みなさんブログを書くときに写真や画像を使うと思います。
これはもう周知の通り、文章だけのブログよりも適度に画像を差し込んだブログのほうが内容を伝えやすくなります。
画像のメリットというのは「視覚に直接情報を訴える」ことで内容を理解しやすくなるという点。教科書や小説に図や写真・挿絵が使われていることからも明確ですね。
文章だけでは伝えづらい内容、伝わりにくい内容も、それに合わせた画像を配置することで一気に内容が伝わりやすくなります。
それはつまり「ブログのクオリティを上げる」ということ。
今回はさらに一歩踏み込んで、写真をそのまま使うのではなく文字や図形を組み込んだ「画像加工」の方法をご紹介します。
僕がオススメする画像加工ソフトは「Skitch」(スキッチ)。

※Skitch公式サイトより転載
画面のキャプチャから加工、書き出しまでカンタンに行える画像編集ソフトです。

Windowsの人はもちろん、Macの人もiPadの人もiPhoneの人も、androidの人も使えます。
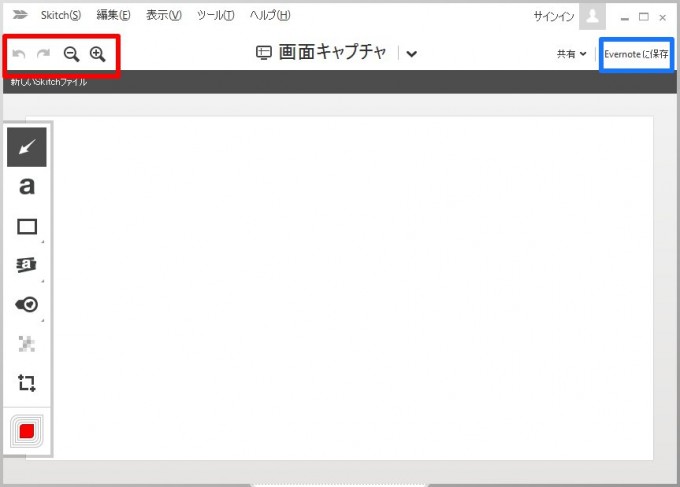
それではまずSkitchの画面を紹介します。
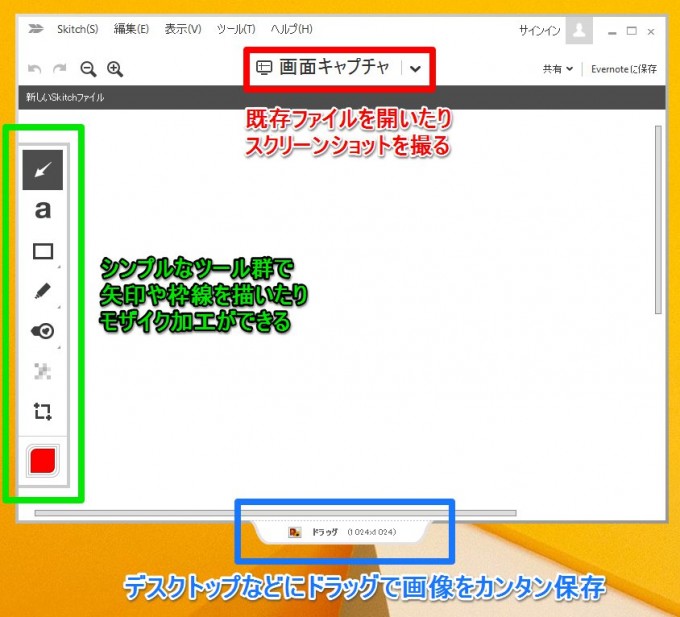
Skitchの画面説明
まずはSkitchの画面を説明します。

