今回も、Wordpressのお話。
新しくブログを立ち上げたり、新規テーマを導入した時に「Google AdSenseを手っ取り早く配置したい」という方にオススメしたいのが『Google AdSense』というプラグインです。
なんとコレ、Google公式のAdSense導入プラグイン。
以前は『Google Publisher Plugin』という名前でベータ配布されていたのが、正式にリリースされ名前も『Google AdSense』とそのままの名前に変更されたものです。
このプラグインの良い所は、AdSenseの配置がものすごくラクチンな点。
テーマによっては(Simplicityとか)広告配置用のウィジェットが用意されていたりするのですが、このプラグインはそういう親切なテーマ用ではなく、Xeoryなど広告配置用のウィジェットが用意されていないテーマを使うときに役立ちます。
今回、別のブログにてバズ部のWordpressテーマ「Xeory Extension」を導入したので、合わせてこの『Google AdSense』プラグインを使うことにしました。
結論から言うと、ポチポチとクリックしていくだけでアッと言う間にAdSenseの配置が完了しました!
ただし、Google謹製プラグインなのに、まさかのラベル「スポンサーリンク」に関する設定がないというお粗末な点も。
これを超スマートに解決する方法も掲載していますので、「スポンサーリンク」ラベルの表示が出来なくて悩んでいる方も、是非お読みください。
『Google AdSense』プラグインの使い方
まずはWordpress管理画面「プラグイン>新規追加」から『Google Adsense』を検索しインストール、有効化します。
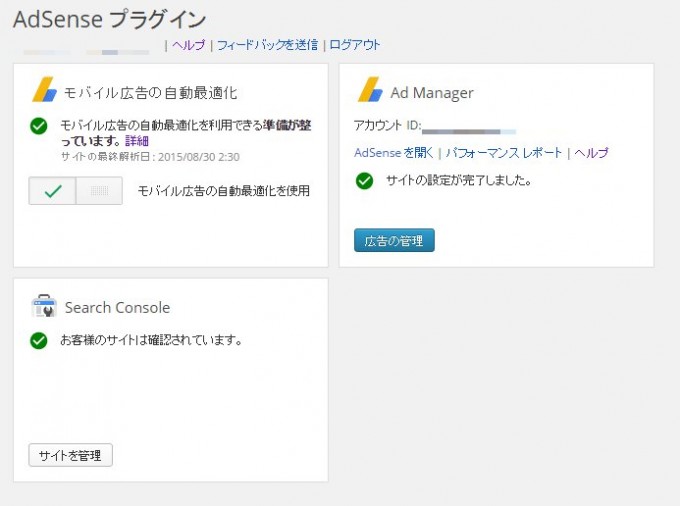
すると、「設定」に「Adsense」が追加されます。これが『Google Adsense』プラグインの設定画面となります。

上記キャプチャ画面はすでに設定してしまった画面なのですが、ほとんど設定で迷うことはないと思います。
詳しくは公式のヘルプに紹介されています笑
AdSenseの配置を設定するには、AdManagerの枠にある「広告の管理」をクリックします。
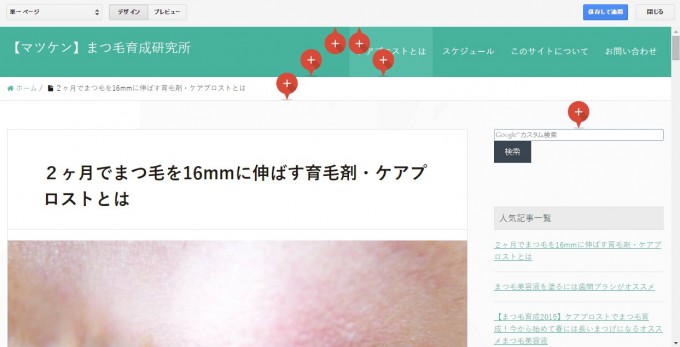
すると、実際のブログ画面が表示されます。
AdSenseの配置について
このように、実際のブログ画面が表示され、ところどころに赤いプラスマークが表示されます。

お察しの通り、この赤プラスのところにAdSenseを配置することが出来ます。
この配置場所は、『Google AdSenseプラグイン』が勝手に解析してくれます。

