最近Google Adsenseで新しい広告ユニットが導入されましたね!
以前から一部の人には使えたようですが、関連記事を表示する「関連記事ユニット」、トップページの記事一覧などに配置する「インフィード広告」、記事の中に配置する「記事内広告」です。

特徴的というか、他と比べて新しいのが「インフィード広告」でしょうか。
この広告はトップページなどの記事一覧の上部・中間・下部に設置可能な広告なのですが、表示形式を細かくカスタマイズすることができます。
これまでの通常のAdsenseはコンテンツと明らかに区別するデザインとなっていたのですが、インフィード広告は見た目をカスタマイズしてサイトデザインやブログデザインと合わせることが出来ます。
今回は当サイトでもお世話になっている「Simplicity2」で、インフィード広告をトップページ(リストページ)デザインに合わせる方法をご紹介します。
また、モバイルでの注意点なんかも合わせてご紹介しますね!
インフィード広告はどこに配置するもの?
今回追加された「インフィード広告」ですが、文字通りフィードの中に配置するものです。
フィードとはコンテンツの見出しや概要を配信用に加工したもの、つまりブログで言うとトップページやカテゴリページなどの記事一覧ページ、つまりリストページになります。
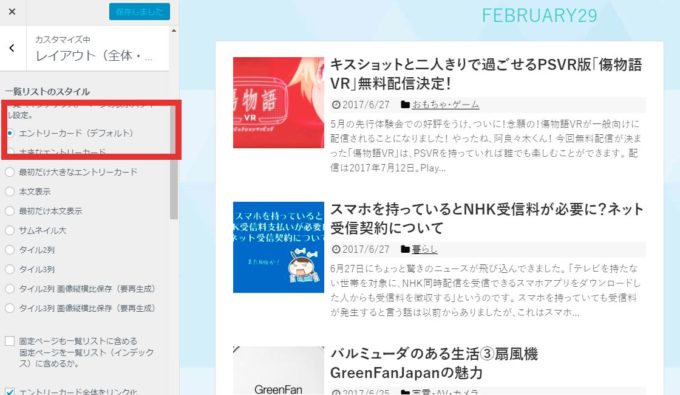
今回はSimplicityのリストページにフィード広告を配置することになるのですが、予めWordpress管理画面からカスタマイズ>レイアウト(全体・リスト)の設定を確認してください。

