スマホなどモバイル端末でGIZMODOさんやLIGさんなどのサイトをチェックしているとき、こんなソーシャルボタン(SNSシェアボタン)を見たことありませんか?


画面上部や下部に固定されてるソーシャルボタン!
画面をスクロールしても追尾して表示され続けるタイプですね。
多くのブログメディアでは、スマホなどモバイルで表示させている場合、ブログ記事の最下部にソーシャルボタンは設置されています。
そこまでたどり着けば良いのですが、他の情報に気を取られシェアを忘れて離脱・・・なんてことも想像に難くありません。
「この情報は役に立つ!」「SNSでシェアして広めたい!!」と感じたとき、すぐにシェア出来ると便利ですよね。
そんな時役立つのが、画面上に常に表示されているソーシャルボタン!
思い立ったが吉日、直感を信じてすぐにシェア!
月間1000万PVクラスの有名サイトが追尾型ソーシャルボタンを使っているのだから、きっと効果があるに違いありません。
さて、今回はこの「画面上部または下部にソーシャルボタンを固定表示させる」ために『Shareaholic』というプラグインを使います。
数多くある「SNSシェアプラグイン」「ソーシャルプラグイン」と呼ばれるものの一つです。
しかしShareaholicはLINEのソーシャルボタンを設置できるというメリットが!
日本のサイトで、モバイルで、といえばLINEの存在は無視できません。
追尾型のソーシャルボタンを追加する他に、関連記事を表示したりする機能もありますが、今回はソーシャルボタンの追加のみに焦点を絞ってご紹介します。
あ、Wordpressのプラグインなので、Wordpress利用者に向けた記事です!
プラグインをインストールする前に!
さて、さっそく使い方を紹介していきたいのですが、その前に!
実は「モバイル表示でソーシャルボタンを画面に固定する(追尾させる)」という今回実現したい機能はShareaholicの基本機能としては提供されていません!
プラグインインストール後に無料の会員登録を行い、ブログを連携させることで利用できる「追加機能」となっています。
無料会員登録にはメールアドレスが必要となり、会員登録をするとshareaholicからメールが1日1通程度届くようになります。
また、登録したメールアドレスがどんな使い方をされるのか、よくわかりません。
ですので、このプラグインの利用および会員登録は自己責任でお願いします。
Shareaholicプラグインをインストールする

他のプラグイン同様、Wordpressにログインしてプラグイン>新規追加でインストールすることができます。
インストールしたら有効化するのを忘れずに。

Get started nowをクリック、または

左のメニューからShareaholicをクリックします。
Shareaholicを利用できるようにする

はじめてShareaholicを利用する際、このような画面が表示されます。
GET STARTEDと書かれた緑色のボタンをクリックして、利用を開始します。
最初に画面がまっ白になったときの対処方法
上記の画面が出ず、まっ白な画面が表示される場合がありました。

ちょっとむずかしい方法ですが、Chromeを使っていればデベロッパーツールから解決することが出来ます。(他のブラウザでも同様の作業ができれば可能です)
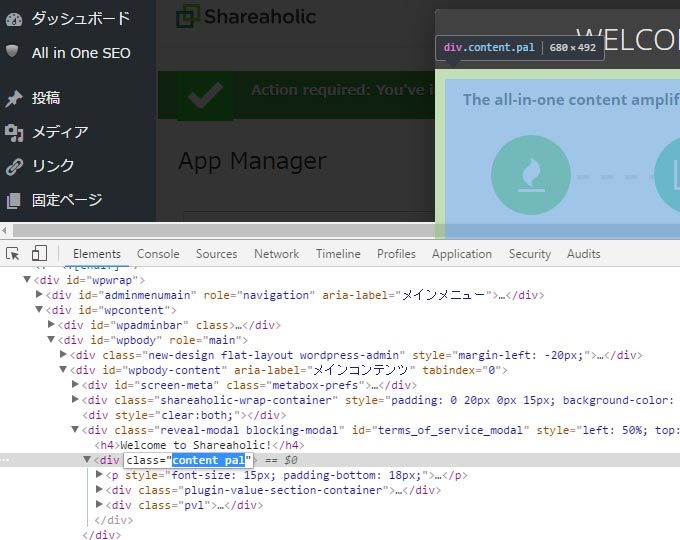
デベロッパーツールを開き、以下の箇所を探します。