メインとなるのは3つの操作です。
加工する画像を開くorスクリーンショットを撮る
まず、既存の画像ファイルを開くかスクリーンショットを撮って加工する画像を作ります。上部にある「画面キャプチャ」をクリックするとエリアを指定してスクリーンショットを撮ることができます。その横の下向き矢印をクリックすると、既存の画像ファイルを開いたり、「Alt+Printscreen」キーでクリップボードに保存した画像を貼り付けたりできます。
用意されたツールで画像を加工する
画像を開いたら左にあるツール群で、枠線を描いたり文字を入れたり、矢印やマークを挿入することができます。それぞれ色を分けることも可能です。また好きな箇所をモザイク処理することもでき、見せたくない箇所を隠すことができます。
ファイルを保存する
画像の加工が終わったら、画面下にあるタブをデスクトップなどにドラッグすると、JPGファイルとして保存されます。
このように、「画面キャプチャ」「加工」「保存」の流れがシンプルになっているのがSkitchの特徴で、「画像加工なんて難しそう」と思っている人でもカンタンに作業を行うことができます。
それでは各機能について、説明していきますね。
キャプチャ(スクリーンショット)がカンタン!
Skitchでは手持ちのJPGファイルやPNGファイルを読み込んで加工する他に、パソコン画面のスクリーンショットを撮って加工する方法があります。
ブログをやっているとスクリーンショットを撮って画像加工する機会はけっこうあります・・・よね?
Skitchを起動すると「画面キャプチャ」という箇所があり、ここをクリックするとSkitchのウィンドウが消えてデスクトップの好きなエリアのスクリーンショットを撮ることができます。

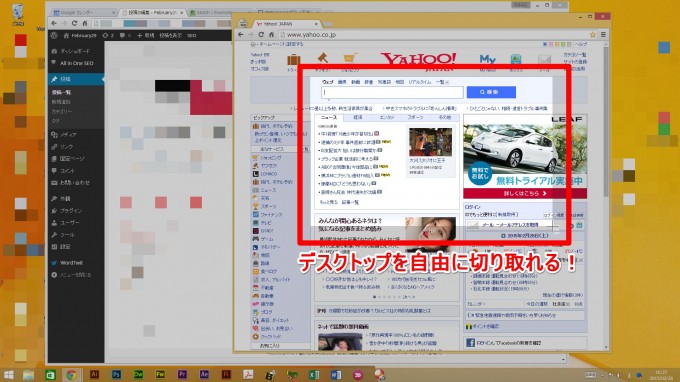
例えば、上記のようにエリアを指定してスクリーンショットを撮るとしますね。
マウスのドラッグでカンタンにエリアを指定できます(指定したエリアはハイライトされるのでわかりやすいですね)。
エリアの指定が終わると自動的にSkitchの画面に戻ります。

こんな感じに、指定した箇所がSkitchに反映されました!
せっかくなのでこの画像にいろいろ加工してみましょう。
枠や線の書き込みがカンタン!
まず、特定のエリアを強調したいときによく使う「枠」を入れてみましょう。
画面左のツール群の上から3つ目、図形ツールをクリックします。

Skitchの図形ツールは「長方形」「角丸長方形」「楕円」「線」の4つが用意されています。
ここでは長方形を選択して、ヤフトピ部分を囲んでみます。

こうするとヤフトピ部分を強調することが出来ました。
さらに蛍光ペンツールで『AIBO「合同葬儀」今後部品に』という箇所を強調してみました。
こうすると「ヤフトピのココを見て欲しい」というのが伝わりやすいですね。
なお、配置した枠線などは、再度クリックするとサイズ調整や位置の変更が可能です。
文字入れがカンタン!
Skitchでは画像に文字を追加するのもカンタンです。
文字を追加することで、画像の意味を直接伝えることができますね。