今回は表示形式をデフォルトの「エントリーカード」で行います。
縦に一列に並ぶ表示形式以外(サムネイル大やタイル2列など)はデザインを合わせてなじませることが難しいので、今回は触れません。
Adsenseインフィード広告を作ろう
では、インフィード広告を作成しましょう。
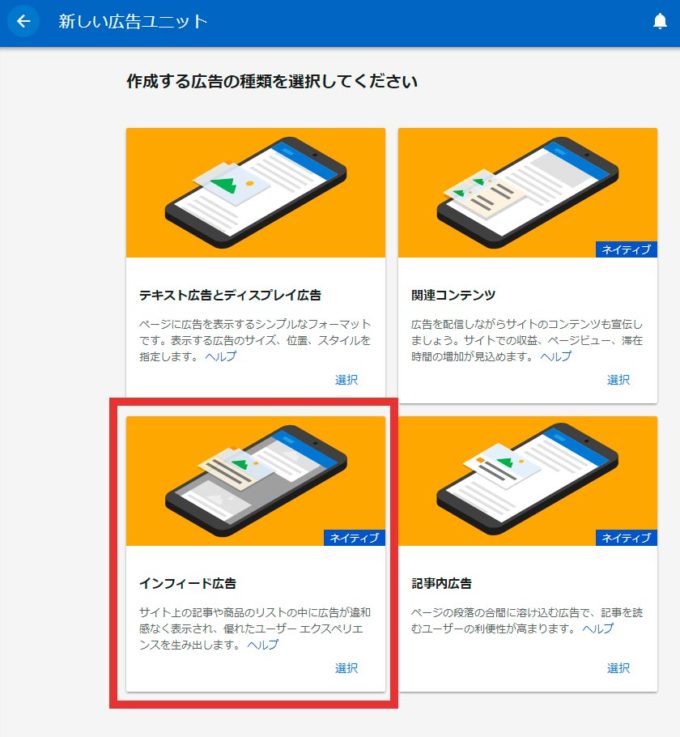
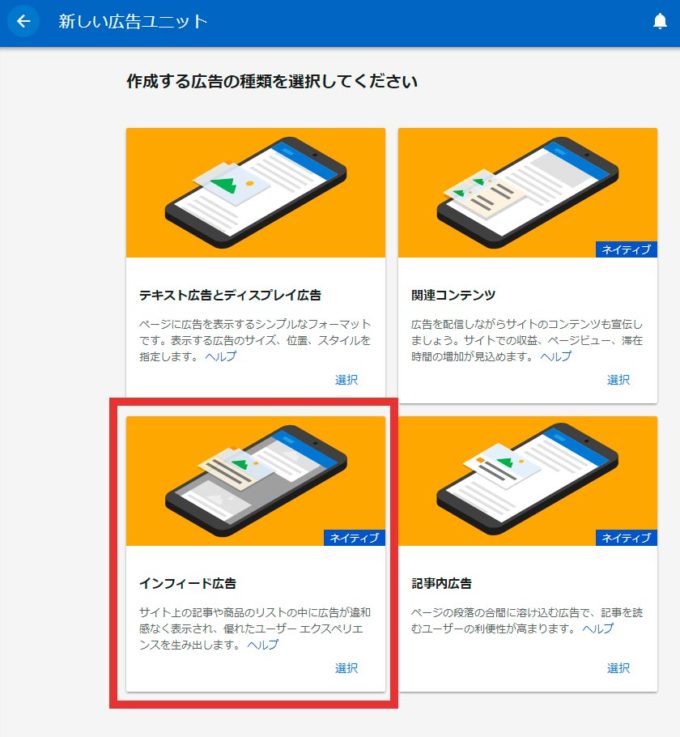
Adsenseにログインして広告の設定を選び、広告ユニット一覧の上にある+新しい広告ユニットをクリックします。

通常の「テキスト広告とディスプレイ広告」の他に3つの新しい広告ユニットがあります。
- 関連コンテンツ
- インフィード広告
- 記事内広告
今回はインフィード広告を選択します。
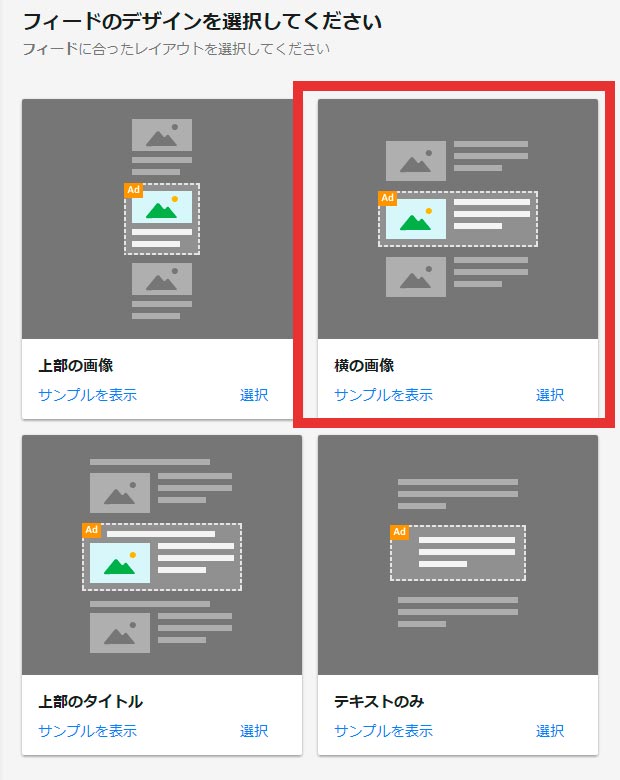
基本的な広告のデザインを選びます。

