ちゃんりおメーカー、いろんなパーツの組み合わせで無数のキャラクターが作れるんですが、「背景の色がもうちょっとあればな―」とか思いませんか?
このブログでは”ちゃんりお”の基本的な作り方についてパソコンで作る方法とiPhoneで写真からつくる方法をご紹介しました。


今回、第3弾として紹介するのは、「ちゃんりおの背景を変更する方法」です!!

この方法を使うと、ちゃんりおメーカーでは選べなかった色を選べたり、背景に写真を入れたりすることができます。
「そういうのってお金かかるんでしょ?」と思われるかもしれませんが、今回ご紹介する方法は無料のウェブサービスを使った方法なのでご心配なく!
ただ、背景を変更するのはパソコンを使った「画像編集」という作業になります。
画像編集ときくと拒否反応を起こす方もいるかもしれませんがご心配なく!!
一個一個手順を追っていくので必ずできます。
では、さっそくやってみよう!!
ちゃんりおを作ってダウンロードしよう
事前準備として、ちゃんりおメーカーでちゃんりおを作り、画像をダウンロードしましょう。

普通に保存すれば「f8cd02450f4a0b9d2fb870c74317d443.png」というようなファイル名で保存されます。
作成から保存までは以下のページで説明しているので、よくわからない人は参考にしてくださいね。

PIXLR EDITORのページを開く
今回利用するのが「PIXLR EDITOR」という、ウェブ上で画像編集ができるサービスです。
Windowsでいうと「ペイント」のめっちゃスゴイ版、分かる人にいうとPhotoshopのような画像編集ソフトの簡易版が無料で使えるものです。
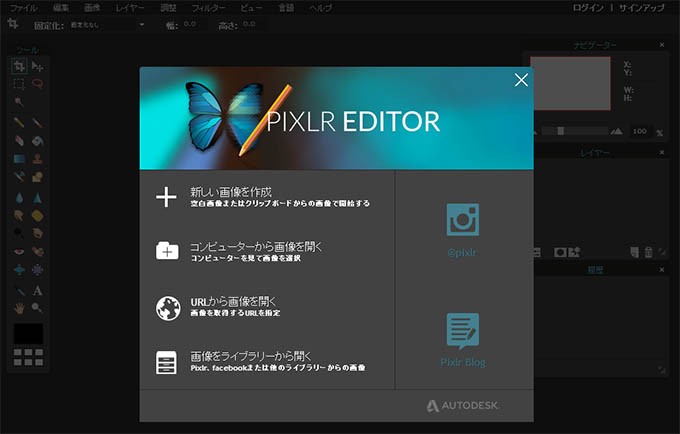
では、PIXLR EDITORを開きます。
以下のリンクからPIXLR EDITORを開きます(クリックすると別タブで開きます)

以下の様な画面になると思うので、「コンピューターから画像を開く」をクリックします。

修正したいちゃんりおの画像ファイルを開きましょう。

こんな感じになると思います。
では、画像編集スタート!!
背景色・背景画像の変更方法
ここからが本題!!
ちゃんりおの背景色・背景画像の変更方法です。
順を追って説明していくので、PIXLR EDITORとこのページを切り替えながらやってみてくださいね!
背景レイヤーをコピーしよう
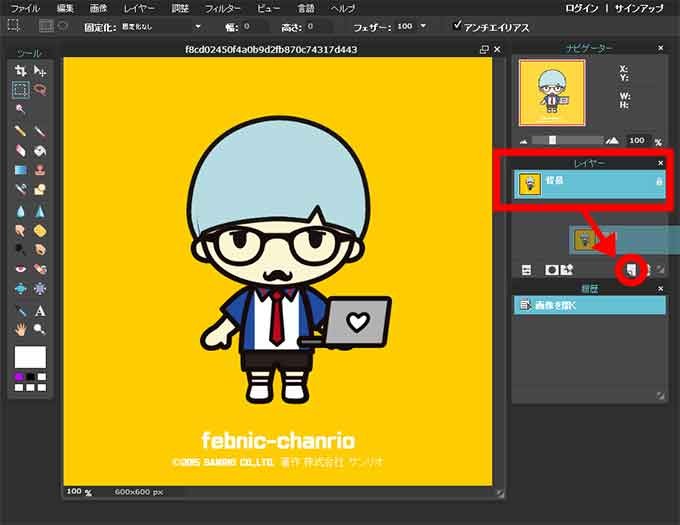
まず、背景レイヤーをコピー(複製)します。

