WordPressと言えば、世界中の人達が作ったテーマを使えることが特徴です。
ほんとに千差万別で、どれを選べばいいの!?って悩んじゃうくらいありますよね。
そんな数あるテーマの中から、僕は「Simplicity」というフリーテーマを使わせて頂いています。

これはわいひらさんという方が作って配布しているテーマなのですが、このテーマを選んだのは「Adsenseの設置が柔軟」というのがきっかけ。
おそらくStingerも同じような感じだとは思うのですが、ベースのデザインなんかもSimplicityのほうが好みだったため、こちらを積極的に使わせていただいおります。
大げさではなく数日おきにアップデートされていて、ほんとに日々洗練されていくテーマという感じします。

そんなSimplicityが、超簡単に「外部リンクをブログカード化する」ことに対応しました。
今回はそのことについて書きたいと思います。
ブログカードとは何だ?
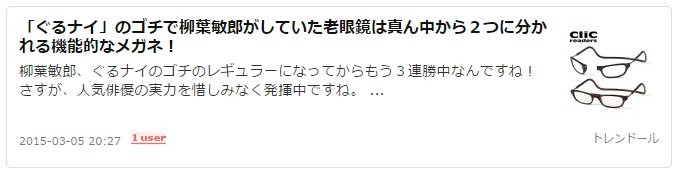
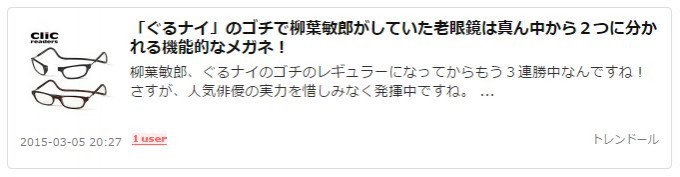
ブログカードというのは、
「ブログカード」とは、ブログに掲載する記事のタイトルや概要、アイキャッチ画像などを読みやすくまとめて、次のように表示する埋め込み形式です。
※http://help.hatenablog.com/entry/blogcardsより引用
というもので、例えば「今回のブログ記事で参考にしたサイトへのリンクを貼りたい」といった具合に外部リンクを貼ったときに、リンク先のタイトルやアイキャッチ画像なんかを表示するものです。
タイトルと概要、アイキャッチまで表示されるので、とてもわかりやすいですよね。
Chromeの拡張機能でブログカードを使う
さて、Simplicityでブログカードの簡単設定が実装される前は、Chromeの拡張機能を利用してブログカードの埋め込みを実現していました。
この方法に関しては過去記事でも少し触れており、「Create Link」という拡張機能をChromeにインストールし、簡単な初期設定をすると使えるようになります。
ただ、ブログカードを埋め込む際にはリンク先情報をCreate Linkを通じて取得する必要があり、そのコードはWordpressのエディタ上ではiframeタグとして貼り付けられることとなります。
手順としては、
- リンク先のウェブサイトで「Create Link」をポチる。(クリップボードに情報がコピーされる)
- WordPressのエディタ(テキストモード)で貼り付ける。
といった感じです。
Simplicityだととってもシンプル!
しかし、テーマにSimplicityを使っているとそんな小さな手間すら必要なくなってしまうのです!
その方法とは、Wordpressのエディタ(ビジュアルモードでもテキストモードでも)で、URLを貼り付けて改行するだけ。
つまりエディタ上で「1行にURLのみがある場合」はブログカード化されるのです。
改めて、手順としては、
- リンク先のURLを貼り付ける。
たったこれだけ!
とてもシンプルで、とてもイージーです。

しかも「aタグ」を付けても付けなくてもブログカード化されます。
テーマ変更をした際にリンクとして機能させるためには「aタグ」と「target=”_blank”」を付けておいたほうが良いですけどね。
ブログカードの表示方法も選べる
そしてブログカードの表示方法も簡単に変更することができます。
外観→カスタマイズにこのようにブログカード設定の項目があるんですね。

サイト内リンクをブログカード形式の表示にしたり、サムネイル(アイキャッチ画像)を右・左に設定したりすることが可能です。


サムネイルの位置を変えるだけでも印象が変わってきますよね。
SimplicityはPCでもスマホでも綺麗に表示されるし、設定もとてもシンプルなので、初心者の方にもオススメです。
カラーパターンも10種類ほど用意されていますし、Adsenseの設置場所なども効果的な位置を選んで設定することができます。
追加で設定するプラグインも少なくなるように設計されていますので、管理も楽になると思います。
シンプルで使い勝手の良いテーマをお探しの方は、ぜひ一度お試しください。





コメント