Simplicityのデフォルトのリストデザインは「サムネイル画像+見出し&説明文」なので、「横の画像」というデザインを選択します。
インフィード広告のカスタマイズ画面に移ります。
インフィード広告のカスタマイズ
広告のカスタマイズはいくつか項目があります。
設定する箇所のみ説明していきますね。
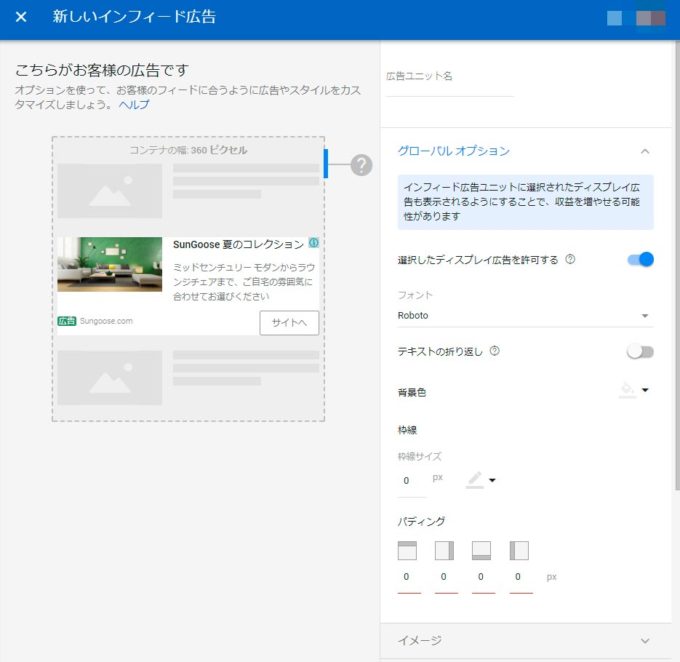
グローバルオプション

| 選択したディスプレイ広告を許可する | ON |
|---|---|
| フォント | Roboto |
| テキストの折り返し | OFF |
| 背景色 | 変更なし |
| 枠線 | 0px |
| パディング | 0px 0px 0px 0px |
グローバルオプションでは全体的な設定を行います。
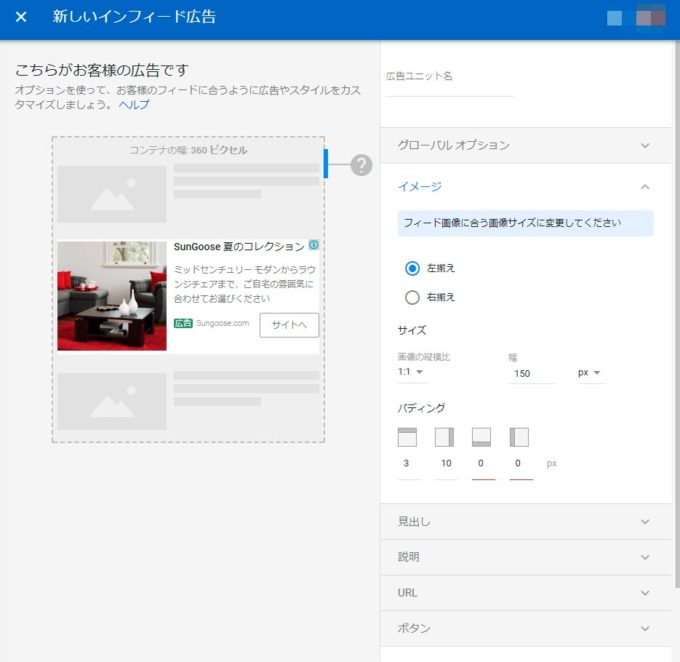
イメージ

