世の中、右も左も、猫も杓子もWordpress。
というと大げさですが、自分のメディアとしてブログを始めようという方にオススメしたいのが、Googleも認めるほどSEOにも強くAdsenseなどでの収益化も可能なWordpressです。
ついつい有名人も使っているアメーバブログやLINEブログ、Livedoorブログに目が行きがちですが、突然アカウント削除とかされたら目も当てられません。
WordPressは世界中で作られている「テーマ」をインストールすることで、ブログ風にしたりウェブサイト風にしたり、ギャラリー風にしたりと、見た目・機能を変更することが出来ます。
また、これも世界中で作られている「プラグイン」を追加することで細かな機能を追加することができます。
分かりやすく住宅で例えると、外壁や間取りを自由に変えられるのが「テーマ」、家具や電化製品を追加するのが「プラグイン」です。
あ、わかりづらいですか?笑
「テーマ」や「プラグイン」はそれこそ何万という数があり、最初はどれを選べばいいかわからないと思います。
もしあなたが「シンプルで簡単に、ベースがしっかりしてるブログを作りたい」というのであれば、オススメのテーマがあります。
それはSimplicity2です。
今回はブログを運営するにあたって、Simplicity2の導入と、それに合わせて使いたいプラグイン、不要になるプラグイン、テーマカスタマイザーの設定などをご紹介します。
ブログを始めたくてWordpressをインストールしたけどどのテーマが良いかわからない、Simplicityを入れたけどどのプラグインが必要か(または不要か)わからない、という方の参考になれば幸いです。
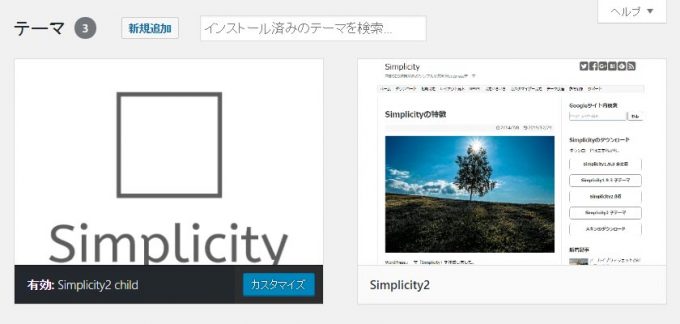
Simplicity2&子テーマをインストールしよう
現在配布されているのはSimplicity2.3.9となります。