このハイライトされている部分の
class=”content pal”
を削除すれば一時的にまっ白な部分が表示されるようになるはずです。
Shareaholicの初期設定をする
Shareaholicが利用できるようになったら、まず初期設定を行いましょう。
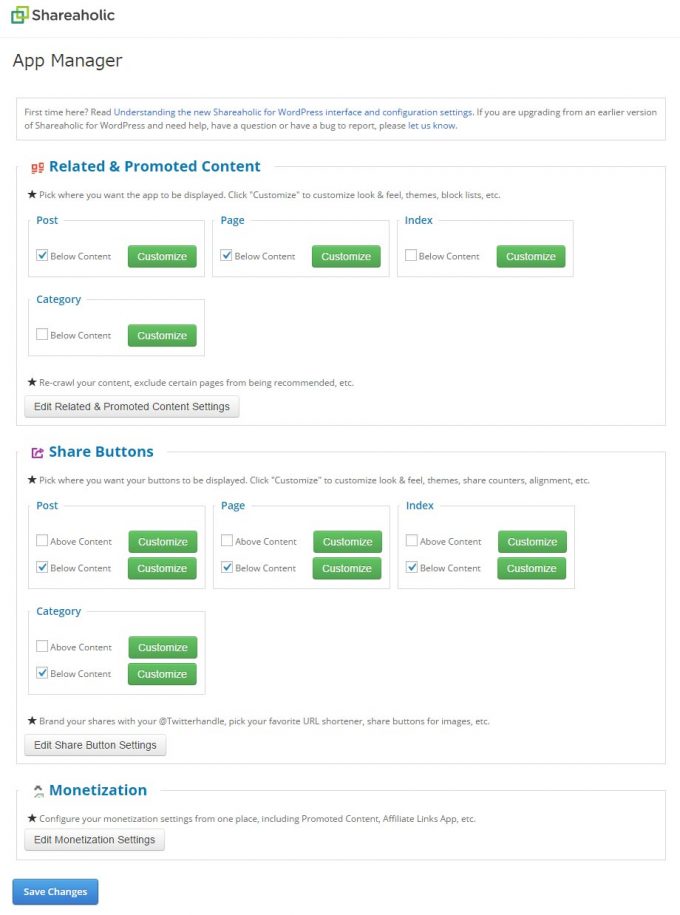
プラグインを有効化した時点で、Shareaholicの基本機能である「関連記事表示」や「ソーシャルボタンの表示」が有効になっています。
これらを一度、オフにします。

難しいことはありません。
初期状態でついているチェックボックスをすべて外すだけです。
全てのチェックボックスを外して、Save Changesをクリックし変更を保存ます。
Shareaholicに無料会員登録する
続いて、Shareaholicに無料会員登録を行います。
なぜ会員登録を行う必要があるのかというと、会員登録を行うことでモバイル表示時の画面上部および下部にソーシャルボタンを固定できる機能が使えるようになるためです。
Shareaholic設定画面を開いて、