| 位置 | 左揃え |
|---|---|
| 画像の縦横比 | 1:1 |
| 幅 | 150px |
| パディング | 3px 10px 0px 0px |
イメージではサムネイル関連の設定を行います。
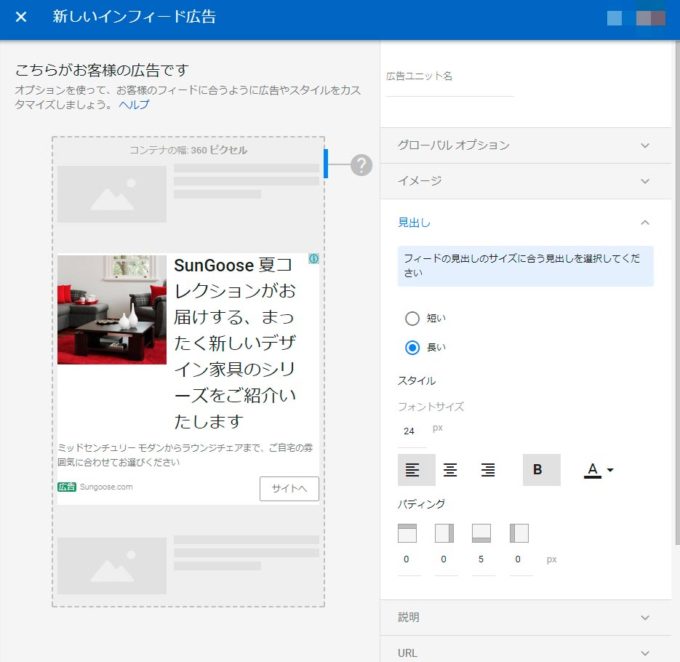
見出し

| 見出しの長さ | 長い |
|---|---|
| フォントサイズ | 24px |
| 文字揃え | 左揃え |
| 太字 | ON |
| 色 | 黒 |
| パディング | 0px 0px 5px 0px |
見出しでは広告内の見出しの表示設定を行います。
見出しの長さは「短い」のほうが良いかもしれません。
ブログの記事タイトルに当たる部分なので、フォントサイズや色などカスタマイズしている人はそれに合わせます。
フォントサイズはデフォルトの1.5倍が見出しサイズとなります。Simplicityのカスタマイズ設定で16pxにしている人は16pxの1.5倍で24pxとします。
パディングのbottomを5pxとしています。
リストページでは、
- 見出し
- 日付&カテゴリ
- 概要(説明)
と並ぶのですが、広告には当然日付もカテゴリもないので、5px~15px程度あいていれば良いと思います。好みで調節しましょう。
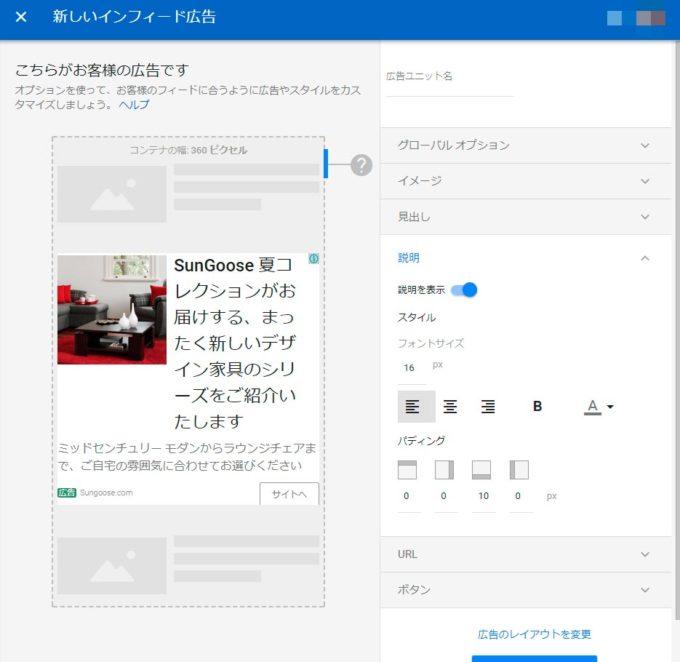
説明