上記のテーマ本体をインストールすると同時に、子テーマもインストールしましょう。

本体及び子テーマをインストール後は、子テーマ(Simplicity2 child)を有効化して使います。CSSに何か追記したり、何かと便利になります。

Simplicity2で「不要な」プラグイン
ではまず、Simplicity2を使うにあたって「不要となる」プラグインを紹介します。
いままで別のテーマを使っていてSimplicity2に移行する人や、別のサイトでオススメプラグインと紹介されてるけどSimplicity2では使う必要があるか不安な人は参考にしてください。
主に、Simplicity2が自前で備えている機能になり、プラグインを有効化すると機能が重複してしまいます。
Simplicity2の機能をテーマカスタマイザーでオフにするか、プラグインを停止してください。
また、一つのプラグインで複数の機能を担うものは、自分がどの機能を使っていて、どこまで代替できるかを把握しておきましょう。
FacebookOGP、Twitterカード設置プラグイン
(例)All in One SEO Pack
Facebook OGP設定およびTwitterカード設定がテーマカスタマイザーで可能となっています。
SEO設定プラグイン
(例)All in One SEO Pack
投稿ページ下部にSEO設定エリアが追加されるので不要となります。
Google Adsense設置プラグイン
(例)AdSense Manager
ウィジェットから簡単に広告のコードを追加できます。
Google Analytics設置プラグイン
(例)All in One SEO Pack
テーマカスタマイザーから設置できます。
SNSシェアボタン設置プラグイン
(例)WP Social Bookmarking Light
テーマカスタマイザーから種類、デザインとも設定できます。
アイキャッチ画像自動設定プラグイン
(例)Auto Post Thumbnail
テーマカスタマイザーから設定できます。
本文の最初に挿入された画像を自動でアイキャッチ画像に設定してくれます。
画像遅延読み込みプラグイン
(例)Lazy Load
テーマカスタマイザーから設定できます。
プラグインと同じ名前の設定項目なのでLazy Loadプラグインを有効化しておかないと機能しないのかと思いきや、プラグイン不要です。
ただし、画像読み込み遅延関係の設定は無効にしておいたほうが良さそう(後述)。
AMPプラグイン
(例)AMP
テーマカスタマイザーから設定できます。
対応が非常に難しいと言われるAMPですが、Simplicity作者様によってこまめな修正・アップデートが繰り返されています。
関連記事表示プラグイン
(例)Yet Another Related Posts Plugin (YARPP)
テーマカスタマイザーから表示数、表示形式など設定できます。
ブログカード表示プラグイン
(例)Pz-LinkCard
テーマカスタマイザーから詳細に設定できます。
投稿ページ内でURLを入力するだけでブログカードにすることも可能。内部リンクと外部リンクそれぞれ設定できて便利です。
なお、投稿の最終行にURLを挿入するとブログカード化されない現象が起きます。
最終行にブログカードを入れたい場合は、最終行のあとに改行しましょう。
Head Cleaner
このプラグインだけ名指しで指名させていただきます!
headタグ内のCSSやJSファイルを圧縮してくれるプラグインなのですが、Simplicityで使うといろいろ不具合が起こります。
またキャッシュをため続けてサーバー容量を圧迫してしまうという事例が多数報告されているので、僕的には使用をオススメしません。


入れておきたいオススメプラグイン
テーマ導入時に、一緒にインストールしておきたいプラグインをご紹介します。
一応、Wordpressを初めて利用する人向けです。
Akismet
言わずと知れたスパムコメント対策プラグインです。
アカウントを作成する必要がありますがAkismet Basicであれば無料で利用できます。
必ず有効にしておきたいプラグインです。
WordPress Popular Posts
新着記事や人気記事のランキングを表示することが出来ます。
Simpicity専用のウィジェットがあり、WordPress Popular Postsを有効化すると正しく機能するようになります。
ブログの回遊率をあげるために、是非使いたいプラグイン。
CFiltering
「関連記事」の精度を高めるプラグイン。
難しいことはわかりませんが、Amazonの「この商品を買った人はこんな商品も買っています」と同じような仕組みで関連記事の精度が上がるらしい!
Simplicity2.3.9では有効化するだけで機能します。使っていくうちにどんどん精度が上がっていくらしいので、育てる楽しみもあります(?)
EWWW Image Optimizer
画像を自動的に圧縮してファイル容量を軽量化してくれるプラグイン。
有効化しておくだけでOKです。
PuSHPress
記事を投稿したら自動でGoogleに通知してくれるプラグイン。
通常はSearch ConsoleからFetch as Googleしないといけないのですが、それを自動化してくれるプラグインです。
自分の書いたブログがパクられて、しかも先にインデックスされるなどの被害に合わないために有効化しておきましょう。
W3 Total Cache
いろんなキャッシュを生成してブログの表示を早くしてくれるプラグイン。
設定項目が多くて難しいですが、アクセス数が増えてくると設定しておいたほうが良いです。
TinyMCE Advanced
記事の投稿画面に色んな機能を追加してくれるプラグイン。
テーブル(表)なども簡単の挿入できるので便利です。
Simplicity2からたくさんのスタイルを設定できるようになったので、もしも自分の投稿画面にスタイル▼の項目がない場合は、設定画面からチェックしてみてください。
このページでも乱用している「!」マークの四角囲みや青い囲み、黄色い蛍光マーカーなどなど使えるようになります。
WordTwit Twitter Plugin
記事投稿時に、設定したTwitterアカウントに自動で投稿してくれるプラグイン。
投稿文章、投稿回数、投稿時間間隔などを設定できます。
Twitterと連動して拡散を狙う人はぜひ。
Revive Old Post (Former Tweet Old Post)
すでに投稿した過去記事(Old Post)を復活(Revive)してくれるプラグイン。
つまり過去記事をSNSで再投稿してくれる便利なプラグインです。
投稿本文前や後に好きな文字列も入れられるので『過去記事です!ブログタイトル~~~』とかを自動で挿入できます。