右上にある、Sign UP Freeをクリックします。
ここからはWordpress管理画面上ではなく、Shareaholicの専用サイトでの作業となります。

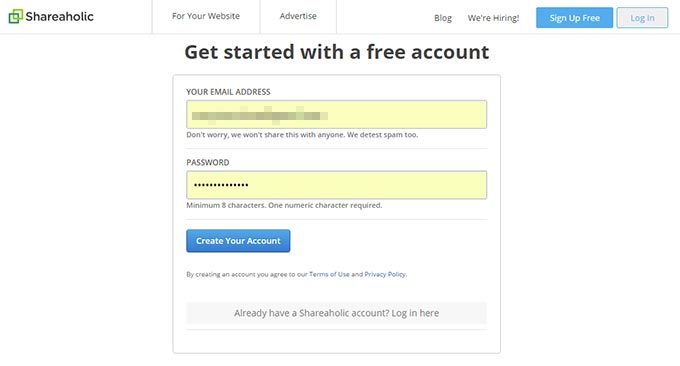
Shareaholicのサイトに遷移します。
メールアドレスと任意のパスワードを入力してCreate Your Acceoutをクリックし、アカウントを作成します。
メールが届くので認証する
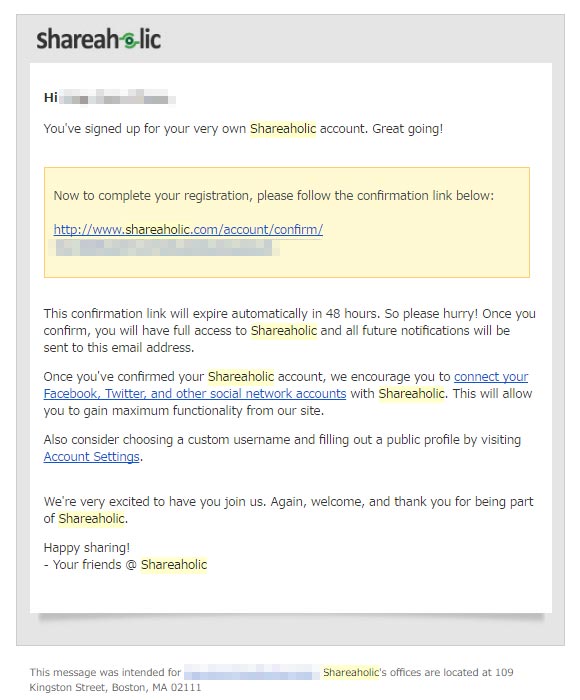
アカウントを作成すると、Shareaholicから以下のようなメールが届きます。

黄色で囲まれたURLをクリックして会員登録を完了させます。
サイトとShareaholicを関連付ける
いったんWordpressの管理画面に戻りShareaholicの設定画面を開きます。

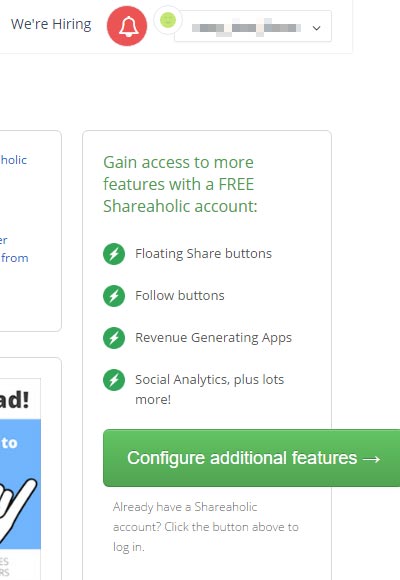
設定画面の右上が変わりIDが表示されています。
サイトとShareaholicを関連付けるため、その下にあるConfigure additional featuresと書かれたボタンをクリックします。
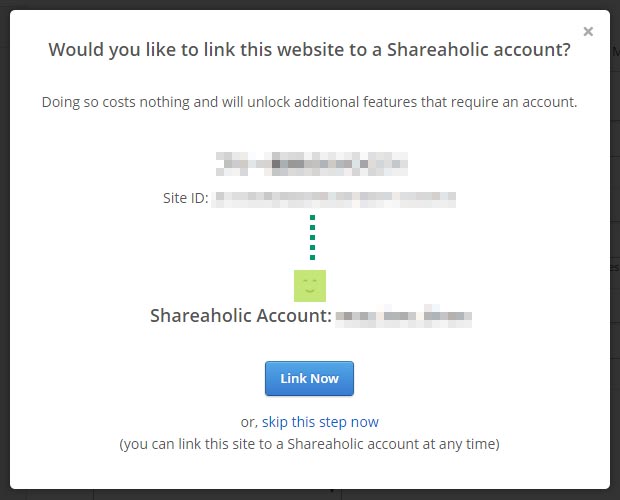
別タブでShareaholicのサイトが開き、

