ブログに使う写真、どんなものを使っていますか?
高品質な写真配布サイトから探せば何も加工しなくても素敵な写真を使うことができるのですが、自分で撮影した写真を使う場合って、なんかこう・・・「野暮ったいなぁ」って思うことありませんか?
今回はそんな、ちょっと残念な写真にひと手間加えて、ふんわり柔らかな写真に仕上げるテクニックをご紹介します。
サンプルとして、このトイレの写真を使います(なんでトイレ・・・)。

これは我が家のトイレの写真で、特に加工もしていない、撮ったまんまの写真をブログ用に縮小したものです。
ブログ用に縮小してしまった画像でもしっかり加工できるので、場合によっては重宝するかも!
なお、「レンズのフィルターもあるしRAWで撮ってるからいくらでも調整できるよ」という中上級者の方にはつまらない話かも知れませんので、ご了承ください。
写真を加工するのは「画像編集」ソフト
さて、撮った写真を加工するには「画像編集」という作業を行うことになります。
画像編集を行うソフトで有名なのはAdobe(アドビ)の「Photoshop」ですね。現在は月額1,000円で「Photoshop」と「Lightroom」というソフトがセットになったプラン(フォトグラフィプラン)で提供されています。
今回はこのPhotoshopを使って写真を加工していきたいと思います。
もちろんあとで無料のソフトを使った方法をご紹介しますので、とりあえず目を通してくださいね!
また、Photoshopと同等の機能があれば同じ加工ができると思いますので、ぜひ試してみてください。
Photoshopで行う場合
まず加工対象の画像を開きます。
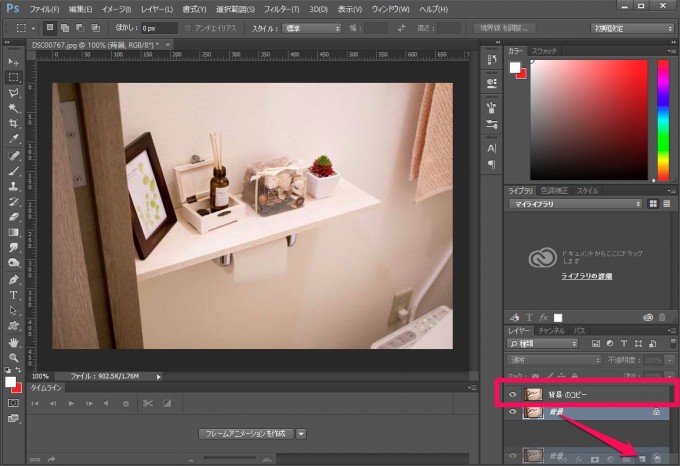
デフォルトでロックされた背景レイヤーがありますので、この背景レイヤーをコピーします。

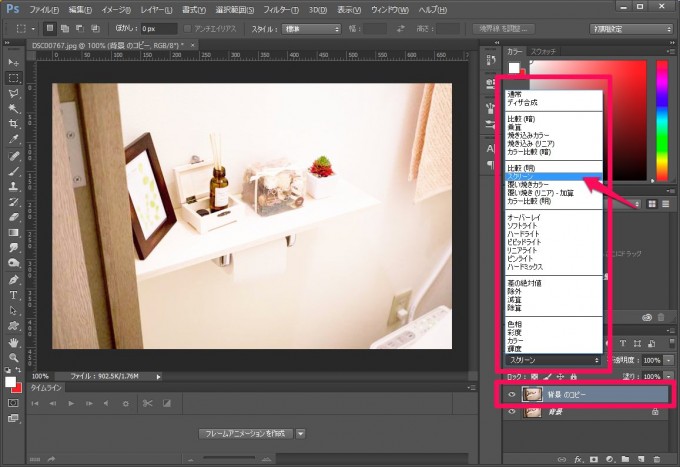
次に、コピーしたレイヤーを選択した状態で、描画モードを「スクリーン」に変更します。

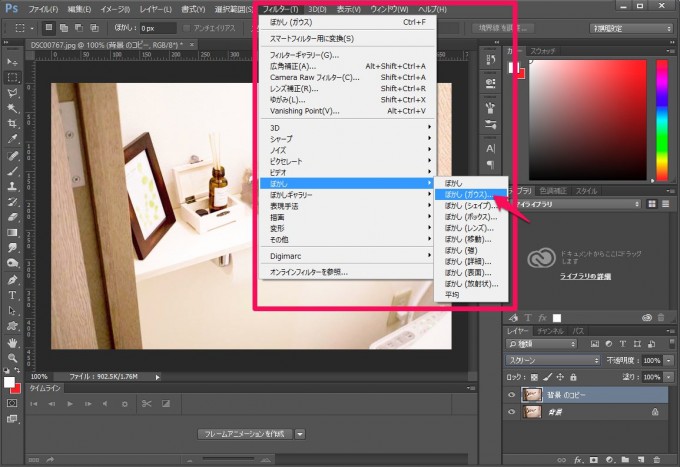
コピーしたレイヤーを選択したまま、メニューの「フィルター」から「ぼかし」→「ぼかし(ガウス)」 を選択します。