画面の右側にある「レイヤー」というところの「背景」というやつを、ぐりっと赤丸のアイコンにドラッグします。
すると「背景 コピー」というのができました。
背景の複製はこれで完了です。
空っぽのレイヤーをつくろう
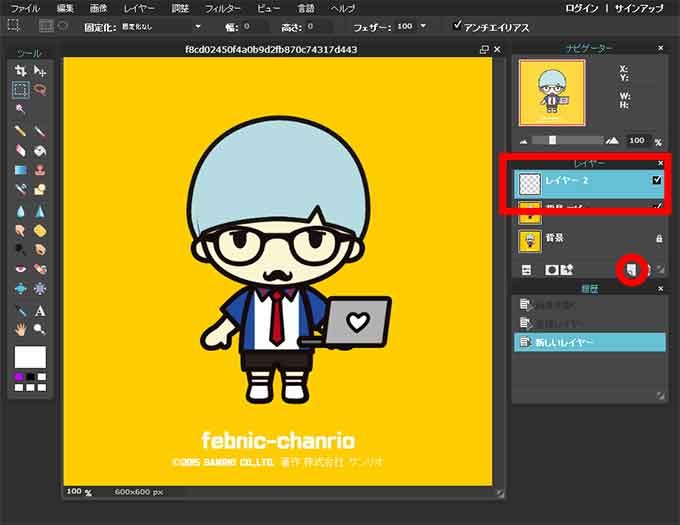
つぎに、空っぽのレイヤーを作成します。

先ほど出てきた赤丸印のアイコンをクリックします。
すると「レイヤー2」というものが作成されました。
空っぽのレイヤーの作成はコレで完了です。順調にできてますか??
背景の色を決めよう!
先ほど作った空っぽのレイヤーを塗りつぶすために、色を選びます。
塗りつぶす色は自分の好きな色を選んで下さいね!!
ちゃんりおメーカーでは選べなかった色も自由に選ぶことができます。

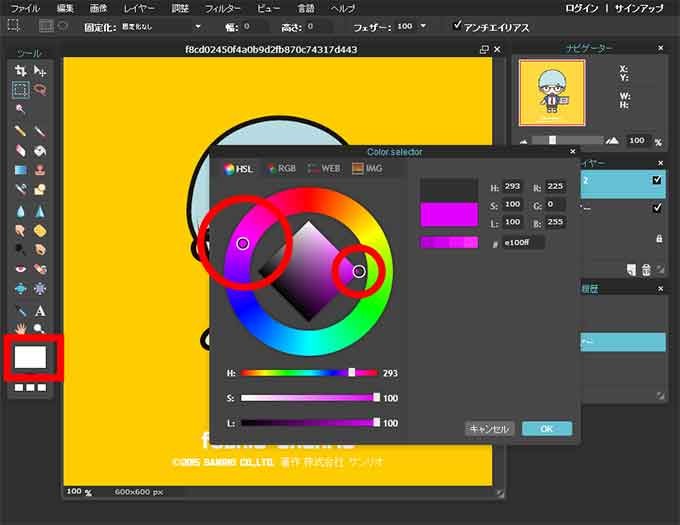
画面左側の白い四角をクリックします(赤い枠で囲っているところ)。
すると画面のようにカラフルなリングとひし形がでます。
ここで好きな色を選ぶことができます。
選び方としては上の画面のように、ひし形内の◯を右端にすると鮮やかな色になります。
リング内の◯を動かすことで、赤や青などの色を選択することができます。
「選びづらい!」という方は、その上に並んでいる「HSL」「RGB」「WEB」「IMG」の中から「WEB」を選択すると選びやすいかもしれません。
好きな色を選んだら、右下にある「OK」をクリックしましょう。
空っぽレイヤーを塗りつぶそう!
先ほど選んだ色で、空っぽレイヤーを塗りつぶします。