と表示されますので、Link Nowをクリックして関連付けます。
Shareaholicの基本設定を行う①
ややこしいですが、今度はShareaholicサイト側での基本設定を行います。
上記関連付けを行うと設定画面が表示されます。
最初に表示されるWebsiteタブでの設定は特に必要ありません。
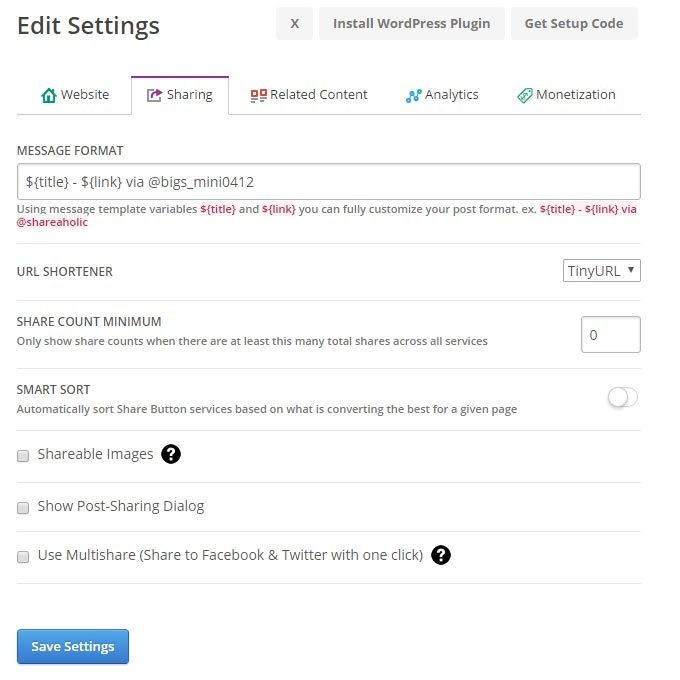
Sharingタブでは一部設定変更をします。

MESSEAGE FORMATでは、シェアされたときのメッセージをカスタマイズできます。
デフォルトでは@shareaholicとなっているので、ここを自分のTwitterアカウントに変えます。
URL SHORTENERは自分の好きなものを選びましょう。
デフォルトでチェックの付いているShareable ImagesとShow Post-Sharing Dialogはチェックを外します。
それぞれ、画像をシェアできるようにするかと、シェア後にありがとう画面を開くかの設定なので、使いたい方はチェックして下さい。
Save Settingsで変更を保存します。
Shareaholicの基本設定を行う②
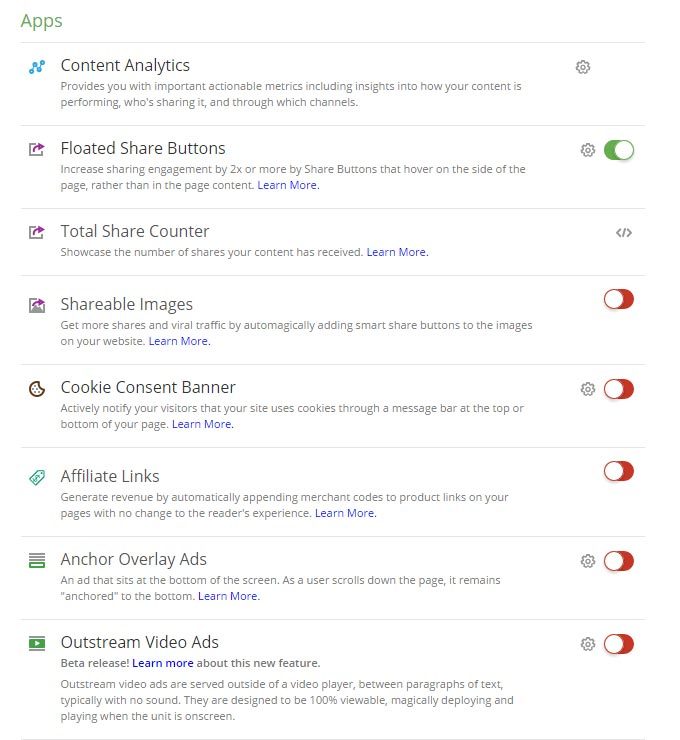
上記の設定を保存すると、続いてサイトのダッシュボードが表示されます。