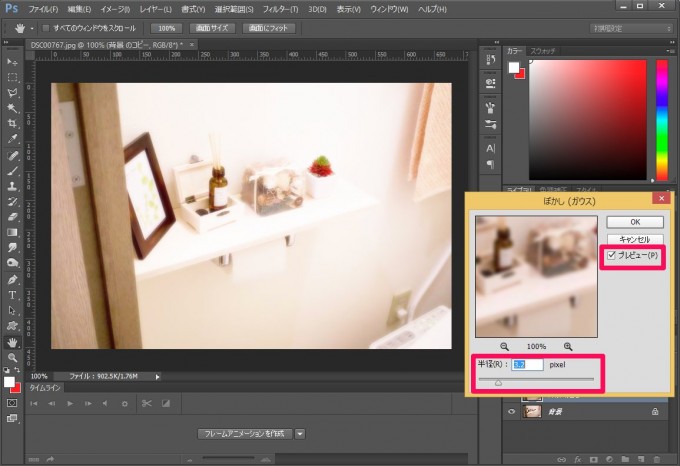
ぼかし(ガウス)の調整するウィンドウが出ますので、「半径」という場所のスライダーを動かして、ぼかし具合を調整します。
プレビューのチェックを外すと元画像が表示されますので、自分好みのぼかし具合になるまで調整しましょう。

今回は半径を3.2pixelで行います。(元画像は横幅680pxです)
画面を交えての説明なので長くなってしまいましたが、これで加工は完了です!
ステップとしては、
- レイヤーを複製する
- 描画モードをスクリーンにする
- ぼかし(ガウス)をかける
といったカンタンなものです。
できた画像はこちら。

どうでしょうか?
ふんわりやわらかな光りに包まれた写真に変身しましたね!トイレですけど!

見比べてみるとわかりやすいですが、輪郭線がぼやけているのと、明るい場所で撮影したようになります。
ポイントはぼかし(ガウス)をかける際の「半径」サイズです。今回はブログ掲載用の横幅680ピクセルというサイズの画像を対象としたので3.2ピクセルという値にしましたが、元画像のサイズが大きい場合はそれに合わせてぼかす値も大きくしましょう。
画像加工サンプル
さて、ここまでやって「やっぱりトイレじゃアレだなぁ」と思ったので、他の写真で試してみましょう。
まずは可愛いの代表格、子犬もこんなにふんわり!

キングオブ可愛い、あかちゃんもこんなにふんわり!

ちょっと暗めに写っちゃった家族の思い出写真もこんなにふんわり!

上のサンプル3点は「無料写真素材 写真AC」さんで配布している高品質な写真なのであまり違いがわからないですが、ぜひ手持ちの写真で試してみてくださいね。
無料の画像編集ソフトPIXLR EXPRESSで行う場合
上記のやり方はPhotoshopという有料ソフトを使ったやり方なのですが、できれば無料ソフトでやりたい!という方もいるかと思います。
そんな方にオススメしたいのがブラウザ上で使える「オンライン画像編集サイト」。
特に「PIXLR EXPRESS」というサイトはオススメです。無料で、しかも会員登録などもなく使えます。
それではさっそく使ってみましょう。
まずはPIXLR EXPRESSのサイトを開きます。

「Browse」から編集したい画像ファイルを開きます。

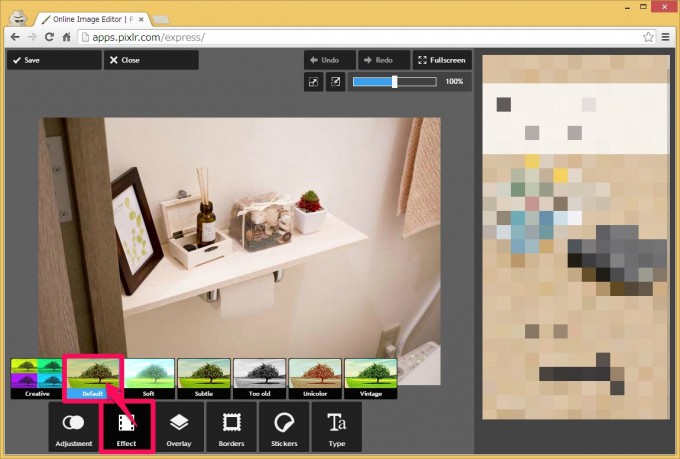
画面下部にメニューがありますので、「Effect」から「Default」を選択します。

