2月26日、米Googleは検索アルゴリズムに大きな2つの変更を加える事を発表しました。
そのうち1つが、昨今のモバイル検索へのシフトに対応するもの。
簡単に言うと、「サイトがモバイル対応しているか否かが検索表示ランキングの判断基準に加わる」というものです。
このアルゴリズム変更は4月21日から適用され、日本語を含むすべての言語で適用されます。
つまりモバイル対応していないサイトは4月21日以降、検索順位が下る可能性がある!?

Googleはサイトがモバイルフレンドリーになっているかどうかを確認する方法を提供しています。
実際にその確認方法を使ってみたので、その流れをご紹介します。
モバイル フレンドリー テスト
Googleが提供する、サイトのモバイル対応を確認方法は「モバイルフレンドリーテスト」というものです。
もちろん無料で利用できます。
さっそく運営中のサイトをチェックしてみました。
といってもWordpressでレスポンシブ対応のテーマを使っているので、当然モバイル対応なんですけどね。

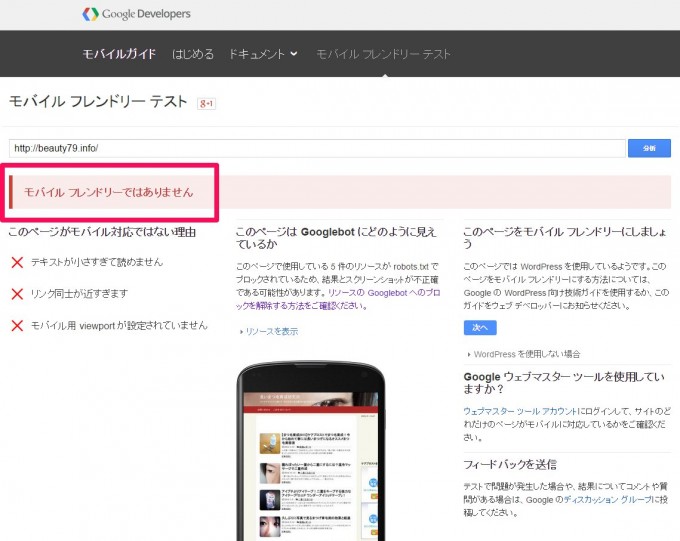
あれーーーーーー!
なんで!?
レスポンシブだとダメなの!?
と思ったのですが、Googlebotから見えているサイトはどうもPC表示です。
これはアレだ、キャッシュ系プラグインのせいだ。
そう思い、キャッシュをクリアして再度チェックしてみると・・・

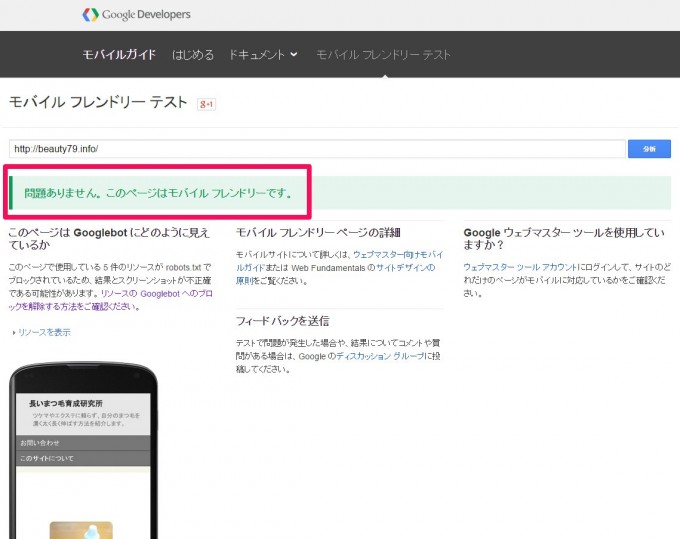
良かったー!
「問題ありません」の一言に胸をなでおろしました。
これでモバイル対応できていることがGoogleお墨付きで判明しました。
ちなみにスマホなどからGoogleで検索すると「スマホ対応」と表示されるので、これも目安になります。

また、Googleはサイトをモバイルフレンドリーにするためのガイドも公開しています。
ウェブ管理者などは、こちらも目を通しておくと良さそうです。
もう一つの変更、App Indexing
冒頭で「2つの大きな変更」と書いたのですが、そのもうひとつが「App Indexing」と呼ばれるものです。
これはまず、動画を見ていただいたほうが早いかもしれません。
英語の動画ですが、日本語の字幕が付いています。
動画内の例で言うと、クックパッドアプリがインストールされたスマホで、Google検索で「茄子入り納豆とろろそば」を検索すると、クックパッドアプリ内の情報が検索結果に表示されます。
それをタップするとクックパッドアプリが立ち上がり、該当する情報が表示されるというもの。
これが4月21日以降、検索結果に反映されるということです。
つまりアプリ開発者が気にするべき変更であって、ブロガーさんにはあまり関係ない話かな、と思います。
気になる方はこちらを御覧ください。
とりあえず、確認すべきは「自分のサイトがモバイルフレンドリーかどうか」です。
4月21日のアルゴリズム変更まで時間はありますが、スマホ対応するかしないかで検索順位に影響しそうです。



コメント