ここではAffiliate LinksとAnchor Overlay Adsをオフにします。
ソーシャルボタンの設定を行う
ようやくソーシャルボタンの設定です!!!
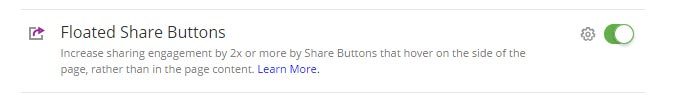
上記ダッシュボードにあるFloated Share Buttonsから設定を行います。

の歯車をクリックします。
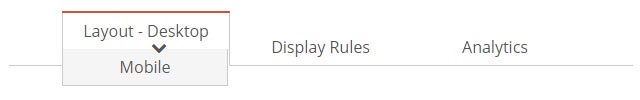
初期状態でLayout – Desktopとなっていますが、クリックしてMobileに変更します。

それでは、追尾型ソーシャルボタン設定をしていきましょう。
設定はリアルタイムで確認できますので、自由にいじっていきましょう。
COUNTER
それぞれのSNSでシェアされたカウント数をボタン内に表示するか、表示しないか。
OFFにするとボタンの高さが若干節約できます。
ALIGNMENT
画面の上部に固定するか、下部に固定するか。
MORE OPTIONS BUTTON
表示させているSNSボタン以外を集約して「その他」としてまとめます。
主要SNSボタンの幅が狭くなるのでオフで良いかもしれません。
CUSTOM ICON COLORS
ボタンの色を変更します。
ブログに合わせたデザインにすることができます。
が、色を変えるとソーシャルボタンだということがわかりづらくなるので、変更しないほうが良いでしょう。
TOTAL SHARE COUNTS
COUNTERではそれぞれのシェアカウント数を表示しますが、こちらはトータルのシェアカウント数をまとめて表示します。
TRIGGER WHEN
どのタイミングでソーシャルボタンを表示させるかを設定できます。
Visitor loads the page・・・ページを読み込んだとき
Visitor scrolls down the page・・・ページを設定値(%)分スクロールしたとき
Visitor scrolls past element with ID・・・指定したIDを過ぎたとき
Visitor scrolls past query selector・・・※すいません、ちょっとわかりません
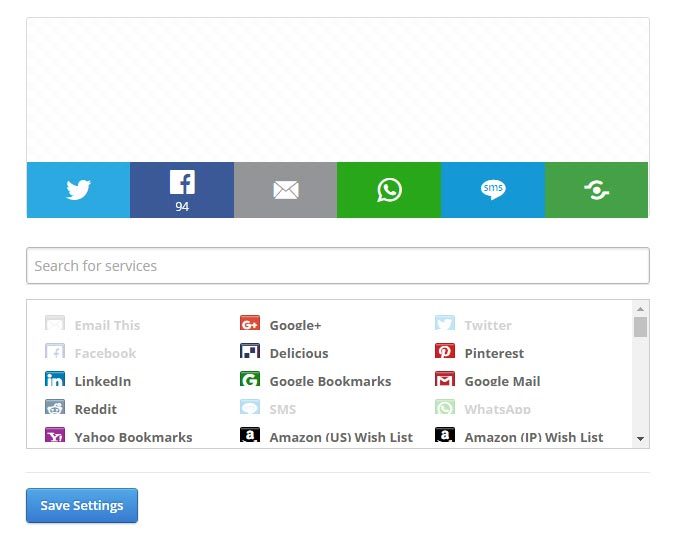
表示するSNSの指定