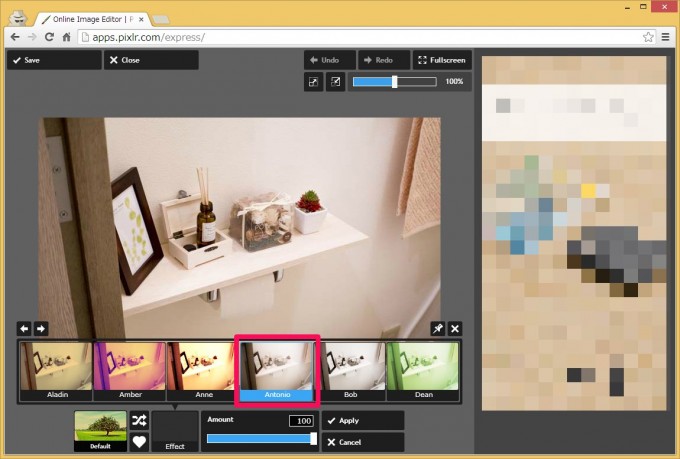
プリセットが用意されていますので、今回は「Antonio」を選んでみました。

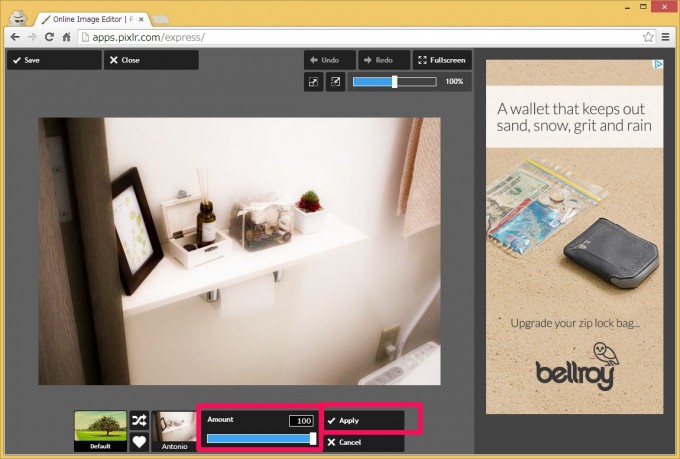
「Amont」で効果のかかり具合を調整して「Apply」で確定します。

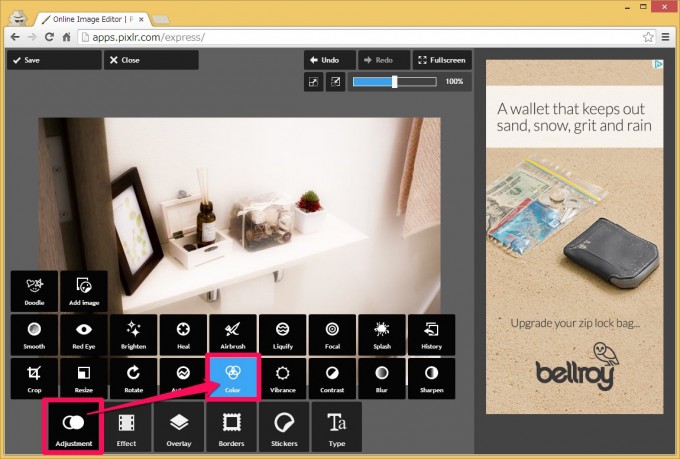
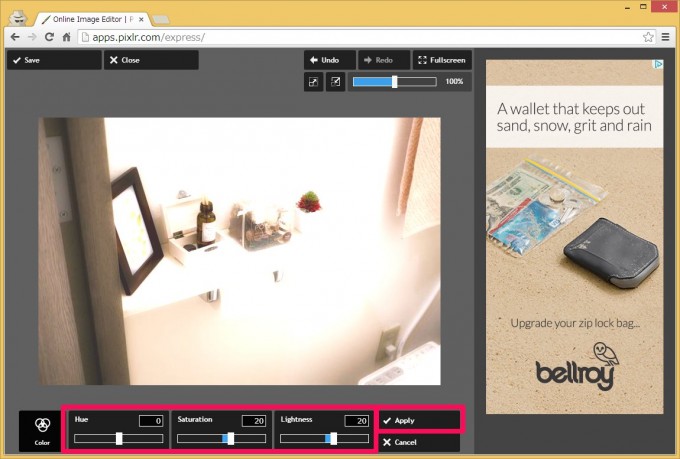
次に「Adjustment」から「Color」を選択します。