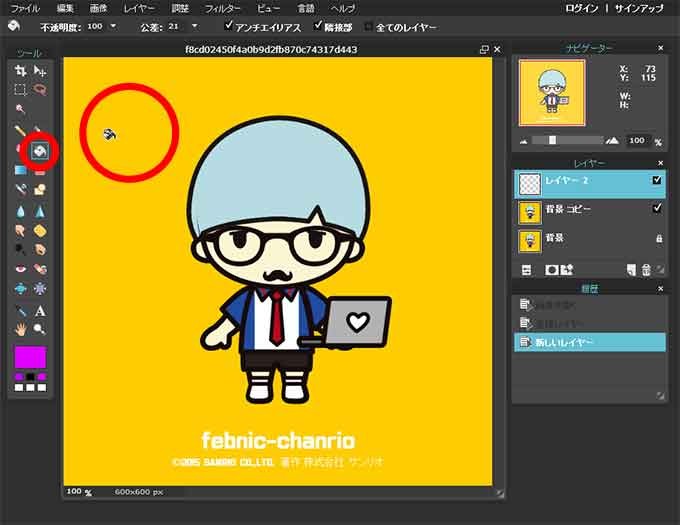
画面左にたくさん並んでいるアイコンの中から「バケツアイコン」(赤丸のところ)を選択して、ちゃんりお画像内の背景部分をクリックします(大きな赤丸のところ)。
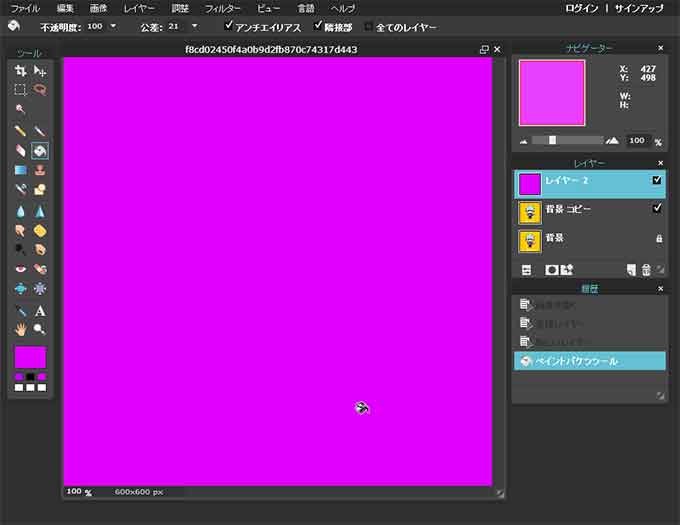
すると・・・

うわーーちゃんりお消えたーーー!!!!!
というわけではなくて、これは空っぽレイヤーを選択した色で塗りつぶした状態です。
落ち着いて次のステップに進みます!
レイヤーの順序を入れ替えよう
画面右の「レイヤー」という部分を操作します。
現在「レイヤー」というところは
- レイヤー 2
- 背景 コピー
- 背景
という順番になっていると思いますが、これを
- 背景 コピー
- レイヤー 2
- 背景
という順番にします。
入れ替えるのはカンタンで、

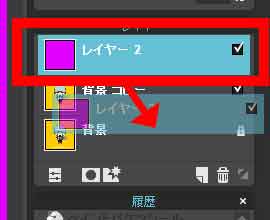
こんな感じに「レイヤー 2」を背景コピーと背景の間らへんドラッグするだけです。

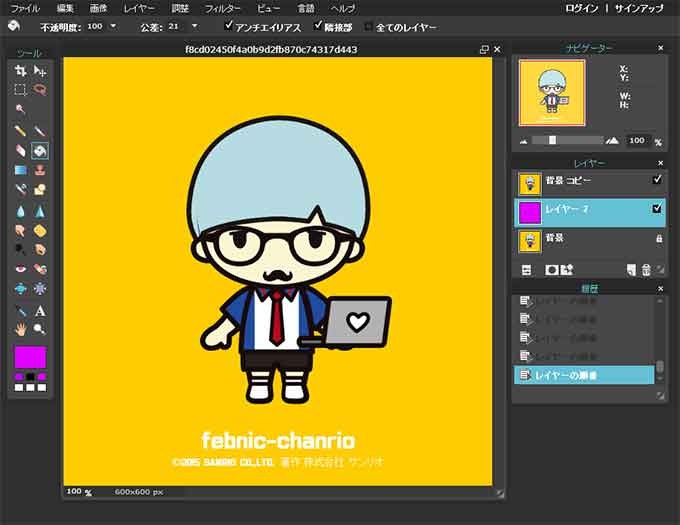
レイヤーの順序が入れ替わって、ちゃんりおが帰ってきました。
背景コピーレイヤーから背景を消そう
次に、「背景 コピー」レイヤーから背景色だけを消します。