デフォルトではTwitter、Facebook、E-mail、WhatsApp、SMS、それと前述のオプションボタンが設定されています。
SNSボタンの順序はドラッグで入れ替えることができます。
削除したいボタンがあれば、カーソルを合わせて表示されるxをクリックします。
追加したいSNSボタンがあれば、一覧からクリックすると追加されます。
Shareaholicを使うメリットは、なんといってもLINEがあること!!
LINEのソーシャルボタンは必ず追加しておきたいです。
現状、Twitter・Facebook・LINEの3つを指定しておけば良いでしょう。
設定が終わったら、Save Settingsをクリックして一度保存します。
ソーシャルボタンの表示ルールを設定する
いったんダッシュボードに戻ってしまいますので、また歯車ボタンで設定画面に移動します。

Display Rulesのタブをクリックします。

ここでは、追尾型ソーシャルボタンを表示するルールを指定します。
つまり何がしたいかと言うと「モバイル端末でアクセスしたときだけ追尾型ソーシャルボタンを表示」という設定を行います。
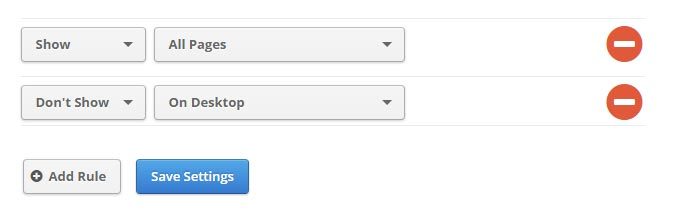
Add Ruleをクリックするとルールを追加することが出来ます。
具体的には、以下のように指定します。

このように指定すると、
「全てのページでソーシャルボタンを表示するよ」
「デスクトップ(PCからの閲覧)ではソーシャルボタンを表示しないよ」
という内容になります。
指定する順番は関係なく、Don’t Showが優先されます。
今回はモバイルのみで表示させたいのでこのように指定しますが、PCからも表示したい場合はShow All PagesだけでOKです。
その際Layout-Desktopでソーシャルボタンの設定をするのをお忘れなく。
設定が終わったら、Save Settingsをクリックして保存します。
表示を確認する
すべての設定が完了したら、スマホから表示を確認してみましょう。

無事に追加することが出来ました!
なんかちょっとブログのグレードが上がった感じがします。
SNSでの拡散も期待できるので、実用性のあるプラグインですね!
あとがき
今回このプラグインを使ったのは、冒頭でも触れたとおりLIGさんのサイトをモバイルで見たときに画面上部にソーシャルボタンが設置されていたのがきっかけです。
使っているテーマ『Simplicity』ではタイトル下、関連記事上に設定することが出来るのですが、追尾型の設定はできません。
僕の場合はSimplicityのソーシャルボタンは大きくて気に入っているので、モバイル表示時に追尾タイプのソーシャルボタンを表示できる「だけ」のプラグインを探していました。
結果、見つかったのがShareaholicです。
基本機能だけでは実現できませんでしたが、追加機能で実現することが出来ました。
テーマやその他のソーシャルボタンに影響しないのも良いですね。
GIZMODOさんやLIGさんのような有名サイトのマネをしたい人は是非お試しください笑
これでブログ記事拡散されるようになれば嬉しいなー。なー。




コメント