今回はコメント的な文章にしました。
ブログ記事のタイトルや見出しとして使う場合はこんなイメージでしょうか。
なお、文字も再度クリックすると位置やサイズ・色の変更が可能です。その状態でさらにもう一度クリックすると文字入力(文章の修正)が可能となります。
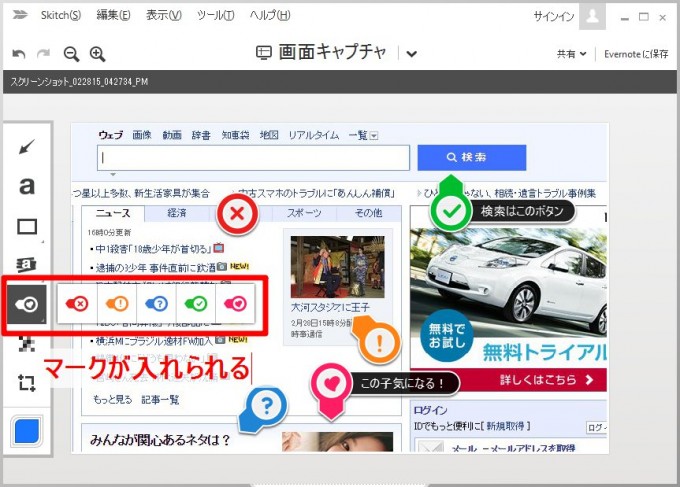
便利なスタンプが入れられる!
Skitchにはシールのような可愛いスタンプが用意されています。

ツール群の5番目に「スタンプツール」というのが用意されていて、まるでシールをペタッと貼るかのようにスタンプを付けることができます。
用意されているスタンプは5種類。
それぞれ8方向に矢印を引っ張れるほか、ラベルも追加できるのでとっても便利です。
サイズの変更はできないのですが、配置後にクリックすると矢印の方向を再指定できたり、ラベルの編集などが可能です。
矢印がカンタン!
Skitchで一番使うかもしれない機能、それが矢印です。
矢印で差された箇所というのはどうしても注目してしまいますよね。

このように「矢印+文字」を付けると画像だけで手順を伝えたり、操作方法を伝えることができます。
矢印も例外なく、再度クリックするとサイズや色が変更できます。
また先ほどのスタンプとは違い、自由な方向、自由な長さで矢印を入れることができます。
モザイクがカンタン!
スクリーンショットを撮った時に、どうしてもデスクトップのアイコンを見せたくなかったり、ブラウザの情報を見せたくない場合があります。
また、著作権の問題にひっかかりそうな画像や、肖像権の問題から人物の顔を見せてはいけない場合もありますね。
そんなときにはモザイクツールが便利です。

上の例では広告部分をモザイク処理してみました。
モザイクツールは、モザイクをかけたいエリアを指定するだけでモザイク処理を行ってくれます。
適度なモザイクをかけてくれるので便利です。
加工後の保存
以上、Skitchをお薦めする6つの理由でした!
さて、画像の加工が済んだら、ファイルを保存する必要があります。
一番簡単な保存方法は、Skitchのウィンドウ下にあるタブをデスクトップにドラッグする方法。

このようにタブをドラッグすると、JPGファイルとして画像が保存されます。
他のファイル形式で保存したい場合は、メニューの「Skitch」から「画像として保存」を選べば、「PNG」「BMP」「JPG」「PDF」「TIFF」の5種類から保存形式を選ぶことができます。
Skitchの小技
他の画像ソフトと同じように「アンドゥ」「リドゥ」「拡大縮小表示」が可能です。

左上にアイコンがありますが、ショートカットキーを使うこともできます。
- アンドゥ・・・「Ctrl」+「Z」
- リドゥ・・・「Ctrl」+「Y」
- 拡大・・・「Ctrl」+「+」
- 縮小・・・「Ctrl」+「ー」
- 100%表示・・・「Ctrl」+「1」
一般的な画像ソフトと同じショートカットキーなので直感的に使えると思います。
また、SkitchはEvernoteが開発したソフトなので、Evernoteに画像を保存することも可能です。当然Evernoteのアカウントが必要となりますが、クラウドに保存したい人は便利かもしれませんね。
あとがき
このように、とっても手軽に画像に加工を加える事ができるのがSkitchです。
実は同様にキャプチャから矢印・枠線の追加、ぼかしや拡大画像を追加するSkitchより高機能な無料ソフトもあります。
しかし、Skitchの良い所はシンプルな機能・シンプルな操作性・設定の必要がないところだと思いますので、ブログ用画像編集の第一歩はSkitchを使うことをオススメします!

オンライン画像編集サイトを使った写真加工テクニックもご紹介しています。





コメント