3つの調整箇所があるのですが、使うのは「Saturation」と「Lightness」の2つです。
今回はそれぞれ20としましたが、お好みで調整してください。
ちなみに「Saturation」は色の鮮やかさ(彩度)、「Lightness」は明るさ(明度)となります。
調整が終わったら「Apply」で確定します。

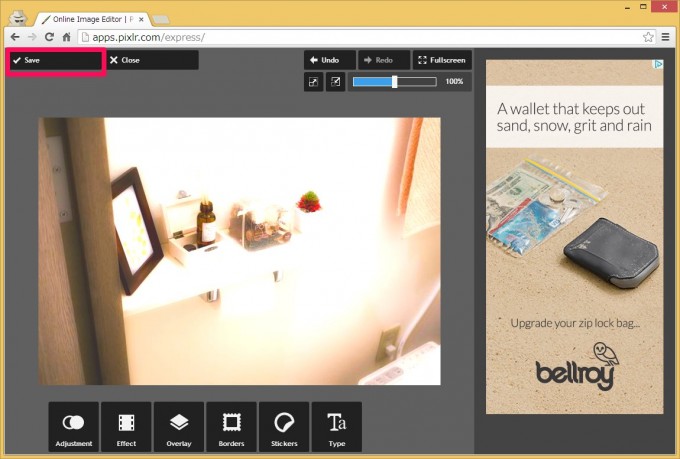
修正が終わったら、画面左上の「Save」から・・・

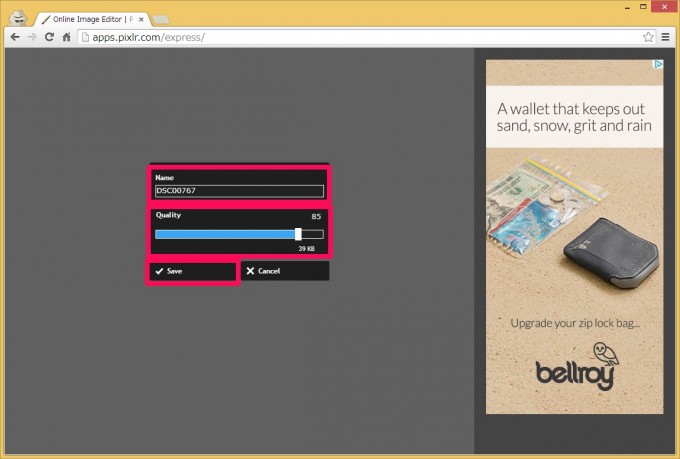
名前を入力し、「Quality」でJPEGの圧縮率を決めて「Save」しましょう。
Qualityはスライダーを右側に動かすと綺麗な画像(だけどファイルサイズが大きい)となり、左に動かせば軽い画像(だけど画質が悪い)となります。

以上でPIXLR EXPRESSでの画像加工の流れとなります。(途中から広告にモザイクをかけ忘れる詰めの甘さ・・・)
ステップとしては、
- PIXLR EXPRESSで画像を開く
- 「Effect」→「Default」→「Antonio」でふわっとした画像にする
- 「Adjustment」→「Color」からお好みの彩度、明度を調整する
といった感じになります。
実際にPIXLR EXPRESSを触ってみるとわかるのですが、豊富なプリセットやスタンプ、ボーダー(画像に装飾枠をつける)、エフェクトが用意されています。
イメージとしてはInstagramやプリクラのように画像が加工できます。
更には上記のように彩度や明度を調整したり、画像をぼかしたり、別画像を重ねたりと、いろいろな加工ができます。
唯一できないのは、日本語の文章を挿入することくらいです。英語の文章はOKなので、アクセントして英単語を入れたりすることは可能ですね!
また、無料ソフトなので右側には広告が表示されるのと、FLASHという技術で作られていますので、FLASHを扱えないブラウザでは動作しないと思います。今回はChromeで作業を行いました。
いい時代になりました
それにしても、PIXLR EXPRESSなどのオンライン画像編集サイトを使うたびに「画像編集がオンラインでできるなんてすごい時代になったなぁ」と思います。
昔なんて何万円もするソフトを買って、しかもスペックの高いPCじゃないと使えなかったのに・・・ってこの辺りは飲みながらする話ですね笑
あ、ちなみにPIXLR EXPRESSを提供しているAUTODESKという会社はなんと!建築業界でよく使われるCADソフトの「AutoCAD」や大手ゲームのCG作成ソフト「3ds max」や「Maya」なんかを開発している会社です!・・・ってこれも飲みながらする話ですね笑
同じくPIXLRのウェブアプリ「PIXLR EDITOR」を使ったアイ・キャッチ画像作成はこちら!

ブログ用画像にカンタンに文字や枠組みを追加する方法も記事にしていますので、よければお読みください。




コメント