画面をスクロールすると、記事中にも赤プラスマークがあり、記事中にAdSenseを配置することも可能なのがわかります。
試しにクリックしてみると、

AdSense広告配置のルールとともに、配置イメージが表示されました。
この赤プラスマークは画面上にたくさん表示されるのですが、もちろん3個までしか選択することは出来ません。
各ページの切り替えについて
一般的なブログは「トップページ(フロントページ)」「投稿記事ページ」「固定ページ」「カテゴリ」「アーカイブ」などにページのテンプレートが分かれています。
最初にAdSenseの配置を行おうとするとトップページが表示されるのですが、他のページの配置を調整したいときは画面左上のセレクトボックスから切り替えることができます。
![]()
また、画面内のリンクをクリックすることでもページを切り替えることができます。
投稿記事のAdSense配置を変えたいときは投稿記事のリンクを、固定ページのAdSense配置を変えたいときは固定ページのリンクをクリックしてページを表示させます。
「プレビュー」に切り替えれば、実際に広告が表示された画面をプレビューすることができます。(広告生成直後は空白になる場合があります)
配置が決まったら「保存して適用」をクリックしましょう。
「スポンサーリンク」ラベルを付ける
Google謹製のプラグインなのに、表示されるAdSense広告には「スポンサーリンク」のラベルが付きません。
Adsenseヘルプには
サイトのユーザーに誤解を与えないようにし、ユーザーがコンテンツと Google 広告を簡単に区別できるようにすることが大事です。AdSense のポリシーでは、「関連情報」や「関連リンク」といった誤解を招く見出しの下に広告を配置することは禁止されています。広告ラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。それ以外のラベルは許可されません。
とあるので、自動で「スポンサーリンク」と付いてくれれば有難いのですが・・・
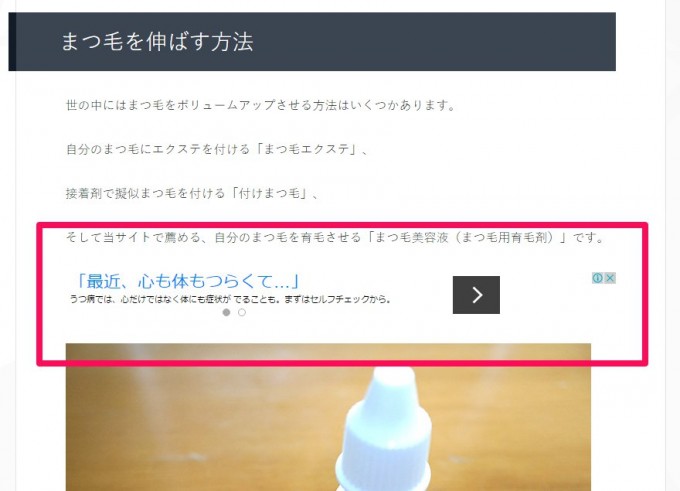
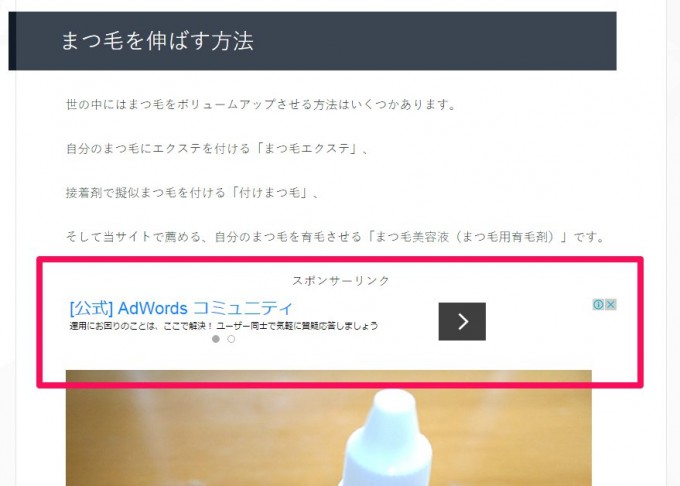
実際にはこんな感じになります。

このように、テキスト広告だとコンテンツとの区別がつきにくいので、AdSenseのポリシー違反になりそうで不安です。
しかし、『Google AdSenseプラグイン』を使ったAdSense配置はかなり自由に配置できるため、その配置場所に「スポンサーリンク」を併記させる方法も検討がつきません。
そんな時には、CSS(スタイルシート)を利用します。
スタイルシートに追記する
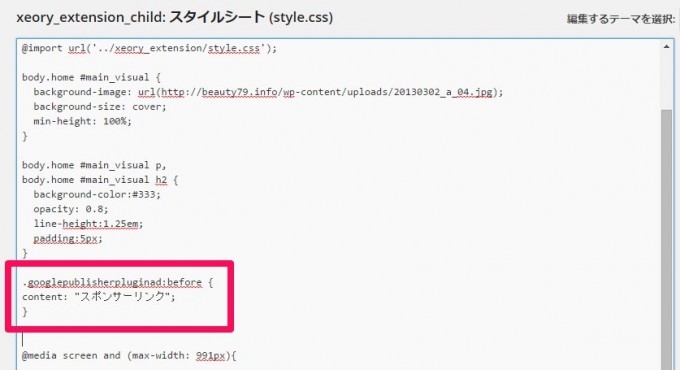
WordPress管理画面「外観>テーマ編集」からスタイルシートを編集します。
(style.cssのバックアップを取る、子テーマを作ってから編集するなどしましょう。わからない人は調べてね。)

上記画面の赤枠が新たに追加した箇所です。
『Google AdSenseプラグイン』で追加したAdSense広告は「googlepublisherpluginad」というクラス名が必ず付きます。(2015年8月31日現在)
なので、これ利用して擬似要素で「スポンサーリンク」というテキストを加えてあげることにします。
.googlepublisherpluginad:before {
content: "スポンサーリンク";
}
詳しい説明は省きますが、こう書くことで「googlepublisherpluginad」というクラス名がついた場所のすぐ手前に、「スポンサーリンク」というテキストが挿入されます。
つまり、こうなります。

これは例えAdSense広告がサイドバーにあっても、広告サイズがレクタングルでもビッグバナーでも、スマホ表示の場合でも「スポンサーリンク」というラベルが付与されます。
そのうちプラグイン側でも設定項目が追加されるかもしれませんが、それまではこの方法で「スポンサーリンク」ラベルを付与したほうがよいでしょう。
『Google AdSenseプラグイン』をお使いの方はぜひお試しください。
サポートが終了します
2017年3月10日追記。
このGoogle製Adsenseプラグインですが、2017年5月をもってサポートが終了することが公式よりアナウンスされています。
プラグイン利用者にはすでに連絡が行っているようですが、3月より順次機能が制限されていくようです。
代替案として、通常のAdsenseページより広告コードを発行し、テキストウィジェットに貼り付けるという方法が提示されています。通常の使いかたですね。
Google公式のプラグインということで安心だったのですが、まだ利用している人は早めに移行しましょう。




コメント