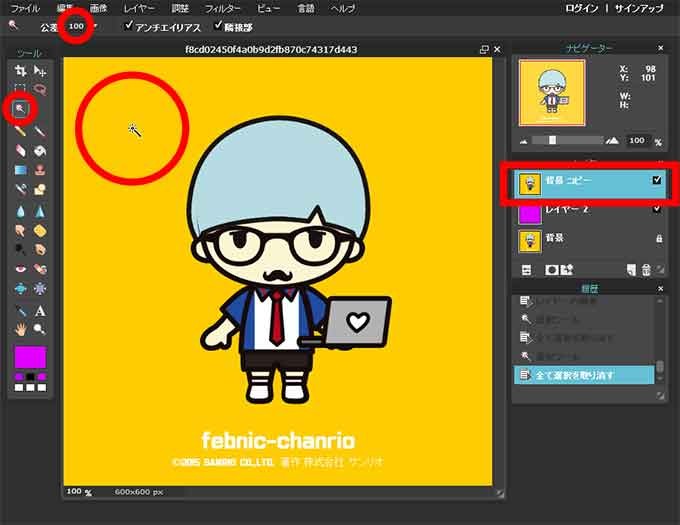
画面左のアイコン群の、左列の上から3番目にあるアイコン(赤丸のところ)を選択します。
つぎに、画面上側にある「公差」というところの値を「100」にします。
そして、ちゃんりお画像の背景部分をクリックしましょう。
なんか点線でモヤモヤと囲まれた状態になります。
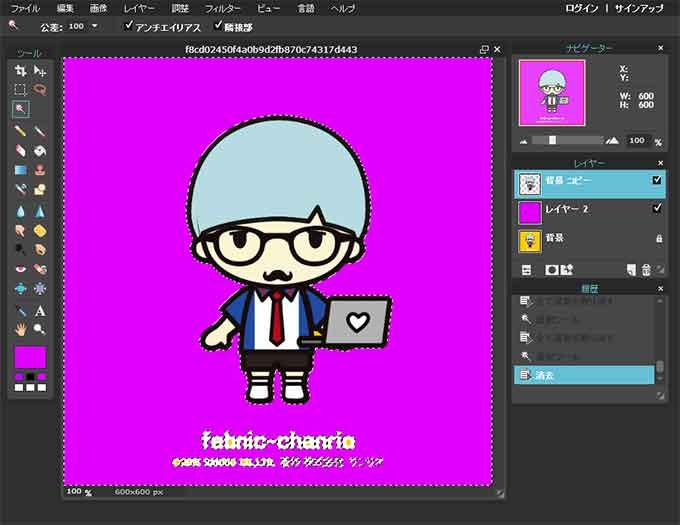
この状態で、キーボードの「Delete」キーを押すと・・・

おぉ、背景色が変わった!!!
これは「背景 コピー」レイヤーの背景色部分だけが消去されたため、その下にある「レイヤー 2」の色が見えるようになった状態です。
わかりやすく言うと、紫色の紙(レイヤー 2)に型抜したクッキー(背景 コピー)を置いたような状態です。あ、分かりづらいですか笑
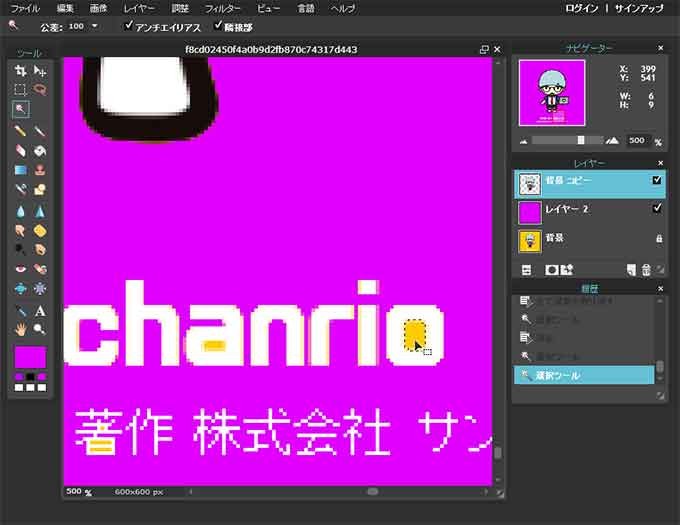
細かいところも消そう!
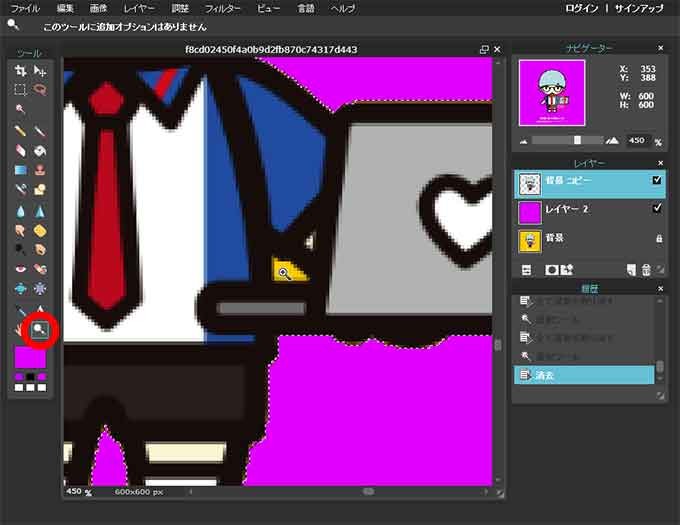
コレで完成ではありません、細かいところをよーく見ると、左手とパソコンのところに黄色い背景が残っています。
また、画面下にある文字部分の「b」や「o」などの中も黄色いままですね。
こういう細かいところは、画像を拡大して作業します。

