
ぽんっ

ただし、見た目がダサいので。
カスタマイズしてしまおうというのが今回の目的です。
タグクラウドのカスタマイズ
今回は見た目・設定の変更を行うのですが、それぞれ「style.css」「function.php」というテーマファイルを修正します。
テーマファイルの編集、特にfunction.phpなんて絶対に触りたくないファイル第一位のような存在ですが笑、正しく扱えば問題ありません。
とりあえず、テーマ編集の必須作業として、
- 修正前のファイルをバックアップ
- 修正は親テーマではなく子テーマで
を遵守しましょう。
今回使っているテーマ「Simplicity2」は子テーマも配布されていますので、Simplicity2を使う人はぜひ子テーマも使うようにしましょう。
上記2点を守れば、仮に表示がおかしくなってもFTPでバックアップしたファイルを上書きすれば元通り。安心して修正できます。
では以下、子テーマ内のファイルを修正していきます。
タグクラウドの見た目をCSSで変更しよう
タグクラウドの見た目を変更するにはCSSを変更します。
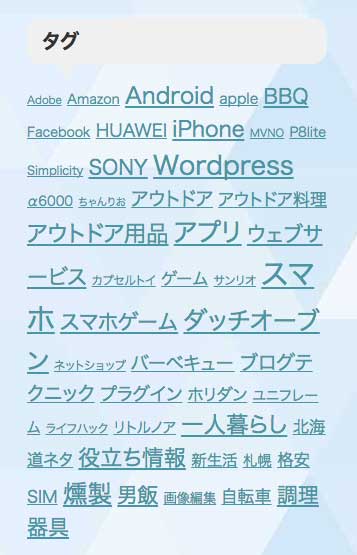
こんな感じにしましょう!

外観>テーマの編集からstyle.cssを編集します。
わかりやすい箇所(最下部とか)に以下を追記します。
/*タグクラウドのデザイン*/
.tagcloud a {
font-size: 14px !important; /* 文字のサイズ */
line-height: 1em;
background: #2098a8; /* 背景色 */
color: #fff; /* 文字色 */
display: inline-block;
white-space: nowrap;
padding: 8px 8px; /* 文字周りの余白 */
margin-top: 3px; /* タグ同士の余白 */
border-radius: 4px; /* 角を少し丸く */
text-decoration: none;
}
.tagcloud a:hover {
background: #f9d635; /* マウスホバー時の背景色 */
color: #2098a8; /* マウスホバー時の文字色*/
}
.tagcloud a:before {
font-family: "FontAwesome";
content: "\f02b"; /* 絵文字のコード */
padding-right: 4px;
}
通常タグクラウドは使用頻度の高いタグほど大きいフォントで表示されます。
が、見た目が悪いので全て同じフォントサイズにしました。
また、ボタンだとわかりやすいように見た目を変更し、マウスホバー時の動作も設定。
そしてタグだとわかりやすいように、FontAwesomeでタグっぽい絵文字を追加しています。
CSSの詳細はコード内のコメントを見たとおりです笑
タグクラウドの表示数&表示順を変更しよう
タグクラウドウィジェットではぜんぜん設定項目がないのですが、実はいろいろな設定が隠されています。
ここでは「タグの表示数」「タグの表示順」を変更します。
外観>テーマの編集からfunction.phpを選択し、以下のように記述します。
//以下にSimplicity子テーマ用の関数を書く
function custom_wp_tag_cloud($args) {
$myargs = array(
'orderby' => 'count', //使用頻度順
'order' => 'DESC', // 降順(使用頻度の高い順)
'number' => 100 // 表示数
);
$args = wp_parse_args($args, $myargs);
return $args;
}
add_filter( 'widget_tag_cloud_args', 'custom_wp_tag_cloud' );
上から順に、
'orderby' => 'count',
でタグの表示順を設定します。
初期値は’name’でアルファベット順となっています。
‘count’にすることで、使われている頻度の順番に変えることができます。
ただし、少ない順から並んでしまうので以下で順番を逆転させます。
'order' => 'DESC',
初期値は’ASC’となっていて昇順です。
‘DESC’に変更して、使用頻度の高い順に並べ替えます。
ちなみに’RAND’でランダムに並べ替え・・・使うことあるかな笑
最後に、
'number' => 100
で、表示するタグの数を指定します。
使っているタグすべてを表示したい!と言う場合は0と書いて下さい。
初期値は45です。
上記を適用したのが、これ!

ちょっと100個はさすがに多いですね・・・
一番多いスマホタグが最初に来ているのがわかります。
タグクラウドのH2やCSSが消えちゃった場合の対処方法
上記のカスタマイズではまず起こり得ないと思いますが、ネットから拾ってきたカスタマイズ情報をそのまま適用すると、タグクラウドのH2が消えてしまったり、style.cssで設定したCSSが適用されない場合があります。
例えばSimplicity2のフォーラムで回答されていたコードをそのまま適用するとH2タグとCSSが適用されなくなります。
僕も最初ハマって、いろいろ検索した結果、以下のサイトで解決しました。

人間、いったん落ち着けば解決できるもんです・・・笑
あとがき
タグクラウドはSEO的に有効かどうかなんて議論もありますが、ユーザーにとってはあると便利な機能だと思うんですよね。
うちのような雑多なブログだとなおさらで、カテゴリわけをしていても、どうしても興味のあるジャンルが見つけにくくなります。
タグクラウドを見ればズバリそのもの探したい記事をアプローチできるので、使わない手はないですよね。
ただし、適正なタグ付けができていれば・・・なんですけど笑
タグ付けのルールをある程度決めていないと、そのときどきの「レアなタグ」ばかりになってしまいます。
いつかタグを整理しなきゃな・・・と思いつつ、なかなか手がつけられません。
タグ付けは計画的に!笑




コメント
[…] 【WordPress】タグクラウドの見た目と表示順番を安全にカスタマイズ!/FEBRUARY29様 […]
[…] 詳細はFEBRUARY29さんのページをご覧下さい。大変参考になりました。ありがとうございました。 […]
[…] 参考:【WordPress】タグクラウドの見た目と表示順番を安全にカスタマイズ! […]
[…] FEBRUARY29【WordPress】タグクラウドの見た目と表示順番を安全にカスタマイズ!https://feb29.org/wordpress-tagclouds-customize.htmlいつもはプラグインに頼ってばかりですが、今回は久しぶりにWordpress […]