Google XML Sitemaps
サイトマップを作成するプラグイン。
All in One SEO Packで同等の機能があるので、どちらかインストールされていれば問題ありません。
別途サイトマップをSearch Consoleに登録する必要があります。
Table of Contents Plus
投稿記事に目次を付けるプラグイン。
サイドバーやH2タグの前に目次を自動で挿入してくれます。
見る人にはありがたい機能だと思います。
テーマカスタマイザーで設定しよう
Simplicityはテーマカスタマイザーでさまざまな設定ができるようになっています。
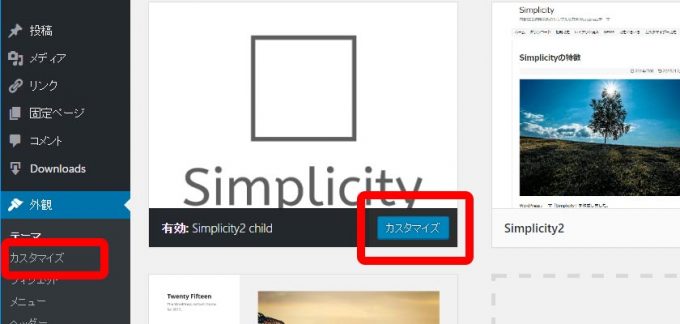
外観>カスタマイズ、またはテーマ選択画面からカスタマイズを選びます。

前述のプラグインの項目で概ね書いてしまったのですが、ここでは「こんな感じに設定すると便利かも!」という設定項目をカスタマイザーの順番通りご紹介します。
レイアウト(全体・リスト)
以下の2つの項目を利用したいので、完全レスポンシブ表示は無効にします。
完全に好みですが、スライドイン形式は見やすいし操作しやすいです。
スマホなどで閲覧時、リンクがタップしやすくなります。
レイアウト(投稿・固定ページ)
スマホだと見づらくなってしまうテーブルがスワイプで横スクロールできるようになります。
ただ場合によっては横スクロールできることに気づかないかもしれないので、注意書きを入れたほうが良いかもしれません。このテーブルはスワイプで横スクロールできます、とか。
スマホなどでタップできる領域が広くなるので。
画像
プラグインを使わなくても実装できるよーと先に述べましたが、この機能は使いません。
というのも、Googleから画像が見れなくなる(レンダリングできなくなる=評価できなくなる)らしいのです。

2015年9月の記事なので、現在は改善されているかもしれません。
ブログカード(内部リンク)
同じサイト内(ブログ内)でいちいち別タブが開くとウザがられるので、内部リンクは別タブ無効にしています。
ブログカード(外部リンク)
逆に外部リンクは別タブで開き、タブを閉じても自分のサイトが残るようにしています。
あとがき
以上、Wordpressテーマ「Simplicity2」の導入時における不要なプラグイン、オススメプラグイン、テーマカスタマイザーの設定の紹介でした。
Simplicityはプラグインを使わずテーマ単体でも運用できそうなくらい機能が充実していますが、このページで紹介したプラグインを使うとより便利に使うことが出来るようになります。
また従来別のテーマを使っていてSimplicityに移行した人は機能の重複などが起きますが、その場合は今後また別のテーマに移るかなども視野に入れて、プラグインの有効化・停止・削除などを選別すると良いでしょう。
それぞれのプラグインの導入方法や使い方については、検索してみてくださいね笑
僕の方で記事を書いた際には、この記事に追記していきたいと思います。




コメント
[…] 無料WordPressテーマSimplicity2導入時にオススメのプラグイン11選世の中、右も左も、猫も杓子もWordpress。というと大げさですが、自分のメディアとしてブログを始めようという方にオススメ […]