左側のアイコン群の中から、虫眼鏡のアイコン(赤丸のところ)をクリックします。
カーソルが虫眼鏡の形にかわるので、ちゃんりおの画像をクリックして拡大していきましょう。マウスのホイールでも拡大縮小できます。
拡大する場所がずれちゃった!というときは、キーボードの「スペースキー」を押しながら画面をドラッグしましょう。見える部分が動かせるはずです。
まず、脇の下の黄色を消します。

先ほどと同じく、アイコン群の上から3つめのアイコンを選んで、黄色いところをクリック!
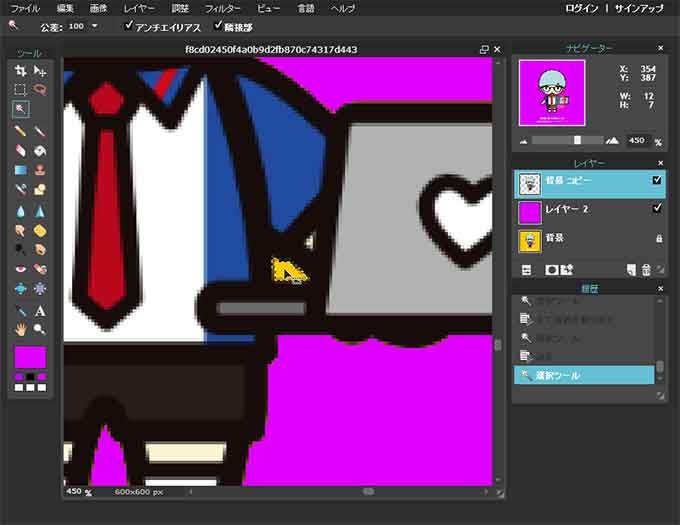
点線のモヤモヤに囲まれたら、キーボードの「Delete」キーを押して消しましょう。
文字の部分も同様に消していきます。

ここは細かい作業になるので、焦らずじっくりやりましょう。
すべて消し終わったら完成!!
細かいところまで全て消し終わったら完成!!
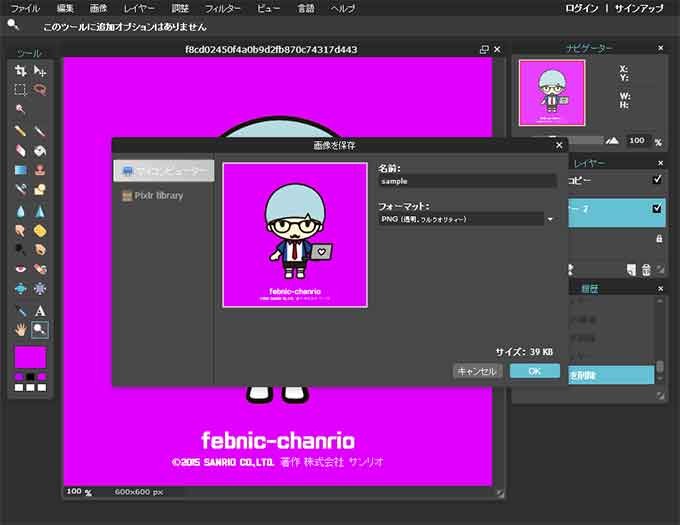
最後に画像を保存しましょう。

画面上部の「ファイル」から「保存」を選ぶと上のような画面になります。
名前のところに新しくファイル名を入力します。
フォーマットというところはそのままで構いません。
右下の「OK」を押して、どこに保存するかを選べば、今回の作業は終了です。お疲れ様でした!