| 説明を表示 | ON |
|---|---|
| フォントサイズ | 16px |
| 文字揃え | 左揃え |
| 太字 | ON |
| 色 | 黒 |
| パディング | 0px 0px 10px 0px |
説明ではコンテンツの概要文にあたる文章の設定を行います。
これもフォントサイズはデフォルトのサイズと合わせます。
URLとボタン
お好みで調整しましょう。
これでインフィード広告のデザインカスタマイズ設定は完了です。
保存してコードを取得しましょう。
WordPressのウィジェットに貼り付ける
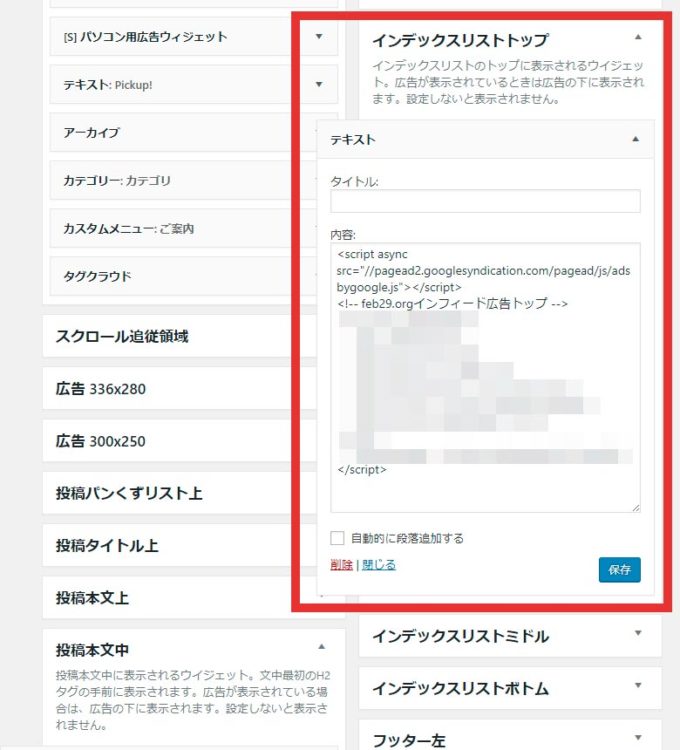
取得したコードはWordpressのウィジェット機能を使って貼り付けます。

Simplicityでは
- インデックスリストトップ(リストページの上部)
- インデックスリストミドル(リストページの中間)
- インデックスリストボトム(リストページの下部)
という配置場所が用意されていて、ここにテキストウィジェットでさきほどのコードを貼り付けます。
コード取得直後は広告が表示されず空白になってしまいます。
しばらく待ってから確認してみましょう。
Simplicityに合わせたインフィード広告

※これはキャプチャ画像なので広告はクリックできません
こんな感じで、リストページに合わせた広告を配信することが出来ます。
ちょっとサムネイル画像に当たる部分がズレてますね・・・左の余白が多い気がする。
概ねデザインは統一できているのではないかと思います。
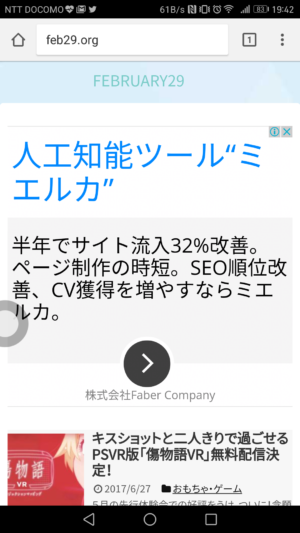
モバイル表示での注意点

※これはキャプチャ画像なので広告はクリックできません
スマホで表示してみたところ、カスタマイズしたデザインではなく通常の広告デザインで表示されました。
インフィード広告はレスポンシブなのでこのようになるのですが、ファーストビューが広告で埋め尽くされてしまうので、ポリシー違反になるかもしれません。
万全を期して、ウィジェット>インデックスリストトップには配置しないほうが良いかもしれませんね。
もしくはインデックスリストトップのみ「パソコン用テキストウィジェット」を使えば、スマホでアクセスした時は表示されなくなります。
このあたりとても柔軟に対応できるのがSimplicityの良いところ!!
あとがき
今回はインフィード広告が使えるようになったので、Simplicityのリストページデザインと合うようにカスタマイズしてみました。
ただ、Googleのヘルプページにはこのようにあります。
不正な広告クリックの誘導にならないように注意する必要があります。目標とするのは、コンテンツの邪魔にならず、ユーザーのフローを止めない広告を作成することです。
あまりガチガチにデザインを合わせるのは良くないのかな?まぁそこまで細く設定は出来ないのですが・・・
また、通常Adsense広告には「スポンサーリンク」という文字を付与しなければならないのですが、インフィード広告は「広告」というラベルが自動で挿入されるので、関連コンテンツユニット同様スポンサーリンクの文言は不要と判断しました。




コメント