なかなかキレイに色変更できましたね!!
背景を画像にしたい!
色変更なんて地味なのじゃなくて、背景に写真を入れたい!!
PIXLR EDITORではそんなことも可能です。
先ほどのちゃんりおで、細かいところまで背景色を消したところから説明します。
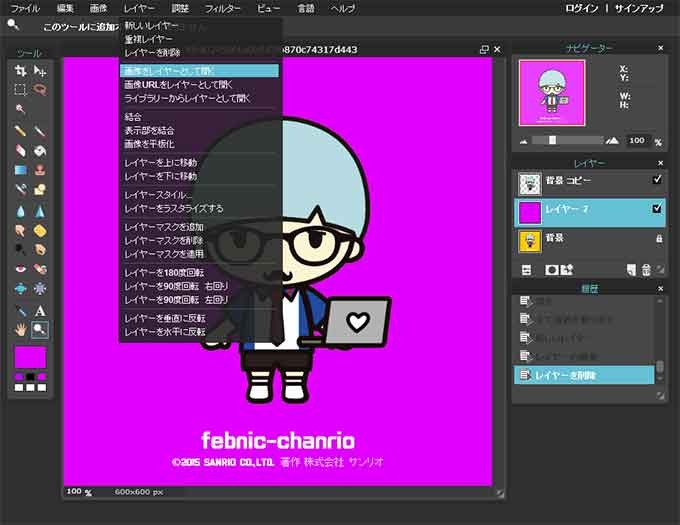
背景画像を選ぼう!
まず、右側の「レイヤー」で「レイヤー 2」を選択しておきます。

画面上の「レイヤー」から「画像をレイヤーとして開く」を選択します。
画像を選ぶ画面になるので、背景にしたい画像を選択すると・・・

わお!!!
めっちゃ印象変わるね!!!
なぜこうなるかというと、型抜きしたちゃんりお画像の下に、背景画像としてレイヤーが挿入されたからです。
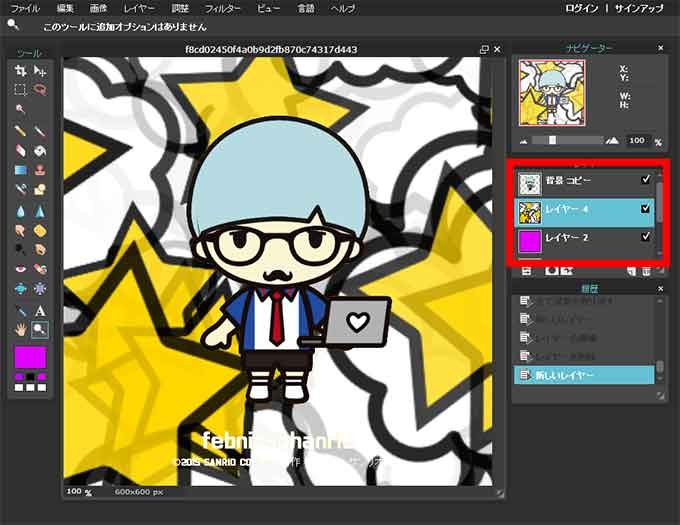
画面右の「レイヤー」の重なり順を見ると、なんとなくわかると思います。
背景画像をぼかしてみる?
ここからはお遊び!
さっき挿入した画像をぼかしてみましょう。
画面右の「レイヤー」で、挿入した背景画像のレイヤーを選択します。この例だと「レイヤー 4」ですね。
レイヤーを選択した状態で、画面上の「フィルター」から「ガウシアンぼかし」を選択します。
出てきたウィンドウの数値をとりあえず100ぐらいにすると・・・

背景画像がぼけて、ちゃんりおが浮き出てきた!!
ごちゃごちゃした背景画像の場合は、こうやってぼかすことで見せたいもの(ちゃんりお)を目立たせることができます。

背景に写真を使うのも良いですね。
一気にほのぼのしちゃいました笑
ちゃんりお楽しいー!
今回の記事で背景変更にチャレンジしてくれる人がいると嬉しいです!
よかったら第一弾、第二弾の記事も読んでみてくださいね!





コメント